Коли ви закінчили роботу над вступною частиною створення сайту, сформували його мети, визначили правильний напрямок руху в розробці проекту, починається один з найцікавіших етапів роботи - мозковий штурм.
Це робота креативного мислення, розгляд і обговорення ідей. Цей процес повинен займати у вас більшу частину часу, ніж інші, і неважливо, працюєте ви над проектом поодинці або з командою. Переключивши ваш мозок в режим творчості, ви з легкістю зможете зосередитися на певній темі і за допомогою своєї фантазії придумати щось незвичайне. Але, це зробити буде не дуже просто, так що запасіться терпінням.
Ефективне використання мозкового штурму
Давайте спробуємо зрозуміти, як цей процес можна зробити більш спрощеним і отримати від нього максимум ефекту. Для цього організуйте роботу з урахуванням наступних порад.
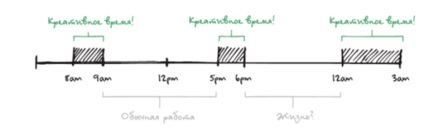
Визначте час, коли ваші творчі здібності знаходяться на самому піку їх проявів
Наш мозок любить шаблони. Всі люди не схожі один на одного і мають різні звички, але шаблони присутні в житті кожної людини. Так влаштувала нас природа, що людський мозок знає, коли йому слід прокидатися, коли лягати відпочивати, і коли ми повністю готові до виконання будь-якої роботи. Тому, не чекайте від свого мозку якихось креативних ідей в момент, коли він говорить, що необхідно лягати спати.

Спробуйте протягом свого дня знайти той час, коли вас відвідують найкреативніші ідеї. Це може відбуватися як рано вранці, так і ближче до вечора. Можливо, ви приступайте до своєї роботи, починаючи з того, що читаєте пошту або новини - спробуйте зрозуміти свої звички. Постарайтеся проводити штурм саме тоді, коли ви тільки починаєте свою роботу. Це може дати вам непогану перевагу.
Не критикуйте свої ідеї
Це головний принцип. На цьому етапі поганих ідей не буває. Вам необхідно постаратися придумати якомога більше різних ідей, але постарайтеся їх не засуджувати. Іноді трапляється так, що деякі думки на перший погляд виглядають божевільними, але в більшості випадків саме вони і приведуть вас до інших приголомшливим задумам, від яких ви будете в захваті. Якщо в мозковій атаці бере участь не одна людина, а кілька, то правило «Не критикуйте» дасть можливість всім показати свої креативні ідеї.
Складіть розклад
Вам необхідно скласти розклад, за яким ви будете проводити мозкові штурми перервами між ними. Завдяки йому ви зможете не збитися з правильного шляху і не втратити хід своїх думок. Також, постарайтеся не йти далеко в своїх роздумах від головних цілей проекту. Дайте собі можливість відпочивати. Бажано це робити через кожні 20 хвилин. Для такого відпочинку буде достатньо просто пройтися по офісу, випити чашку чаю і, можливо, саме в цей момент до вас прийде чудова ідея.
Не варто сильно старатися
Не кожен мозковий штурм буде вінчатися успіхом. Тому не варто відразу засмучуватися. Можливо, ви просто перестаралися в роздумах над своєю ідеєю. Спробуйте трохи відволіктися від цього процесу. Хорошим способом буде прогулянка на свіжому повітрі або спілкування з друзями на будь-які інші цікаві теми. Не поспішайте повертатися до мозкового штурму досить швидко. Можливо, є сенс зробити це навіть на наступний день.
Зберігайте весь матеріал

Намагайтеся під час мозкової атаки всі ваші думки замальовувати або записувати в блокнот і зберігайте весь матеріал, зібраний в цьому процесі. Існує безліч різних додатків і онлайн програм, які допоможуть вам у створенні ваших нотаток. Навіть просто ручка і папір стануть хорошою підмогою для перенесення і зберігання ваших ідей.
Надихнути думкою
Натхнення - це основна частина мозкової атаки. Кожна думка, що виникла у вас в голові, з'являється завдяки тому, що ви десь щось побачили або відчули. Наш мозок користується всією цією інформацією в той момент, коли ми намагаємося створити нову ідею.
Докладайте старання для пошуку нових місць черпання своїх ідей. Наприклад, таким може стати інший дизайнерський проект. У цьому немає нічого страшного, адже, оцінивши чужу роботу, ви можете надихнути себе на народження ще більш прекрасної ідеї.
Обговорюйте свої ідеї з іншими
Збереження ідей і пошук натхнення
Зберегти ідеї, які прийшли вам в голову, можна досить простим способом - взяти і замалювати їх на звичайному аркуші паперу. Ви, можливо, цього ніколи не робили, і спочатку вам це здасться важким заняттям, але чим більше ви це робите, тим легше вам буде надалі.
Серед дизайнерів існує досить більшу кількість людей, які ніколи не зображували свої ідеї на чомусь. Звичайно, дизайн веб-ресурсу можна створювати і без замальовок, але створюючи начерки, ви зможете більше проявити свої креативні якості і швидше приступити до втілення своїх ідей в життя. Також можна спробувати створювати прототипи сайтів, перед тим як ви почнете працювати в Adobe Photoshop. Це дозволить вам зосередити свою увагу на призначення і ядрі вашого контенту, перед тим як ви приступите до додавання різних стилів і вдосконалення зовнішнього вигляду вашого веб-сайту.
Існують кілька правил, яких необхідно дотримуватися, працюючи над скетчами:
Чи не намагайтеся робити їх ідеальними, а малюйте якомога швидше, звертаючи всю свою увагу на концепт.
Робіть примітки. Іноді, деякі скетчі можуть виглядати грубо, тому не забувайте робити до них опис, щоб не заплутатися.
Дотримуйтеся організованості. Намагайтеся, щоб всі зібрані вами начерки не перебували в одному місці. У кожного проекту має бути своє спеціально відведене місце, де будуть зберігатися всі начерки по кожному проекту окремо. Заведіть собі блокнот і робіть замальовки в ньому.
Що використовують для замальовок ідей
Найцікавішим в начерках є той факт, що для їх замальовки абсолютно нічого непотрібно. Вам буде достатньо всього лише простий ручки і аркуша паперу. Звичайно, якщо у вас з'явиться бажання долучити свої начерки до процесу створення дизайну, то вам краще скористатися інструментами, що мають більш високу якість.
Після того, як ви вибрали собі ручку, заведіть невеликий блокнот, куди ви будете переносити всі свої креативні ідеї. Він повинен бути невеликих розмірів, щоб вам було зручно його носити з собою і в будь-який момент робити в ньому замальовки. Так само не забувайте ставити дату і заголовок своєї ідеї. Так в майбутньому вам буде простіше послатися на них.
Не бійтеся використовувати вже готові шаблони для своїх нарисів. Намагайтеся звертатися до них тільки тоді, коли займаєтеся якимись великими проектами, які зажадають від вас серйозних роздумів.
Пошук натхнення
Ось ви в руках тримаєте блокнот і ручку і начебто готові зробити свої перші начерки, але тут раптом розумієте, що ідеї не хочуть приходити в голову. Не турбуйтеся. Ви повинні усвідомлювати, що не можна щось створити з нічого. Неважливо, наскільки ви творча людина, тому що ваша творчість, так чи інакше, буде ґрунтуватися на життєвому досвіді, набутому вами і речах, що оточують вас.
Головне - пам'ятайте, що ви робите це все заради натхнення і нових ідей. Перед початком розробки свого дизайну вам буде необхідно все це відкласти в сторону і дозволити вашому мозку самому генерувати ідеї. Втілюйте свої задуми в життя саме так, як ви їх запам'ятали. Це дасть вам можливість не обмежувати себе в чому-небудь, і ви навчитеся застосовувати свій особистий стиль ідей.
творчий порив
Для прикладу, давайте розглянемо кілька непоганих ресурсів, де дизайнер може надихнути себе:

Dribbble.com
Dribbble - це велика спільнота дизайнерів, де можна зустріти як новачків, так і досить досвідчених професіоналів в веб-дизайні. Там вони діляться скриншотами своїх робіт. Невеликим недоліком цього ресурсу є маленький розмір зображень, тому вам не вдасться повністю розглянути весь проект, але це ж і допоможе вам зосередити свою увагу на таких елементах дизайну як навігаційне меню, друкарня, ілюстрація і т.д.

Gridspiration.com
У цьому проекті ви знайдете всі популярні мітки з сайту Dribbble.com

Designspiration.com
Тут ви як дизайнер зможете отримати натхнення від огляду різних дизайнерських продуктів. На цьому сайті розміщено велику кількість різноманітних картинок, іконок і скріншотів веб-дизайну.

галереї CSS
Існує величезна кількість різних CSS галерей, які дадуть вам можливість подивитися на величезну кількість сайтів, що мають просто зачаровують веб-дизайни. Такі сайти називаються CSS galleries. Вони складаються зі списку сайтів, при написанні яких програмісти використовували тільки HTML / CSS - і нічого більше.
Використання офлайн ресурсів
Не обмежуйте себе в пошуку тільки онлайн ресурсів. Якщо ви добре придивіться, то побачите, що кожен день ми стикаємося з великою кількістю прикладів чудових дизайнів. Просто фотографуйте все, що вам сподобалося.
Першим таким прикладом можуть стати постери до будь-яких фільмів. Деякі з них оформлені просто дивовижним чином. Розглядаючи їх, зверніть свою увагу на те, як були підібрані художниками друкарня і кольору.

Так само слід звертати свою увагу на вивіски і банери різних магазинів і кафе. Навіть такі прості знаки можуть стати генератором унікальних ідей. Намагайтеся робити їх фотографії і колекціонуйте, можливо, в майбутньому вони вам дуже знадобляться.

Другим прикладом можуть стати книги і журнали. Досить часто вони є прикладом мальовничій друкарні і оформлення сторінок.