
Швидкий і зручний спосіб використання шрифту іконок в Sketch.
Sketch не містить хорошого рішення для роботи з іконками. Тому, я витратив деякий час на побудову процесу роботи з іконками і зробив його набагато простіше за допомогою використання бібліотеки іконок у всіх моїх проектах.
Моє рішення передбачає використання одного символу, однієї робочої області і одного шрифту іконки. За допомогою цього, ви можете:
- Створити портативну бібліотеку іконок для використання її у всіх проектах.
- Шукати іконки і імпортувати їх з збереженням посилань на оригінали.
- Синхронізувати і ділиться іконками з колегами.
Шрифти іконок: короткий опис
Перш за все, цей процес заснований на перевірених Google's Material іконках і Font Awesome. Або ж ви можете створити свій власний шрифт в Icomoon або Fontello.
Шрифти іконок прекрасні тому, що вони є векторними і можуть запросто використовуватися в веб та мобільних додатках, а стиль може бути застосований, як текст. Це просто і для дизайнера, і для розробника; необхідно встановити та змінити тільки один файл шрифту.
Якщо ви зберігаєте ваші файли в сервісах типу Dropbox, ви можете запросто поділитися ними з командою.
Ми почали використовувати даний процес в Qumu і він нам дуже сподобався. Сподіваюся, ви його також оціните.

Створення базового символу
Вся ваша бібліотека іконок використовує один базовий символ.
- Встановіть шрифт іконки. Перезапустіть Sketch.
- Намалюйте квадратну робочу область пристойних розмірів.
- Помістіть текстове поле всередині з краями на одному рівні з межами робочої області.
- Встановіть шрифт на ваш шрифт іконки і вставте будь-який гліф.
- Збережіть робочу область як символ з назвою «glyphicon».
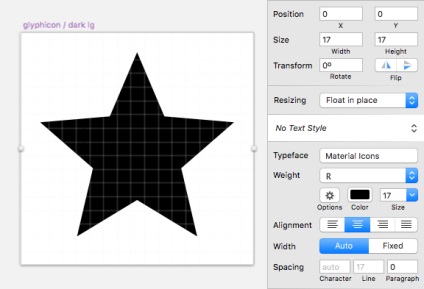
Отже, у нас є базовий символ, який містить текстове поле. У ньому є дефолтний гліф, який я зробив у вигляді зірки. Для розуміння: це не SVG або PNG графіка, це гліф, заснований на тексті з шрифту.

Висота х ширина: 17 пікс.
Опція ресайз: Float in place
Розмір шрифту: 17 пікс.
Висота лінії: 17 пікс.
Колір тексту: Чорний
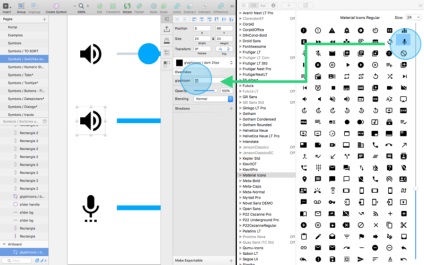
Тепер, коли ви вставили цей базовий символ в робочу область, ви можете змінювати ваш гліф за допомогою зміни тексту, як показано нижче. З темряви з'являється світло: Один символ для необхідного розташування іконки Дана анімація показує, стан мого нового символу «Glyphicon». Я копіюю і вставляю новий гліф в змінене поле на панелі праворуч. (Через хвилину, ви дізнаєтеся, де я беру гліфи).
Sketch показує змінюване поле зі знаком (UI не сприймає в ньому шрифт іконки), але коли ви натискаєте Return, гліф моментально оновлюється на робочій області.
Ми використовуємо символ, як «базовий» символ для всіх іконок. Відповідно, для всіх іконок необхідний тільки один символ. Більш того, всі іконки зберігаються поза додатки, що є кращим рішенням.
Ці форми є базовим принципом мого методу. переваги:
- Управління тільки одним базовим символом. Буквально одним. Його можна запросто копіювати для інших проектів.
- Немає потреби імпортувати SVG / PNG і вставляти їх вручну. Він прекрасно розміщується по середині робочої області.
- Завдяки тому, що всі ваші іконки зберігаються поза додатки, файл шрифту завжди чистий і не наповнений непотрібними елементами. Плюс, кожен може його отримати і скористатися.
Зміна: Правки робити просто
Порада: Якщо ви використовуєте шрифт Material Icon, кожен гліф має ім'я. Тому, ви можете називати їх в змінюваному поле. Дивіться приклади нижче.
Шрифти: Зручний пошук гліфів
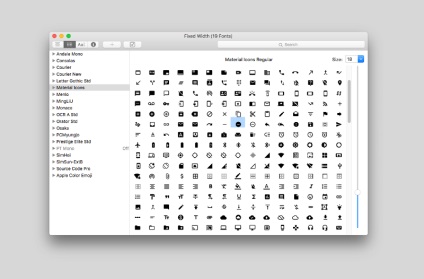
Для зручності робочого процесу, вам необхідно мати можливість вставки гліфа в поле редагування символу. У Sketch немає способу пошуку гліфів, як в інших додатках. Але в кожному Mac є зручний пошук гліфів. Він називається Fontbook.

Запустіть ваш пошук гліфів
Fontbook містить відмінний пошук гліфів. Також плюсом є те, що це стороннє додаток, і не вимагає використання Sketch. Я поки не знайшов більш простого і зручного рішення.

масштабування
Метод, описаний вище, прекрасно підходить для швидкого розміщення іконок, але часто виникає необхідність змінювати розмір і колір. Ось, як я роблю. Я дублюю свої базові символи, привласнюю їм інші назви і змінюю їх розмір для створення нових символів з різними комбінаціями стилів.
Так як це відкриває великі можливості, я намагаюся обмежувати себе лише декількома, найважливішими. Це призводить до порядку і послідовності в діях. Обмеження є основою дизайну в цілому!

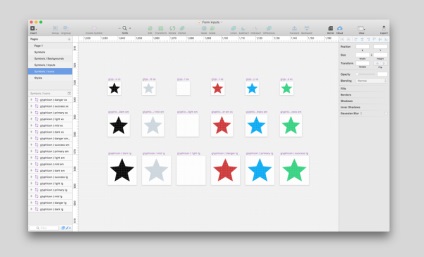
Я створив сторінку під назвою «Symbols / Icons». Це місце, де «живуть» всі базові символи (дивіться на меню вгорі ліворуч).
Збереження набору символів на окремих сторінках - є частиною мого робочого процесу. Це дозволяє організувати елементи, а також спростити імпорт вашого набору іконок в інший документ Sketch. Це можна зробити дуже швидко.
Така сторінка є дуже «легкої» за вагою бібліотекою, яку я можу використовувати в усіх документах. Стилі залишаються сумісними.
Правила найменування
glyphicon / color size
Правила найменування допомагають мені зручно сортувати символи в меню.
Я використовую ім'я папки «Glyphicons» а не «Icons» для того, щоб відокремити їх від загального набору іконок, які можуть потрапити в мій проект. «Icon» - занадто загальне назва.
Розміри: xs, sm, md, lg, xl, xxl, і т. Д.
Кольори: dark, light, mid, primary, success, danger, warning
Приклад імені: glyphicon / light xl На мою думку, така класифікація дуже зручна і гнучка. Вона відповідає класам, які використовуються в Bootstrap, який використовується в нашій команді. Всі розуміють такі назви.
Порада: Я встановлюю колір фону робочої області таким же, як і колір іконки. Це робиться для того, щоб бути впевненим, що колір визначено в меню «Insert Symbol». Якщо фон не заданий, то превью буде порожнім. (Переконайтеся, що ви відключили «Include in Export» також!)


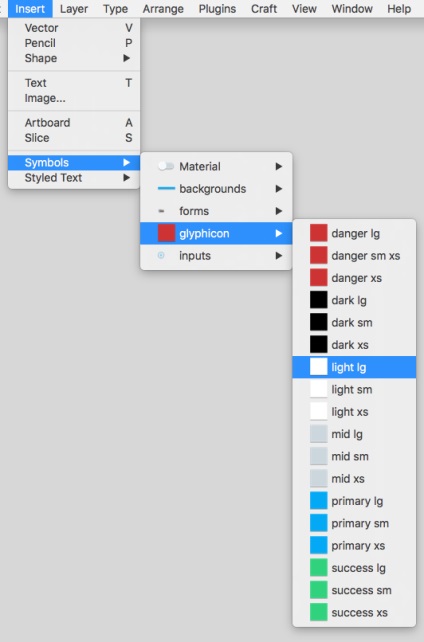
Перемикання гліфів, кольорів, розмірів
Далі, ви зможете змінити колір або розмір вашого символу за допомогою меню, що випадає «Replace Symbol» на бічній панелі. Також, ви можете змінити ваш базовий символ, в якому міститься гліф (текстові поля повинні мати однакові назви). Базові символи працюють як пресети.
Ви можете спробувати самі. Якщо вас надихнув мій метод, рекомендую вам створити свій власний набір для кращого розуміння. Також, ви зможете краще зрозуміти, як працюють символи.
Символи роблять Sketch чудовим.
Це мій процес створення іконки. Сподіваюся, він стане вам у пригоді і буду радий відгуками.