Якщо ви використовуєте Illustrator для створення докладних (а часом фотореалістичних зображень), Blend Tool може виявитися дуже корисним інструментом. У порівнянні з Gradient Mesh Tool, Blend Tool це живий інструмент. це означає, що ви можете змінити його форму, колір або положення, і результат буде самостійно оновлюватися. Єдине, що слід пам'ятати - Blend Tool займає досить багато оперативної пам'яті, так що це може уповільнювати роботу комп'ютера.
Blend Tool
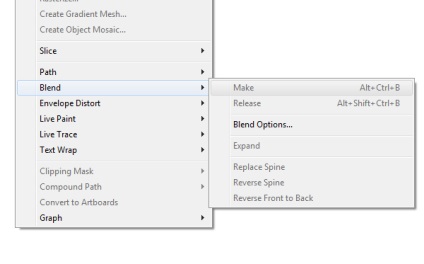
Що ж нам можна робити? Звернемося до гарячих клавішах і меню Object> Blend
- Blend Tool (W)
- Make (Ctrl + Alt + B). Створити перехід з обраних кривих і фігур.
- Release (Shift + Ctrl + Alt + B). Скасувати створення переходу.
- Expand. Розібрати бленд на фігури або криві.
- Replace Spine. Замінити на напрямну.
- Reverse Spine. Звернути напрямну.
- Reverse Front to Back. Звернути порядок об'єктів назад. (Корисно для анімації)


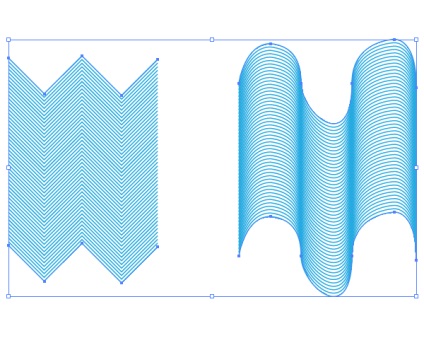
Переходи з різними формами
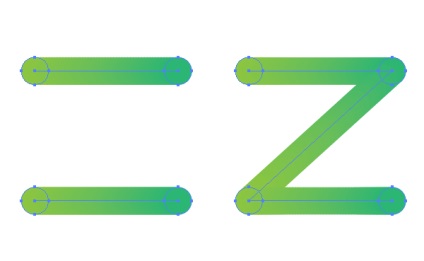
Ви можете зробити перехід між відкритими шляхами типу ліній

Або між замкнутими контурами форм

І навіть між самими переходами

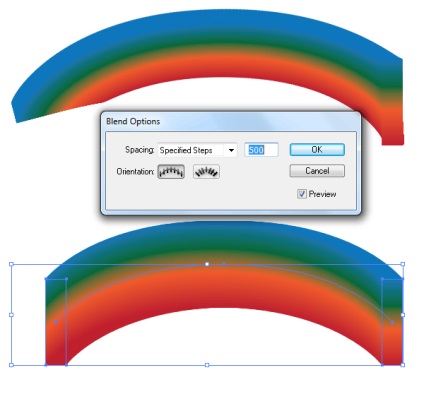
Функції палітри Blend
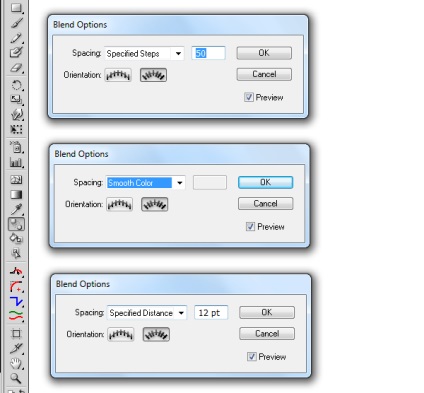
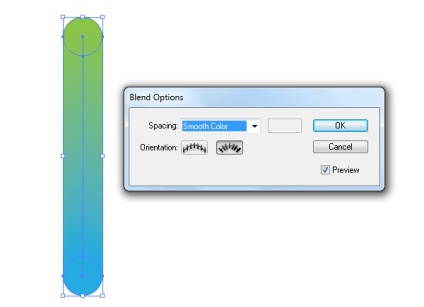
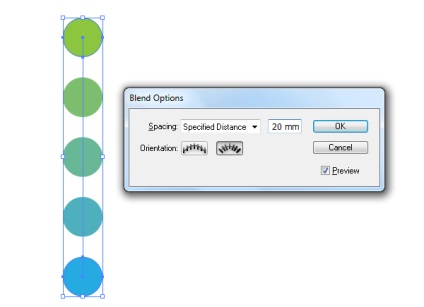
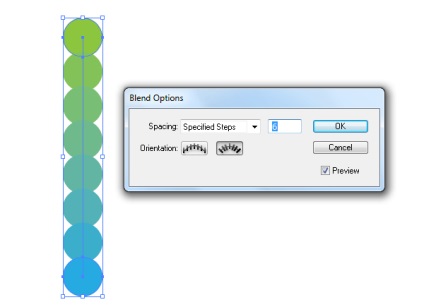
У Object> Blend> Blend Options. ви знайдете різні параметри, які можна налаштувати:
Smooth Color

Specified Distance

Specified Steps

Отримання переходу за допомогою Blend Tool (W)
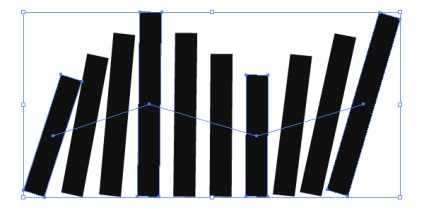
При виборі Blend Tool (W), ви можете легко оперувати двома або кількома кольорами відразу. Крім того, натиснувши на кутові точки форм замість середини, можна отримати цікавий ефект.

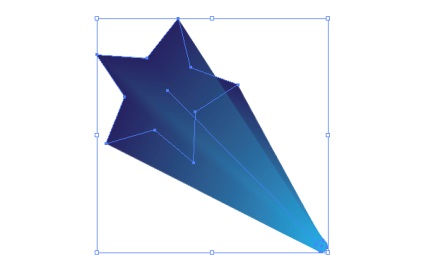
Змішування різних форм
При поєднанні двох або більше різних форм разом, ви можете легко створити складні об'єкти.

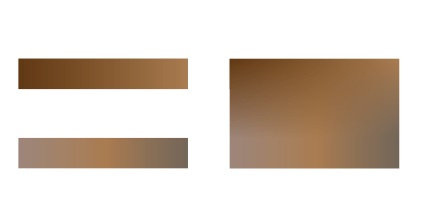
Змішування форм при різних градієнтах
Ви можете об'єднати дві форми з різними градієнтами і досягти деяких ефектів. Ці об'єкти можуть бути використані в якості фону або частини більш складного об'єкта.

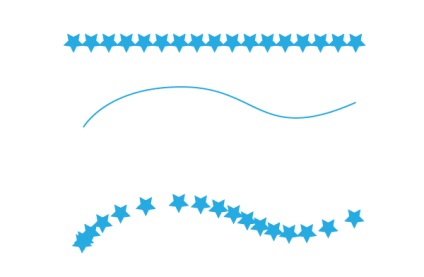
Вирівнювання переходу вздовж шляху
Як тільки ви створили перехід, ви можете змінити шлях, який проходить уздовж нього.

Вибір іншого направляючої
Після того як ви створили перехід, ви можете змінити напрямну. Просто намалюйте направляючу на свій смак. Виберіть новий перехід і спрямовуючу, потім перейдіть Object> Blend> Replace Spine.

Вирівнювання по шляху або сторінці
Після того як ви створили перехід і застосували конкретний шлях необхідно вибрати правильне вирівнювання.

Звертаємо направляючу
Якщо ви хочете, звернути направляючу виберіть Object> Blend> Reverse Spine.

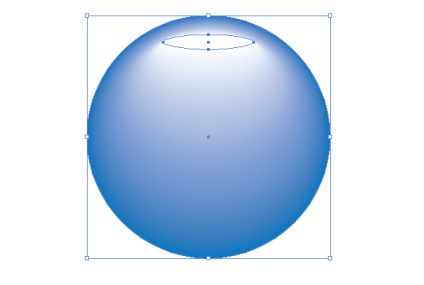
створення відблисків
З допомогу Blend Tool дуже зручно створювати відблиски. Особливо там де градиентная маска працює не зовсім коректно.

Можливості безмежні!
При роботі з переходами, можна створити дійсно цікаві речі.
Нижче наводиться приклад, в якому використані Blend Tool укупі з Gradient Tool. Прагніть, і у Вас все вийде!
