Головній сторінці сайту завжди приділяється підвищена увага. Це - його обличчя. Саме по ньому судять, що пропонує ресурс, чи варто йому довіряти і чи можна їм користуватися. Це правило працює навіть в тому випадку, якщо відвідувач в першу чергу бачить не головну сторінку, а всього лише якийсь Лендінгем. Все одно він нерідко віддає перевагу побачити «обличчя» ресурсу, перш ніж почати його використовувати.
Постановка завдання та малювання макета
Перш ніж щось робити, було вирішено для початку визначити, що ж взагалі потрібно зробити. Від ідеї додати «обличчю» сайту ідеально вивірені пропорції Аполлонскій лику відмовилися відразу ж - це потребує багато часу і зусиль, а користь принесе сумнівну: відвідувачеві потрібно зручність, а не красивості. Тому були сформульовані три основних «кити», на яких стоїть зводити головну сторінку:
Звучить, звичайно, красиво і правильно, але погодьтеся, що конкретики в цих постулатах небагато. Тому потрібно було докладніше розкрити їх більш практичними речами. Ми порахували найбільш важливими наступні:
- Використання стриманих тонів, відмова від кричущих і помітних.
- Єдність шрифтів і заголовків, оптимізація кегля шрифту під найбільш комфортний для читання текстів середнього обсягу.
- М'який акцент на найбільш значущих елементах головної сторінки.
- «Все в одному»: представити і описати весь функціонал сайту на одній сторінці і при цьому не створювати так улюблені нині довжелезні головні-Лендінзі.
- Мінімалізм в дизайні.
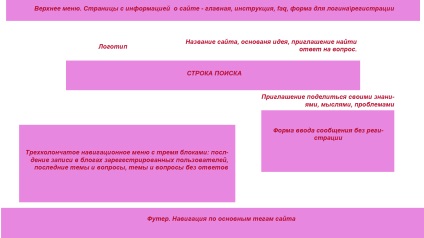
Ось тепер стало вже зрозуміліше, в якому напрямку рухатися. Залишилося тільки втілити все це в візуальну форму. На цьому етапі ще не було ні домену, ні хостингу, навіть з CMS ще не визначилися, тому на допомогу прийшов старий добрий Photoshop, в якому за вечір роботи вийшов ось такий макет-концепція:

Хто ж знав, що фінальний варіант виявиться абсолютно іншим?
вибір основи
В нашій команді не було і немає професійного веб-верстальщка і дизайнера. Тому відразу було очевидно, що доведеться малювати головну тими силами, що були. Тобто виключно моїми. Це означає, що створити шаблон з нуля не вийде - досвіду не вистачить, та й часу займе стільки, що простіше в студію звернутися. Потрібна була основа, з якої можна було б працювати в подальшому і переробляти під свої потрібні.
Вибір припав на одну зі стандартних друпаловскіх тим, яка розміщена на офіційному сайті проекту - Business від веб-студії Devsaran. Вона була простою - в ній не було великої кількості зайвих і непотрібних елементів, які довелося б прибирати. Вона була минималистичной - а це вже, як ви пам'ятаєте, 20% реалізації концепції. Був добре опрацьований дизайн внутрішніх сторінок - це теж великий мінус робіт. Зрештою, тема зовні виглядала просто. А значить, що змінювати її не складе труднощів.
Насамперед під ніж пішов слайдер. Цей елемент дизайну взагалі гідний окремого поста. Немає іншої такої деталі на сайті, яка могла б також ефективно зжерти більшу частину відкритої сторінки і при цьому не дати відвідувачеві ні крапельки корисної інформації. Любов верстальників до слайдерам зрозуміла, одним скриптом можна оформити більшу частину головної і при цьому зробити її типу стильною і візуалізованою. Але на практиці це доречно тільки на деяких типах сайтів: в портфоліо фотографа, наприклад, або ... так більше і ніде, мабуть.
Після позбавлення від слайдера шаблон з фіксованого був перероблений в гумовий. Сайт, що не підлаштовується під розмір відкритого вікна - це поганий сайт. На стандартних розміщених екрану він ще виглядає більш-менш, але на великих моніторах вузька смужка посередині виглядає просто жахливо.
Крім того, були прибрані всі регіони, озаглавлені Home Highlight 1-3, а число регіонів з назвою Bottom було скорочено до трьох. Також довелося поправити деякі косяки за милю і розташуванні блоків на внутрішніх сторінках сайтах.
Що ж, настав час натягувати на отриманий каркас свої ідеї.
Перший варіант, або Дайте мені развідеть це
Уже після додавання пари нових блоків на головну згідно з розробленою концепцією стало ясно, що цього недостатньо. Два сумних вікна з формами і три не менше сумних стовпчика з мізерним набором постів надавали сайту вкрай непоказний і злиденний вигляд, видно було, що зроблено все це на коліні за пару вечорів. потрібно переробляти
Можна було б звинуватити у всьому неправильно створену концепцію. Але це було б не зовсім вірно. У ній абсолютно точно були прописані основні елементи головної, в ході роботи їх склад практично не змінювався. Прибрана була лише одна деталь - віджет для нових записів в блогах користувачів, і то через повної відмови від цього функціоналу взагалі.
Очевидно, що сторінці не вистачило оформлювальних елементів.
Спроба зробити це з червоним виявилося провальною - здавалося, що на екрані когось зарізали. Почалися болісні пошуки оформлення. Були випробувані всі кольори спектра. Але незабаром стало ясно, що цього мало - жоден з них не давав доброго візуального ефекту в поєднанні з білим. Це мала бути ще один - допоміжний.
Після багатьох експериментів з'ясувалося, що в єдиний нормальний варіант основного кольору - синій і всі його відтінки. Я намагався уникати цих тонів, тому що вони зараз використовуються практично скрізь. Вконтакте, Mail.ru, Facebook, Twitter - всі вони сині. Але, мабуть, неспроста, тому що всі інші кольори не дають потрібного ефекту: червоно-оранжеві відтінки дуже агресивні, жовто-зелені дуже бляклі, а фіолетовий надто м'який.
Найоптимальнішим варіантом виявилося поєднання ультрамаринового основного кольору з сріблясто-сірим допоміжним. Після невеликого шаманства в файлі зі списком стилів вийшло наступне:

Більшість людей, які бачили цю версію сайту, зійшлися на тому, що дане оформлення заслуговує об'єктивної оцінки «жахливо». Проблеми були в наступному:
- Дизайн візуально «розрізав» сторінку на три частини без будь-якого зв'язку.
- Все виглядало грубим і незграбним.
- Елементи на головній не давали ні найменшого уявлення, про що сайт.
- Ресурс як і раніше виглядав дешевою виробом на коліні.
Позначити проблему - наполовину вирішити її. Значить, залишилося зайнятися другою частиною поставленого завдання.
Магія заокруглених кутів
Перш ніж займатися конкретизацією тематики сайту, потрібно було для початку вирішити залишилися візуальні проблеми. Початковою ідеєю було додати щось типу інфографіки, яка і надала б цілісність сайту, і донесла його сенс. Навіть був створений ранній варіант малюнка, який передбачалося додайте на свою домашню:

Біда була та ж, що зі слайдером: картинка з'їдала величезну кількість місця, при цьому дублювала вже наявну на сайті інформацію. Були й інші труднощі її використання. Малюнок потрібно було розрізати на елементи, щоб завантажити на сайт, а потім заверстані таким чином, щоб він адекватно виглядав хоча б на основних дозволах екранів і не спотворюється при зміні розміру вікна. Все це можна було зробити, однак робота стояла досить копітка, а при цьому ефективність результату викликала певні сумніви.
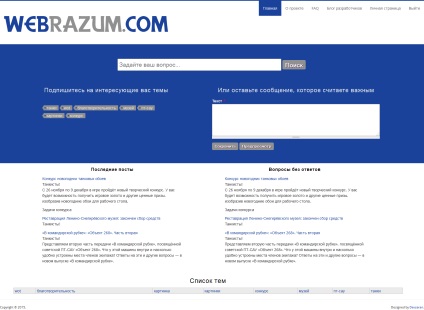
Потрібно було інше рішення. І їм виявилося всього лише просте властивість, прописуються в стилях - border-radius. Використання цього елемента призводить до того, що у прямокутного блоку кути скругляются у вказаному ступені. Застосування його до центрального синьому прямокутнику разом з «відривом» його країв від краю екрану призвело до вражаючого результату: сайт придбав цілісність, зник ефект розриву сторінки, дизайн став більш приємним оку.
Проблема залишалася лише в тому, що пофарбований блок займав багато місця, проте і вона була вирішена досить просто: рядок пошуку була винесена з синього прямокутника під нього, звузивши займану ним площу.
Але цього було мало. Потрібно було розкрити весь функціонал і при цьому не зайняти багато місця. Тут потрібно пояснити, що докладний опис концепції та можливостей сайту зберігається в трьохсторінкову вордівський файлі. Треба було скоротити його до пари рядків.
У таких випадках краще всього вдаватися до маркованих списків. Виявилося, що стиснути всю інформацію до трьох пунктів з трьома підпунктами в кожному цілком реально. Додавання різнобарвного кліп-арту і оформлення кожного елемента в так полюбився нам блок із закругленими кутами завершило створення дизайну головної. Що вийшло - дивіться тут.
А що ж далі?
Зупинятися на досягнутому ми не збираємося. Головна сторінка сайту як і раніше допрацьовується і видозмінюється. Наприклад, зовсім недавно в нижню частину було додано ще один блок з більш детальним описом функціоналу, призначеним для поліпшення SEO-показників. До свого кінцевого вигляду слоган сайту під логотипом прийшов всього пару тижнів тому. Для списку тем в самому низу було виставлено обмеження в 100 штук.
Найближчим часом підвал буде поліпшуватися і далі. Є багато інформації, яка повинна бути там представлена: контактні дані, форма зв'язку, найбільш важливі посилання, які не влізли в верхнє меню. Є й інші ідеї щодо поліпшення нижнього блоку та інших елементів на головній, над реалізацією яких ми працюємо. Багато з цих змін ви зможете побачити вже в самий найближчий час. Слідкуйте за новинами на сайті і блогом розробників, де буде представлена вся найактуальніша інформація по найбільш значущим прийдешнім нововведень.