Мої замітки призначені в основному для початківців веб-майстрів. Незважаючи на це, досвідчені розробники також знайдуть тут що-небудь цікаве для себе.
У своєму блозі я збираюся публікувати статті про сучасні веб-технологіях (HTML5. CSS3 та інших). Якщо в процесі роботи над проектами я відкриваю для себе «свіже» рішення будь-якої задачі, я записую сюди інформацію про це, що дозволяє мені при необхідності застосовувати отримані знання в майбутньому.
Сподіваюся інформація буде корисна для відвідувачів.
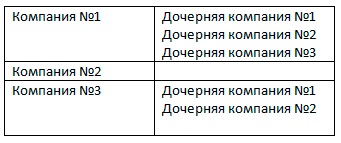
Можливо, завдання, рішення якої описано в цій статті здасться дуже специфічною, але часом такі завдання виникають, а вирішити їх за допомогою стандартних компонентів системи не вдається. Доводиться шукати нестандартне рішення. Завдання пов'язана з виведенням елементів Інфоблоки на сторінці сайту, але не все так просто: існує список компаній, у деяких з них є дочірні компанії. У кожної компанії зі списку є опис. Потрібно вивести список назв компаній на сторінку сайту у вигляді таблиці, що складається з 2 осередків у кожному рядку. У першій клітинці будуть знаходитися головні компанії, а також компанії, що не мають дочірніх компаній, у другому осередку будуть згруповані дочірні компанії. У разі відсутності дочірніх компаній - осередок буде порожня.

Як завжди, всі дії проводяться мною над демо-версією сайту. При установці системи на локальний веб-сервер я вибираю варіант сайту під назвою «Рішення для розробників».
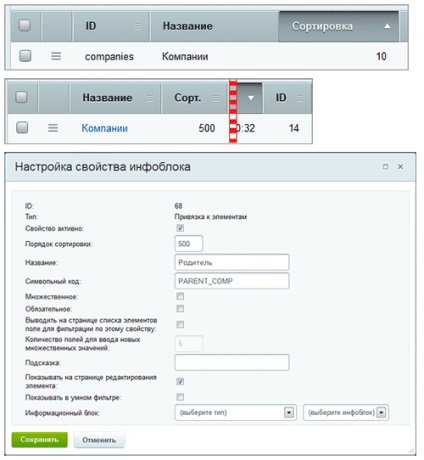
Всі компанії зі списку будуть елементами Інфоблоки «Компанії». Дочірні компанії будуть прив'язані до своїх «батьків» через значення властивості Інфоблоки з назвою «Батько». Спочатку створимо тип Інфоблоки (companies) і сам інфоблок (ID 14), а також додамо в нього властивість «Батько» (PARENT_COMP). Тип властивості - «прив'язка до елементів». Не забудьте встановити права доступу на читання для всіх користувачів.

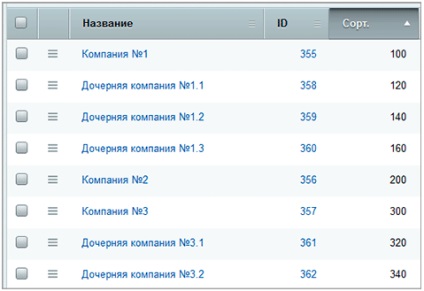
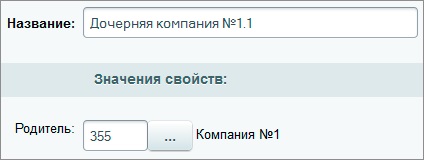
Потім наповнимо його тестовими даними й зробимо прив'язку дочірніх компаній до своїх «батьків». Так як всі описи всіх компаній (незалежно, дочірня компанія чи ні) знаходяться в одному Інфоблоки, елементи будуть пов'язані всередині одного Інфоблоки - це буде особливістю вирішення цього завдання.


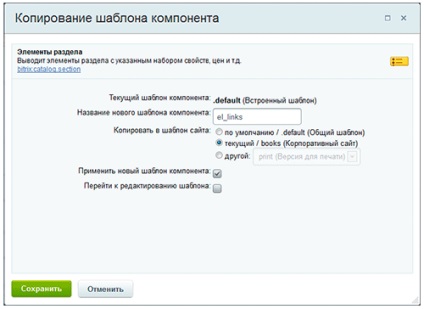
Створимо нову сторінку, розмістимо на ній компонент bitrix: catalog.section. який буде виводити список. Сторінку можна розмістити в корені сайту і назвати, наприклад, test_links.php. Після розміщення компонента, скопіюємо його шаблон і назвемо його «el_links».

Крім того, в налаштуваннях компонента в розділі «Зовнішній вигляд» → «Властивості» виберемо ім'я властивості в якому зберігається прив'язка (PARENT_COMP). Тепер змінимо результати роботи компонента в файлі result_modifier.php і кастомізіруем його шаблон. Створимо файл result_modifier.php і розмістимо в ньому наступний код:
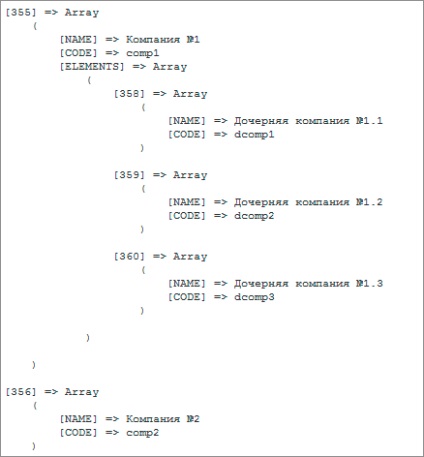
Цей код згрупує дочірні компанії і помістить їх в масив з описом головної компанії. Щоб перевірити, чи правильно все зроблено, виведемо вміст масиву $ elInSect за допомогою функції print_r (). Повинна вийти така картина:

Я спростив шаблон, прибравши з нього все зайве для вирішення даного завдання, тому вміст файлу сильно скоротилося. Залишилося тільки трохи прикрасити вийшов список, написавши кілька правил CSS. В результаті отримаємо сторіночку зі списком компаній. Наприклад, це може бути список замовників.

Зовнішній вигляд отримав списку близький до того, який замислювався на початку статті, так що можна вважати завдання виконаним.