Третя частина нашого "дорожнього уроку" спрямована на більш просунуте і більш грамотна побудова геометрії доріг. Сам урок містить наступні розділи:
1. Високий рівень поворот на 90 градусів, плавний і крутий. Робота з інструментом Arch.
2. Як правильно текстури складну геометрію.
3. Func_detail.
1. Високий рівень поворот на 90 градусів
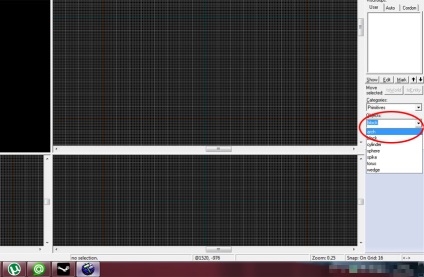
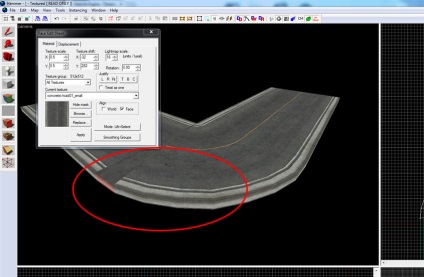
Для побудови грамотних і геометрично вірних поворотів дороги, ми будемо використовувати інструмент Arch. Розташований він там же, де і інструмент для побудови простих брашей, просто виберіть "Arch" у спадному меню.

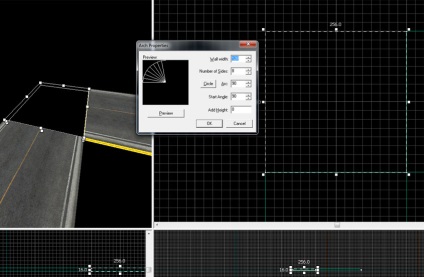
Використовуйте опорну сітку 8 або 16. Виберіть потрібну текстуру дороги до побудови повороту. Розтягніть пунктирний контур до потрібного розміру, як приклад - 256х256, у вікні проекції вид зверху "Тор" і натисніть "Enter". У вас відкриється вікно властивостей вашого повороту:

2. Як правильно текстури складну геометрію
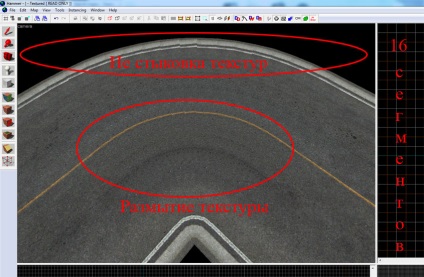
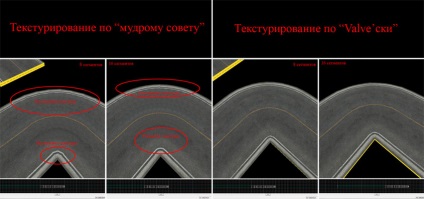
Ви напевно бачили в Інтернеті купу "мудрих порад", по-типу "Як правильно текстури вигнуті поверхні і повороти доріг", в яких пропонується підрахувати кількість блоків. Потім кут повороту розділити на кількість блоків і потім повертати текстуру на кожному блоці згідно отриманого результату. Зрештою ви отримували подібний кошмар:

Текстури не стикуються, та до того ж їх доводиться "ганяти" по блоку для підгонки. Збільшення кількості блоків, допомагало, але не на багато, так як з'являлося розмиття текстури.

Забудьте цю маячню негайно! Викиньте його з голови і НІКОЛИ не згадуйте і не застосовуйте!
Пропоную вам більш простий і ефектний спосіб, що не вимагає розрахунків і непотрібних рухів тіла.
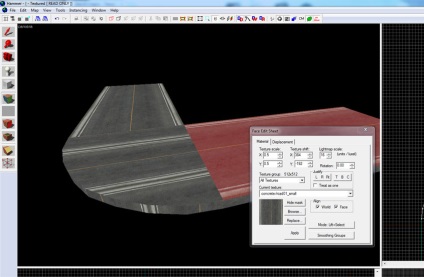
Виберіть браш з прямим ділянкою дороги прилягає до повороту, візьміть інструмент "Toggle Texture Application" (можна викликати натисканням "Shift + A") і клацніть лівою кнопкою миші на верхній межі. Цією дією, ви взяли зразок текстури для подальшої роботи.

Тепер затисніть клавішу "Alt" і зробіть клацання правою кнопкою миші на бічній грані цього ж Браша. Цією дією, ви створили опорну текстуру для правильного текстурирования. Зверніть увагу на зміну виду текстури!

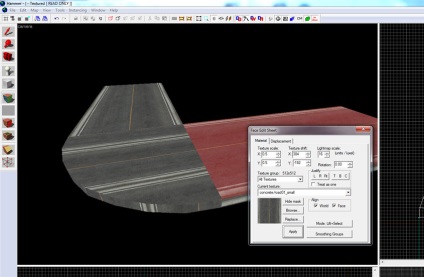
Тепер візьміть зразок вашої опорної текстури з бічної грані прямої ділянки лівої кнопкою миші і затиснувши "Alt", правою кнопкою миші нанесіть цей зразок на бічні грані всіх блоків утворюють поворот.

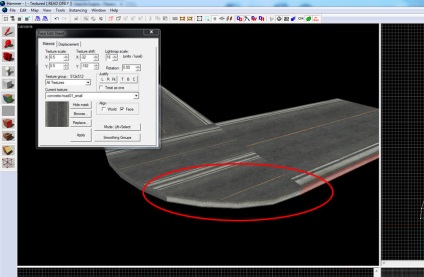
Останній крок! Точно в такому ж порядку перенесіть опорну текстуру з бічної грані кожного блоку на його поверхню. Лівою кнопкою взяли зразок з бічної грані, затиснули "Alt" і правою кнопкою нанесли на поверхню. Ось і результат роботи.

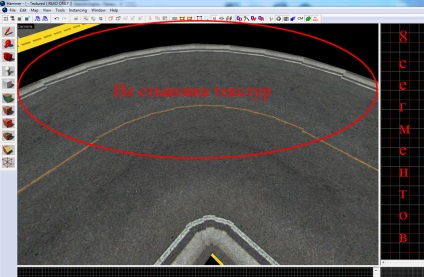
Для порівняння. Подивіться на текстурирование повороту на цьому малюнку, ліва частина малюнка текстуровані згідно "мудрої поради", права згідно норми текстурирования прийнятого в VALVE.

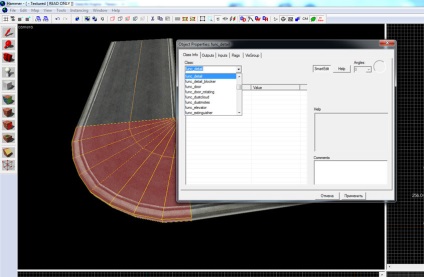
Як ви напевно знаєте, движок Source розбиває браш на полігони, і якщо браш перетинається з іншими брашами, то кількість полігонів зростає. З підвищенням кількості полігонів падає продуктивність на вашій картці. А в нашому повороті багато блоків, які будуть перетинатися з іншими брашами і дробити їх на полігони. Як цього уникнути? Та дуже просто! Перетворіть ваш поворот в Entity! Движок Source ігнорує Entity перетинають браши і не робить розбивку на полігони. Якщо ви Розгрупувати ваш поворот на окремі блоки, то виділіть всі частини в один активний об'єкт (найлегше це зробити затиснувши "Ctrl" і клацаючи по центрам потрібних блоків). Переконавшись, що всі частини активні (мають червоний контур), натисніть "Ctrl + T". це дія перетворює ваші браши в Entity-об'єкт і розкриє вікно властивостей. Тип об'єкта, ви можете вибрати зі списку, зараз нам необхідний func_detail. Виберіть його і натисніть "Apply".

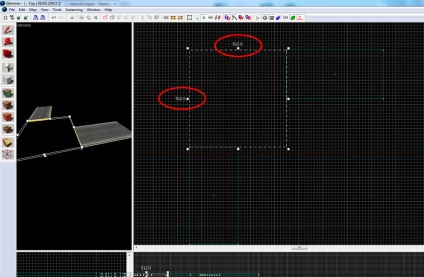
Цей приклад крутого 90-градусного повороту застосуємо і для чотирьох смугової дороги. Просто повторіть всі дії, застосувавши свої розміри Увага! Параметр Wall width: - ширина блоку, в будь-якому випадку повинен бути рівний половині ширини дороги!
Плавний поворот на 90 градусів
Спосіб побудови плавного повороту дуже схожий на побудову крутого, фактично, ви міняєте тільки один показник - поле побудови повороту, робиться в два рази більше.

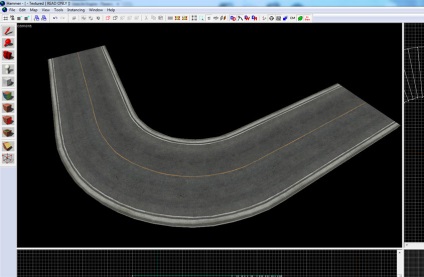
Застосуйте техніку тектурірованія розглянуту вище і перетворіть поворот в func_detail. Ось що виходить в результаті: