
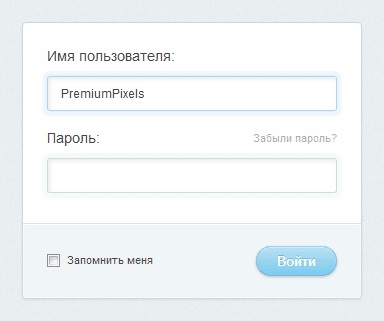
У дизайні цієї форми використовуються приємні ніжні кольори, тому виглядає вона дійсно елегантно. Дивлячись на подібну красу, у мене завжди виникає думка про те, як же здорово бути дизайнером і вміти витворяти такі речі.
Для зручності ви можете подивитися живий приклад зверстаної форми на сайті jsFiddle. або завантажити код архівом за наступною посилання:
Особливості
- У верстці даної форми використовується всього одне зображення - для фону сторінки. Хоча і воно не обов'язково. Можливості CSS3 дозволили обійтися без зображення при створенні кнопки.
- Максимально наближений до вихідного дизайну форма виглядає в правильних браузерах: Opera, Firefox, Chrome, Safari (виняток становить лише більший радіус заокруглення у зовнішній обведення полів введення). Є деякі недоліки в IE9 (некоректні заокруглення кутів полів введення, відсутність градієнта у кнопки). Ну а якщо дивитися в більш ранніх версіях IE, то, як правило, всієї краси ми позбавляємося. Звичайно, при бажанні в IE кнопку можна зробити зображенням.
- Широка обведення, яка присутня у полів введення крім бордюру, реалізована за допомогою властивості box-shadow. У зв'язку з особливістю цієї властивості, радіус заокруглення вийшов більше, ніж на початковому дизайні, але, я думаю, це не псує картину.
Користуйтеся на здоров'я.
На спеціалізованому сайті представлені матеріали по css html для чайників. Розглядаються різні практичні приклади, а також публікуються поради та рекомендації для новачків в html-верстки.