Ви хочете додати призначені для користувача навігації меню в вашу тему WordPress? За замовчуванням, Багато WordPress теми приходять із заздалегідь визначеним меню розташування і розкладки. У цій статті, Ми покажемо вам, як додати додаткові меню навігації в вашому WordPress тема.


Коли вам потрібен цей підручник WordPress меню навігації?
Більшість WordPress теми приходять з принаймні одне місце, де можна відобразити посилання вашого сайту навігації в меню.
Ви можете управляти пункти меню з простий у використанні інтерфейс всередині вашого WordPress адмінку.
Якщо ви просто хочете додати меню навігації на вашому сайті, потім дотримуйтесь наших beginner керівництво Додавання меню переходів в WordPress.
Цей підручник спрямована DIY користувачів, які будують користувальницької теми WordPress, або хтось потрібно додати додаткові меню місця в існуючих WordPress тема.
Сказавши, що, Давайте поглянемо на способи додавання користувацьких WordPress навігації меню у вашій темі.
Створення призначених для користувача навігаційних меню в WordPress теми
Меню переходів - це функція WordPress теми. Кожна тема може визначити їх власні місця меню і меню Підтримка.
Додавання настроюваного меню, Перше, що вам потрібно зробити-це зареєструвати нове меню навігації, додавши цей код в вашу тему functions.php файл.
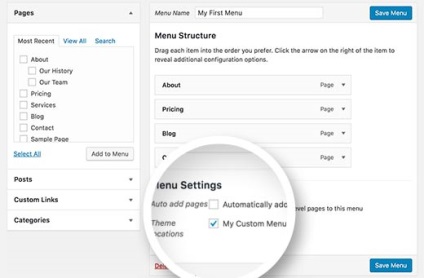
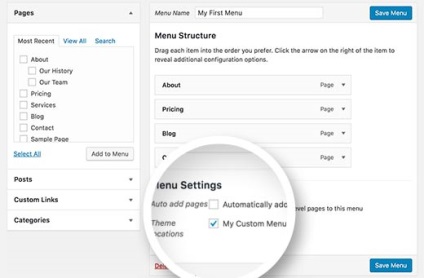
Тепер ви можете перейти до Зовнішній вигляд »меню сторінка в вашому WordPress адміністратора і спробуйте створити або відредагувати нове меню. Ви побачите «My Custom меню» як варіант розташування теми.


Якщо ви хочете додати більше одного нового розташування меню навігації, Потім вам буде потрібно використовувати код, подібний наступного:
Після того як ви додали розташування меню, піти далі і додати деякі пункти меню в WordPress адміністратора, слідуючи нашим підручник на як додати меню навігації для початківців.
Це дозволить нам перейти до наступного кроку, який відображає меню у вашій темі.
Відображення користувальницьких навігаційних меню в WordPress теми
Наступна, нам потрібно показати нове меню навігації в вашому WordPress тема. Найбільш поширені місця, де зазвичай розміщуються меню навігації знаходиться в розділі заголовка веб-сайту відразу після сайт назву або логотип.
Однак, Ви можете додати ваше меню навігації, де-небудь, що ви хочете.
Вам потрібно буде додати цей код у файлі шаблону вашої теми, де ви хочете відобразити меню.
Розташування теми - ім'я, яке ми вибрали на попередньому кроці.
Клас контейнера CSS клас, який буде додано до вашого меню навігації. Ваше меню буде відображатися як звичайний маркований список в вашому веб-сайті.


Можна використовувати клас CSS .custom_menu_class стиль меню. Ось приклад CSS, щоб допомогти вам почати роботу:
Створення мобільних оптимізованих реагувати меню в WordPress
Зі збільшенням використання мобільних пристроїв, Ви можете зробити ваше меню мобільних оптимізованих, додавши одну з багатьох популярних ефектів.
Ви можете додати слайд з ефект (див. Вище), що розкривається ефект, і навіть ефект перемикання для мобільних меню.
Робіть більше з WordPress меню навігації
Меню навігації є потужний веб-дизайн інструменту. Вони дозволяють вказати користувачів до найбільш важливих розділів вашого веб-сайту.
WordPress дозволяє зробити багато більше, ніж просто відображення посилань у вашому меню. Спробуйте ці корисні підручники, щоб розширити функціональність меню навігації на вашому сайті WordPress.