
У сьогоднішньому уроці розглянемо ЯК ЗРОБИТИ CSS3 LOGIN FORM (ФОРМА ВХОДУ НА САЙТ)
Форма побудована на чистому CSS і буде корисна вам - якщо ви захочете використовувати ці прийоми у себе на сайті. Тим більше що форма виглядає непогано і буде залучати до себе увагу.
Почнемо з HTML структури. Почнемо зі створення скелета порожній форми, яка включає опис, кнопку входу, посилання і основну схему структури CSS3.

Після HTML структури, приступимо до таблиці стилів. Скопіюйте та вставте код CSS, який нижче - він включає в себе віконця, основні кольори фону і шрифт.
Доповнюємо поля вирівнюванням, центрированием, задаємо відстань між полями, додаємо шрифт і тіні.

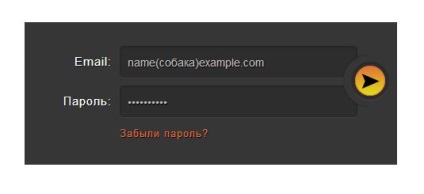
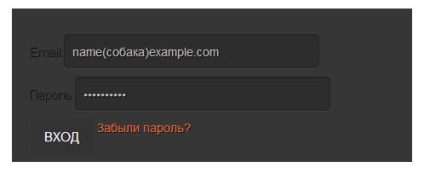
форма входу
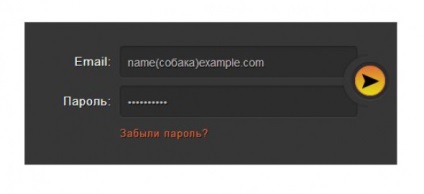
Хочеться більше химерну форму входу, тому скопіюйте код і вставте в свій лист стилів. Це визначить колір фону, тіні, радіус кордону, висоту / ширину і краще позиціонування елементів.

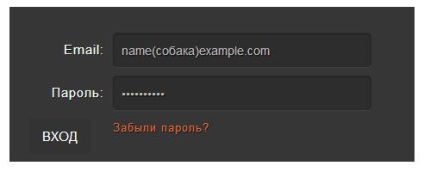
відстань
Вам потрібно додати в деякі додаткові інтервали і відступи до полів. Скопіюйте та вставте цей код, щоб налаштувати елементи форми.

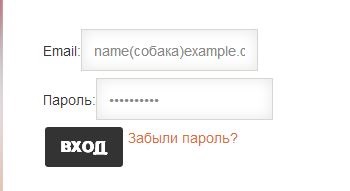
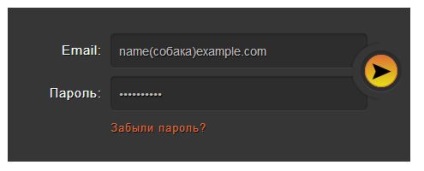
кнопка Входу
Тепер, щоб додати кнопку входу (ця кнопка буде круглою і з'явиться в центрі поля для входу). Синтаксис в CSS іноді може бути трохи заплутаним на перший погляд. Погляньте на наведений нижче код і спробуйте розібрати його. в основному він складається з простих елементів.

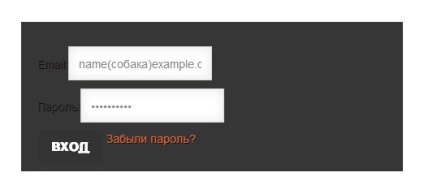
Налаштування для IE
Нарешті ми додамо в CSS стилі для Internet Explorer - так що б не було ніяких проблем з версткою (так, деякі люди все ще використовують IE і це сумно).
Все готово. Ось картинка і приклад працюючої форми.