В даному уроці ми створимо ефект загнутих куточків без використання зображень та додаткової розмітки. Він відмінно працює у всіх сучасних браузерах і добре підходить для дизайну сайту з простими колірними рішеннями.

Даний ефект використовувався в демонстрації до уроку "Множинні фони і обведення з використанням CSS2". Крім того, застосування загнутих куточків в дизайні реального сайту можна подивитися на прикладі Yiibu. Але сайт Yiibu використовує зображення, а ми задіємо псевдо-елементи і CSS.


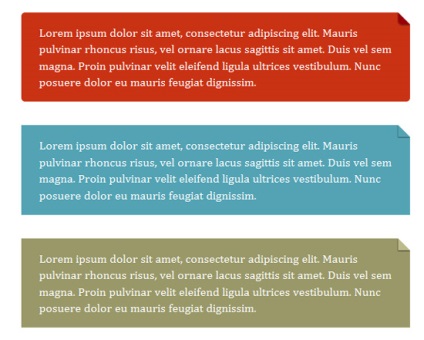
Нічого складного. Підійде будь-який елемент і не буде потрібно ніякої додаткової розмітки. Все починається з простого пофарбованого прямокутника. Браузери, які не підтримують псевдо-елементи (IE6 та IE7), теж будуть виводити його.
Додавання властивості position: relative уможливлює абсолютне позиціонування псевдо-елементів.
загнуті куточки
Загнутий куточок створюється за допомогою псевдо-елемента, який позиціонується в верхньому кутку прямокутника. Псевдо-елемент не має ширини і висоти, але у нього задана товста обведення. Змінюючи товщину обведення, ми будемо змінювати розмір загнутого куточка.
В даному прикладі верхня і права частини обведення мають кольору, які відповідають кольору фону батьківського прямокутника. Ліва і нижня частини обведення мають темніший колір або більш світлий у порівнянні з кольором фону прямокутника.
Це все, що потрібно для створення простого ефекту загнутого куточка, схожого на використовуваний на сайті Yiibu.
Firefox 3.0 не дозволяє позиціонувати псевдо-елементи. Ви можете використовувати пару властивостей для виправлення становища в даному браузері.
Додаємо легку тінь
Вид куточка може бути трохи поліпшений за допомогою додавання властивості box-shadow (для тих браузерів, які його підтримують) до псевдо-елементу. Установка властивості overflow: hidden для класу елемента приховує частину тіні, яка порушує ефект загнутого куточка.
закруглені кути
Також відносно просто використовувати дану техніку разом з округленими кутами. На жаль, кожен сучасний браузер має якусь помилку, пов'язану з властивістю border-radius (включаючи ті, хто використовує властивість без префікса). Такий стан означає необхідність в проведенні додаткових робіт.
Тільки браузери Webkit можуть робити закруглені кути для псевдо-елементів, якщо ті мають тільки 2 частини обведення. Opera 11 і Firefox 3.6 створюють неприємну для очей купу. Причому Opera 11 має максимальну помилку в даному процесі.
Використання всіх чотирьох сторін виключає проблеми в Opera 11 і Firefox 3.6. Але даний метод вирішення призводить до помилки в Safari 5, що виражається у виведенні діагональної лінії з зубцями. Обійти цю проблему можна встановивши колір для хоча б однієї частини обведення як transparent.
Колір фону буде видно крізь прозору обведення. В ідеальному випадку такий підхід буде формувати ефект і містить мінімум коду. Але Opera 11 показує фоновий колір крізь прозору обведення тільки за умови, що встановлено властивість border-radius.
Остаточний вигляд коду
Нижче наводиться весь код CSS, потрібний для створення ефекту загнутих куточків з легкими тінями і використанням тільки одного елемента HTML.
висновок
Демонстраційна сторінка містить приклади з використанням різних кольорів, щоб переконатися в достатній легкості використання ефекту.
Треба враховувати, що дана техніка гірше працює при використанні зображення в якості фону для елементу, ніж при використанні простого кольору. Але такі обмеження є і у інших методів організації загнутих куточків.

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!