Хотіли б ви вивести меню навігації WordPress в своїх записах або сторінках? Зазвичай, ваша тема WordPress сама задає як і де виводити меню навігації. У цій статті ми покажемо вам як додати меню навігації WordPress в запису / сторінки або в будь-яке інше місце на сайті.

Навіщо додавати меню навігації WordPress в запису або на сторінці
Меню навігації в WordPress пропонує простий спосіб додавання структурованого меню на вашому сайті.
Можна створювати скільки завгодно меню навігації в адмінці WordPress, проте вивести на сайті вийде тільки в місцях, визначених вашою темою WordPress.
Але що, якщо вам знадобитися додати меню в запис або на сторінку? В цьому випадку вам доведеться вручну створювати список посилань, управляти якими не вийде так легко, як це можна робити з менюшками від WordPress.
Давайте ж подивимося як можна додати меню навігації в запису і на сторінки WordPress.
Додаємо меню навігації в запису і на сторінки WordPress
Насамперед вам буде потрібно встановити і активувати плагін Shortcode Menu.
Перш ніж почати використовувати плагін, потрібно буде створити меню навігації яке потрібно вивести. Переходимо на сторінку Зовнішній вигляд »Меню для того, щоб його створити.
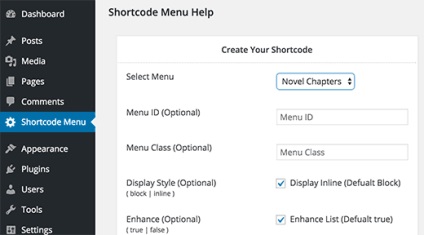
Як тільки ваше меню буде готово, можна переходити в розділ Shortcode Menu в адмінці. Ви опинитеся на сторінці генератора шорткодов.

Спочатку потрібно вибрати меню для додавання зі списку 'Select Menu'. Якщо у вас виникла необхідність ID або атрибут класу в меню, то тут можна це зробити.
Далі, вибираємо стиль відображення меню. За замовчуванням, ваше меню буде виводиться у вигляді блоку. Можна змінити значення на inline для того, щоб меню будувалося в горизонтальну лінію.

Також можна змінювати колір меню в розділі 'Design your menu on the fly'. Плагін дозволяє вам вибрати кольору фону, анкора і hover'а.
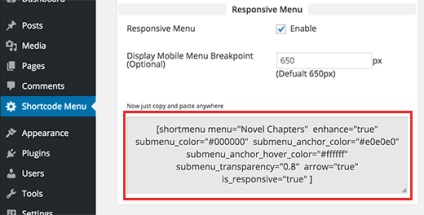
Внизу сторінки генерації шорткодов ви знайдете сам шорткод з опціями, обраними раніше. Просто копіюємо шорткод і вставляємо його в запис, на сторінку або в віджет в те місце, де потрібно вивести ваше меню.

Плагін додає своє форматування для меню, але якщо захочеться налаштувати зовнішній вигляд самостійно, то доведеться робити це за допомогою CSS.
У другому стовпці на сторінці налаштувань плагіна ви знайдете базовий сниппет CSS. Його можна використовувати в якості відправної точки для стилізації меню.