Елемент управління TreeView є найбільш вражаючим елементом управління навігацією. Він не тільки дозволяє генерувати багатофункціональні уявлення дерев, а й підтримує заповнення частин дерева за запитом (і без оновлення всієї сторінки). Однак більш важливим фактом є те, що цей елемент управління підтримує широкий діапазон стилів, за допомогою яких можна перетворити його зовнішній вигляд. Встановлюючи всього лише кілька основних властивостей, можна домогтися того, що елемент управління TreeView буде виглядати не як довідковий покажчик, а як список файлів і папок каталогу.
Насправді елемент управління TreeView взагалі не потрібно генерувати у вигляді дерева, тому що він може працювати також з неоформленими ієрархічними даними - наприклад, з таблицею вмісту - за рахунок зміни лише декількох налаштувань стилю.
Останній варіант є найпростішим. Наприклад, додаючи дескриптори
А ось як додати TreeNode програмно при завантаженні сторінки:
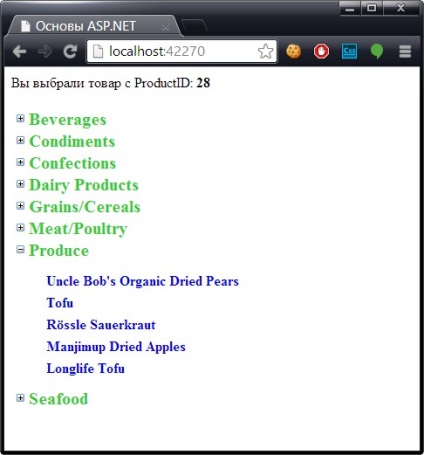
При першому відображенні елемента управління TreeView будуть показані всі вузли. Цим поведінкою можна управляти, встановлюючи властивість TreeView.ExpandDepth. Наприклад, якщо ExpandDepth дорівнює 2, то будуть показані тільки перші три рівні (рівень 0, рівень 1 і рівень 2). Для визначення кількості рівнів, включених в TreeView (в згорнутому або розгорнутому стані) служить властивість MaxDataBindDepth. За замовчуванням ця властивість має значення -1, при якому мабуть все дерево. Однак якщо, наприклад, встановити його в 2, то під початковим вузлом будуть відображатися тільки два вузли. Вузли можна також програмно розгортати і згортати, привласнюючи властивості TreeNode.Expanded значення true або false.
Це тільки невелика частина з того, що може робити TreeView. Щоб використовувати його максимально ефективно, потрібно зрозуміти, як відбувається налаштування ряду деталей об'єкта TreeNode.
об'єкт TreeNode
Кожен вузол в дереві представлений об'єктом TreeNode. Як ви вже знаєте, кожен об'єкт TreeNode має пов'язаний з ним фрагмент тексту, що відображається в дереві. Об'єкт TreeNode пропонує також властивості навігації, такі як ChildNodes (колекція вузлів, які він містить) і Parent (контейнерний вузол, розташований в дереві на рівень вище). Поряд з цим об'єкт TreeNode надає набір властивостей, перерахованих в таблиці нижче:
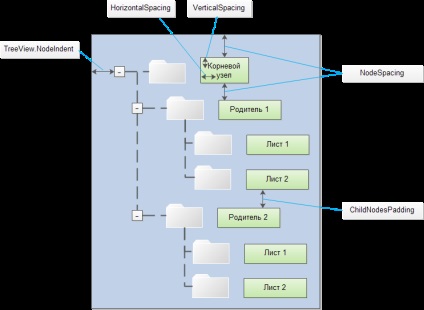
Оскільки елемент управління TreeView генерується у вигляді HTML-таблиці, можна встановити заповнення різних елементів, щоб управляти інтервалами навколо тексту, між вузлами і т.д. Ще однією властивістю, що вступає в гру, є TreeView.NodeIndent. яке визначає кількість пікселів відступу (зліва) в кожному наступному рівні ієрархії дерева. На малюнку нижче показано, як ці настройки застосовуються до одного вузла:

Елемент управління TreeView дозволяє також конфігурувати свою внутрішню візуалізацію за допомогою високорівневих властивостей. Лінії вузлів в дереві можна прибрати за допомогою властивості TreeView.ShowExpandCollapse. Можна також використовувати властивості CollapseImageUrl і ExpandImageUrl. щоб встановити індикатори згорнутого і розгорнутого станів елемента управління TreeView (зазвичай вони відображаються у вигляді знака "мінус" і "плюс" відповідно), і властивість NoExpandImageUrl. щоб вказати, що буде відображатися поруч з вузлами, які не мають дочірніх вузлів.
Нарешті, можна відобразити прапорці поруч з кожним з вузлів (встановивши властивість TreeView.ShowCheckBoxes в true) або поруч з окремими вузлами (встановивши властивість TreeNode.ShowCheckBox в true). Щоб дізнатися, чи вибраний даний вузол, потрібно перевірити властивість TreeNode.Checked.
Застосування стилів до типам вузлів
Елемент управління TreeView дозволяє індивідуально управляти стилями різних типів вузлів - наприклад, кореневих вузлів, вузлів, що містять інші вузли, обраних вузлів і т.д.
Щоб застосувати настройки стилю вузла до всіх вузлів дерева, можна використовувати властивість TreeView.NodeStyle. Окремі області елемента управління TreeView ізолюються з використанням більш специфічного стилю:
Властивості стилів TreeView
Застосовується до вузла, над яким знаходиться вказівник миші. Ці настройки застосовуються тільки в клієнтах верхнього рівня, що підтримують необхідний динамічний сценарій
Стилі в цій таблиці перераховані в порядку від найбільш загального до специфічного. Це означає, наприклад, що настройки стилю SelectedNodeStyle замінюють будь-які конфліктуючі настройки в RootNodeStyle. (Якщо не хочете, щоб вузол можна було вибирати, встановіть властивість TreeNode.SelectActionNone.) Однак настройки RootNodeStyle, ParentNodeStyle і LeafNodeStyle ніколи не конфліктують, тому що визначення для кореневих, батьківських та дочірніх вузлів, взаємно виключають одна одну. Не може існувати вузол, який, наприклад, буде одночасно батьківським і кореневих вузлом - TreeView просто позначить його як кореневий вузол.
Застосування стилів до рівнів вузлів
Єдина проблема полягає в тому, що елемент управління TreeView теоретично може мати необмежену кількість рівнів вузлів. У зв'язку з цим немає сенсу пропонувати такі властивості, як FirstLevelStyle, SecondLevelStyle і т.д. Навпаки, TreeView має колекцію LevelStyles. яка може мати стільки елементів, скільки необхідно. Рівень виводиться з позиції стилю в колекції, тому перший елемент вважається кореневим рівнем, другий елемент - другим рівнем вузла і т.д. Щоб така система могла працювати, знадобиться повторити цей порядок і включити порожній заповнювач стилю, якщо необхідно пропустити рівень, не змінюючи форматування.
Наприклад, нижче показаний елемент управління TreeView, в якому відступи не використовуються. Замість них для поділу рівнів встановлюються різні проміжки і вибираються різні шрифти:

Зображення елемента управління TreeView
Як вже відомо, зображення для одиночного вузла можна задати за допомогою властивості TreeViewNode.ImageUrl. На щастя, коли потрібно призначити послідовний набір зображень для всього дерева, застосовувати такий детальний підхід не доведеться. Замість цього можна використовувати властивості TreeView для установки зображень для всіх вузлів. Можна вибрати картинку, яка буде відображатися поруч з усіма згорнутими вузлами (CollapsedUrl), всіма розгорнутими вузлами (ExpandImageUrl) і всіма вузлами, які не мають дочірніх вузлів і тому не можуть бути розгорнуті (NoExpandImageUrl). Якщо задати ці властивості і визначити зображення для певного вузла за допомогою властивості TreeViewNode.ImageUrl, то перевага буде віддана зображенню, визначеному для вузла.
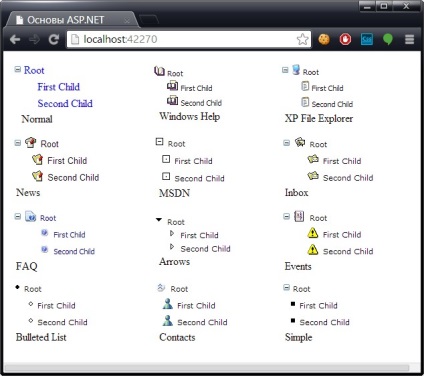
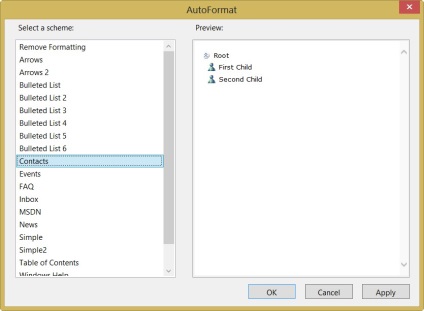
Елемент управління TreeView має колекцію зображень, якими можна користуватися, щоб не витрачати час на створення спеціальних зображень для вузлів. Для доступу до цих зображень призначена властивість TreeView.ImageSet. яке приймає одне з 16 значень з перерахування TreeViewImageSet. Кожен набір включає зображення для згорнутого і розгорнутого вузла, а також для вузла, що не має дочірніх вузлів. Застосовуючи властивість ImageSet, можна відмовитися від використання будь-яких інших властивостей, пов'язаних з зображеннями.
Деякі доступні варіанти властивості ImageSet показані на малюнку нижче. Наприклад, значення TreeViewImageSet.Faq створює дерево зі значками в стилі довідки, що відображають знак питання (для вузлів, які не мають дочірніх вузлів), або знак питання, розташований поверх папки (для вузлів з дочірніми вузлами):