Зовсім недавно мені знадобився таймер зворотного відліку для продає сторінки, тому я вирішив поділитися сайтами, які мені стали в нагоді.
Все дуже просто, я вже писав про те, як почав верстати landing page з продажу суконь. На сторінці повинен був розміщений таймер зворотного відліку для акції, за всіма правилами Бізнес молодості. І мені вкрай не хотілося писати самому все скрипти для таймера, вимальовувати перегортання цифри та інші речі, які були вже давно реалізовані до мене.
Саме тому пропоную вашій увазі список сайтів, які пропонують свої js бібліотеки для створення таймера зворотного відліку на сайті:
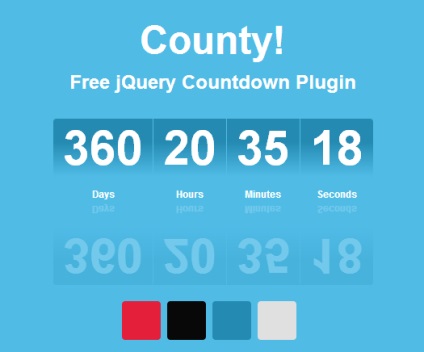
Free jQuery Count Down Plugin: County
Безкоштовний jQuery плагін для відліку часу

Безкоштовний jQuery плагін для відліку часу
Досить красивий і цікавий виходить таймер зворотного відліку. Пропонується навіть на вибір кілька колірних рішень:
Демо приклад можна побачити тут. а докладний опис настройки і установки можна прочитати тут.
TimeTo - jQuery Plugin
JQuery плагін - таймер зворотного відліку цифровий годинник

jQuery plugin - timer countdown digital clock
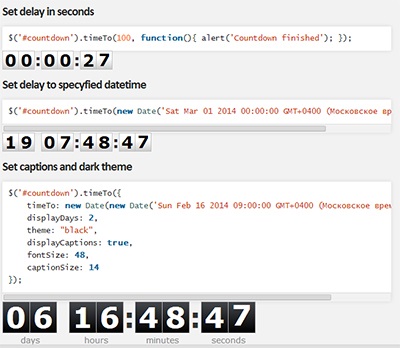
Цей таймер виявився дуже легким в установці на сайт. Детальну інформацію можна почитати звідси. А я приведу маленький приклад того, як можна використовувати таймер:
Установка плагіна зворотного відліку
CSS3 Countdown.Flip style countdown timer
CSS3 таймер зворотного відліку. Таймер з ефектом перегортання.

Як зробити зворотний відлік на сайті
Робочий приклад цього лічильника часу на сайті з ефектом перегортання, перекидний таймер, можна знайти тут. Даний таймер відмінно підійде для темних сайтів, а на світлих він буде дуже сильно кидатися в очі.
jQuery Countdown Timer
Урок, де детально описується створення таймера на JQuery для landing page зі зворотним відліком.

Гарний таймер зворотного відліку з ефектом перегортання
Фантастично красивий таймер з ефектом перегортання, який зображений вище на зображенні, можна зробити самостійно, виконавши всі, що описано в цій статті.