
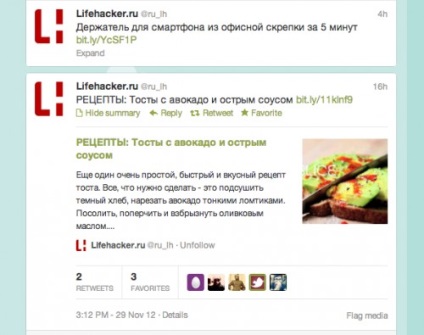
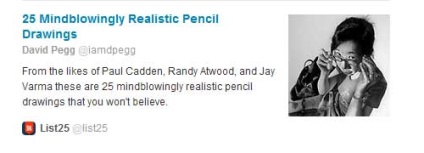
Twitter Cards дозволяють вам прикріплювати новини (ЗМІ) до ваших твітів, які ведуть на ваш контент. Для цього потрібно просто додати кілька рядків HTML в код сторінки, і тоді у користувачів, які будуть твітити посилання з вашим контентом, з'явиться Twitter Card, додана в їх твіт і видима для всіх передплатників вашого Twitter.
При впровадженні Twitter Cards ви зможете:
- Контролювати відображення контенту в твіти.
- Залучати додатковий трафік на сайт.
- Збільшити кількість передплатників вашого Twitter за допомогою посилань на джерело.

Найбільша перевага цих карток в тому, що люди зможуть давати лінки на ваш контент із зазначенням першоджерела. Якщо ж хтось ретвітнул ваше повідомлення без посилання на ваш Twitter, тоді нові зацікавлені користувачі швидше за все підпишуться нема на ваш Twitter, а на Twitter того, хто ретвітнул без посилання.
Часто це робиться для того, щоб скоротити довжину повідомлення та забезпечити таким чином ретвіти власних повідомлень. З Twitter Cards ця проблема вирішується, тому що ви отримуєте підвищення довіри до вашого сайту з кожним твітів з вашою статтею.
Як додати Twitter Cards в WordPress
Є два способи додавання карт в WordPress. Давайте розглянемо обидва варіанти.
Варіант №1. SEO в WordPress за допомогою плагіна Yoast
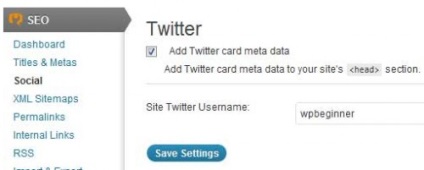
Плагін Yoast має вбудовану інтеграцію Twitter Cards, так що ви зможете включити його буквально за кілька кліків. Для цього потрібно перейти на WordPress SEO на сторінку «Social» і подивитися настройки. Поставити галочку навпроти «Add Twitter card meta data». І вставити ім'я вашого сайту в Twiiter.


Цей спосіб є найпростішим.
Варіант №2. Hard Code
Для того, щоб використовувати це варіант, потрібно провести деякі маніпуляції з кодом. Відкрийте файл header.php і вставте наступний код перед закриттям тега.
Якщо ви не знаєте, як працювати з PHP, краще працювати з першим варіантом.
Заключний крок. Заява на участь
Те, що ви просто додали підтримку Twitter Cards на свій сайт зовсім не означає, що вони тут же почнуть з'являтися на сайті Twitter.
Для того, щоб система запрацювала, потрібно подати заявку на її активацію. Для цього вам потрібно протестувати сайт за допомогою Preview Tool. І після цього заповнити форму заявки.
У цій формі ви не повинні надавати URL для Photo Card і URL для Player Card. Просто вкажіть приклад URL Summery Card, яка містить в собі приклад будь-якої статті з вашого сайту.