Передбачається, що у вас вже є сайт на jimdo.com. Відкрийте ваш сайт в режимі редагування, як ви це робите коли хочете поміняти текст або щось ще.
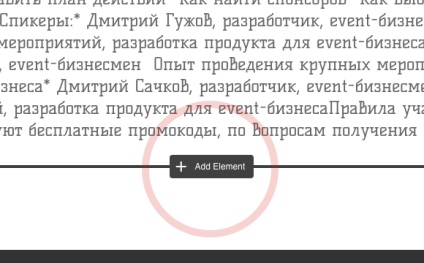
Почніть створювати новий блок в тому місці, де б ви хотіли бачити форму реєстрації на ваше подія.

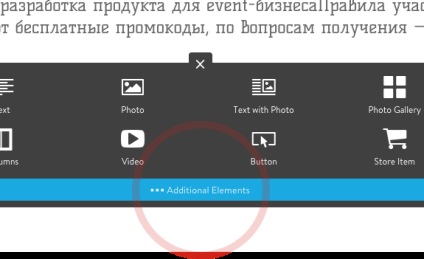
У списку блоків потрібно вибрати додаткове меню - "Addititional Elements", що цікавить нас блок знаходиться в ньому.

У цьому меню шукаємо додавання HTML-коду - блок "Widget \ HTML":
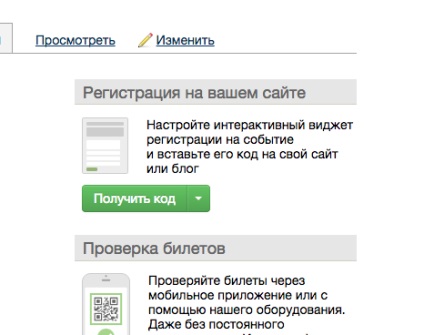
Коли блок буде додано, в його редагуванні буде єдине велике поле введення. Просто скопіюйте в нього код вставки віджета, його можна взяти на сторінці управління подією, натиснувши на кнопку «Отримати код» в блоці «Реєстрація на вашому сайті».

В результаті ваш віджет буде відображатися всередині колонки, в яку ви його додали.
Використовуйте можливості jimdo, щоб розташувати віджет там, де ви хочете. Пам'ятайте, що віджет працює так-же, як і будь-який інший блок jimdo, наприклад текст або зображення. Його можна вбудовувати в колонки необхідної ширини.