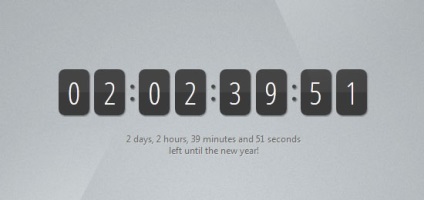
Що ми очікуємо отjQuery таймера? Сьогодні ми будемо створювати jQuery плагін для відображення зворотного відліку часу. Він буде показувати дні, що залишилися, години, хвилини і секунди до початку події. Що ж, почнемо ...
Все що необхідно для роботи таймера це вказати, який div буде нашим таймером. Ми просто встановимо id блоку countdown. а jQuery плагін таймера подбати про наступну HTML розмітці.
У цьому прикладі коду, jquery плагін буде викликатися і працювати з div, у якого id - countdown. До цього елементу доданий клас countdownHolder (він буде автоматично додаватися, містить деякі елементи дизайну за допомогою CSS).
Всередині, знаходиться розмітка для цифр таймера. Передбачені два span елемента для цифр на дні, години, хвилини і секунди. Це означає, що ви можете вести відлік часу до тієї дати, яка далі 99 днів в майбутньому. Постійно використовувати таймер не вийде. Це не доцільно і менш вразливо.
Створимо файл з класами стилів для таймера.
Статичний клас для цифр надає їм градієнтний фон і тінь для блоку цифри. Ви можете надати свій стиль таймером, редагуючи CSS файл.

Елементи span з класом .countDiv - це роздільники між блоками цифр. Ця структура сформована за допомогою: before /: after атрибутів.
Як же формується ця розмітка?
Для початку, створимо дві допоміжні функції використовуються плагіном:
init - формує розмітку, яку ви тільки що бачили.
switchDigit - отримує .positionspan і анімує цифри в ньому.
Відділення цих функцій від коду плагіна, дозволяє тримати код плагіна в чистоті.
jquery.countdown.js - допоміжні функції
Відмінно! Тепер напишемо основу плагіна. Наш плагін, повинен приймати об'єкт з параметрами для зручності настройки - час до якого ведеться відлік, callback функція, що викликається з кожною секундою вона оновлює час.
Функція tick. викликає себе кожну секунду. Таким чином, ми можемо вважати різницю в часі. Функція updateDuo оновлює цифри.
jQuery таймер готовий! - подивимося, як його можна використовувати в коді.
Використання jQuery таймера
Звичайно ж, потрібно підключити CSS і JS файли таймера до вашої сторінці.
циклічність
Для того, щоб зробити таймер циклічним, наприклад порахувати час, що залишився до наступного дня, достатньо змінити кілька рядків у коді. Файл scripts.php буде виглядати так:
Ви можете використовувати скрипт, як відмінне доповнення на кожній сторінці перед важливою подією. Найкраще в jquery таймері те, що він не використовує зображень, все працює на чистому CSS коді.