Таймери зворотного відліку бувають корисні, якщо ви запускаєте незабаром новий продукт або послугу на своєму сайті і хочете привернути увагу відвідувачів. Таким чином відвідувач завжди буде в курсі, скільки днів або годин залишилося до запуску.
Для WordPress є багато Coming Soon плагінів, до складу яких як правило входить і таймер зворотного відліку. Але всі ці плагіни досить громіздкі і часто не безкоштовні.
Але що якщо вам потрібен просто окремий плагін для таймера зворотного відліку і бажано безкоштовний? Ми порилися в інтернеті і знайшли один підходящий варіант.
У цьому уроці ми покажемо як встановити та налаштувати безкоштовний плагін T Countdown для зворотного відліку часу на WordPress.

Плагін T Countdown
Знайти безкоштовний плагін зворотного відліку на WordPress виявилося не такою вже простим завданням. Більшість полігонів або мали погані відгуки, або не оновлювалися роками.
Але ми випадково натрапили на T Countdown і вирішили його розглянути, тому що він задовольняє нашим критеріям:

Єдиним недоліком можна вважати досить нудний набір вбудованих шаблонів відображення таймера. Але це легко можна підправити на свій смак, якщо ви трохи розбираєтеся в CSS.
Налаштування плагіна
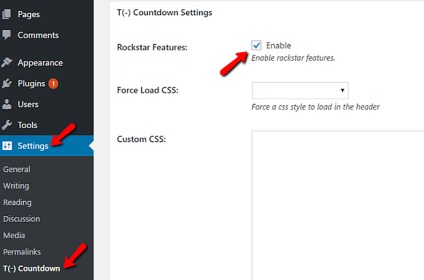
Після установки і активації плагіна перейдіть в меню Налаштування → T (-) Countdown.
Тут потрібно відзначити галочкою опцію Enable Rockstar Features, з її допомогою ви отримаєте можливість налаштовувати плагін більш гнучко для віджетів бічній панелі.
Всі інші настройки зовнішнього вигляду покладаються на CSS.

відображення таймера
Ви можете розмістити свій таймер в області віджета або в запису / сторінці за допомогою шорткода.
1. Через віджет
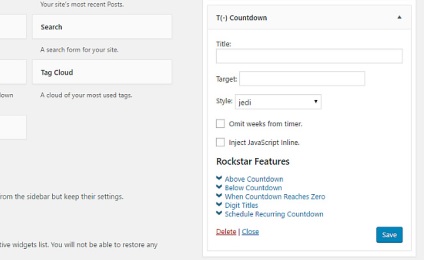
Почнемо з віджета. Перейдіть в меню Зовнішній вигляд → Віджет і перетягніть на бічну панель віджет T (-) Countdown:

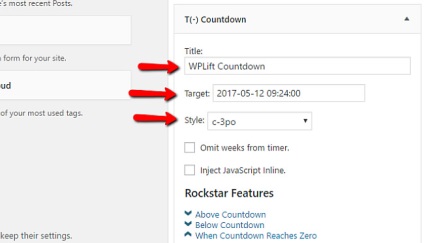
Під час налаштування віджета заповніть такі дані:
- Title - заголовок таймера
- Target - дата і час закінчення роботи таймера
- Style - виберіть шаблон оформлення таймера
Має виглядати приблизно так:

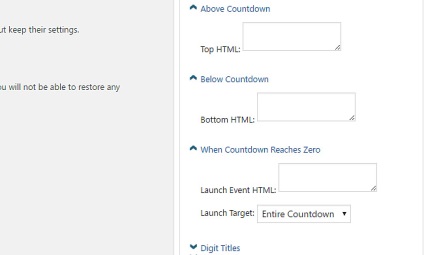
Тепер ви можете заповнити поля Rockstar Features. Ви можете додати HTML код, який буде відображатися над і під таймером.
Також передбачено окреме поле для HTML коду, який буде виконуватися, коли таймер закінчить свій зворотний відлік і зупиниться.

2. Через шорткод
Якщо ви хочете вставити таймер всередині записи або сторінки на WordPress, тоді потрібно використовувати шорткод.
На жаль, розробники не включили в плагін майстер генерації шорткодов, але вони призводять детальну онлайн документацію на сайті, де можна самому розібратися.
Базовий шорткод виглядає наступним чином:
[Tminus t = "DD-MM-YYYY HH: MM: SS"] HTML код для виконання по закінченню роботи таймера [/ tminus]
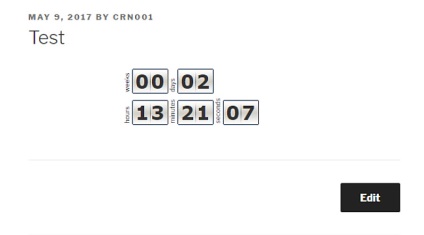
буде виглядати на сайті ось так:

А по закінченню часу замість таймера відобразиться HTML код, який ви вказали всередині шорткода:

Інші варіанти таймера зворотного відліку для WordPress
Крім безкоштовного таймера зворотного відліку, який ми розглянули, є ще пару непоганих плагінів.

Теж безкоштовний плагін з каталогу WordPress. Але набір можливостей скромніше, як і показники рейтингу та кількості установок.

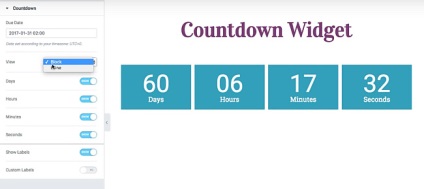
Це будівельник сторінок для WordPress, у якого є безкоштовна стандартна версія і розширена Pro версія. На жаль, таймери зворотного відліку доступні тільки в платній Pro версії.

Це професійне рішення. Це не просто плагін таймера зворотного відліку, це - можливість будувати цілі маркетингові кампанії. Якщо ви хочете отримати максимум від таймера зворотного відліку зі всілякими функціями, шаблонами і стилями, тоді зверніть увагу на Thrive Ultimatum. Єдиний недолік - ціна ліцензії стартує від $ 97 на один сайт.
Якщо вам потрібен непоганий безкоштовний таймер зворотного відліку для WordPress, використовуйте плагін T (-) Countdown, який ми детально розглянули. Тільки врахуйте, що для детальної настройки зовнішнього вигляду і підгонки під вашу тему оформлення, швидше за все, доведеться покопатися в CSS.
ще лічильник є в безкоштовній версії плагіна page builder by motopress. візуальна стилізація та інше.