
Знайти хорошого розробника веб-сайтів або додатків сьогодні не так вже й легко. Особливо якщо ви не знаєте, якими конкретними вміннями та досвідом він повинен володіти.
Ви можете мати багато хороших ідей для свого бізнесу, при цьому не маючи технічними навичками для їх втілення. Кого б ви не наймали - фрілансера, веб-студію або спеціаліста на повний робочий день - грунтовно пройдіться по портфоліо розробок кандидата, звернувши особливу увагу на шість описаних нижче пунктів.
Веб-сайти, які вам подобаються
Прослідкуйте за своїм першим враженням від робіт, представлених в портфоліо кандидата. Спробуйте поставити себе на місце замовників цих сайтів. Ці роботи вам до душі? Звертайте увагу не тільки на дизайн, але і на якість верстки, мета-теги і інші важливі деталі. Добре, якщо в портфоліо вже є сайт, що співпадає за багатьма критеріями з вашими завданнями. Так вам буде легше припустити, чи будете ви задоволені результатом роботи розробника.
продуктивність сайту
Веб-сайти повинні швидко завантажуватися, адже сучасний користувач не буде довго чекати, поки відкриється ваша сторінка. Якщо сторінка не з'являється перед ним цю ж секунду, він просто перейде на інший сайт. Згідно Kissmetrics. сайти, які завантажуються 4 і більше секунд, можуть втратити 25% відвідувачів. Тобто в разі тривалої завантаження один з чотирьох відвідувачів піде, так і не дочекавшись відкриття сторінки.

Введіть URL сайту на сторінці PageSpeed Insights і перевірте його швидкість.
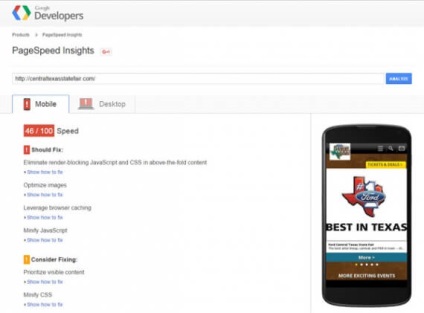
PageSpeed Insights покаже швидкість веб-сайту на робочому столі і мобільному пристрої. Цей показник - як оцінка в атестаті. 85 з 100 - тверда четвірка. Все, що нижче 60, - двійка. Звіт PageSpeed Insights також надасть кілька рекомендацій щодо поліпшення часу завантаження.

PageSpeed Insights оцінить швидкість завантаження сайту.
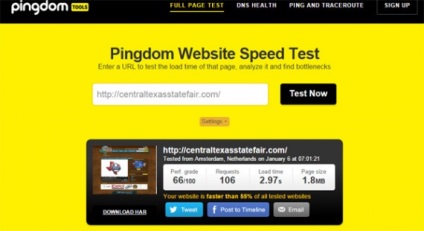
Якщо ви хочете отримати додаткову оцінку сайту, спробуйте Pingdom's Website Speed Test. який покаже вам час завантаження і розмір сторінки.

Pingdom's speed test покаже вам час завантаження і розмір сторінки.
Якщо сторінки з портфоліо розробника завантажуються повільно, можливо, вам варто пошукати іншого кандидата. Але перш поговоріть з ним щодо швидкості завантаження, адже не кожен аспект швидкості сторінки знаходиться під контролем розробника. Наприклад, клієнт міг строго конкретизувати платформу або провайдера, що вплинуло на продуктивність.
функціональність сайту
Протестуйте сайти з портфоліо потенційного розробника на функціональність. Все проклікайте, заповніть форми або зробіть покупку. Важливо розуміти, що на комерційному сайті навіть найдрібніші проколи в функціональності можуть перешкодити продажу. Вам же потрібен хороший розробник, який зможе зробити інтуїтивний, легкий у використанні сайт з багатими функціями і можливостями.
На цих показниках варто загострити увагу:
- навігація;
- пошук на сайті;
- сортування і фільтр товарів;
- додавання товарів в корзину;
- процес оформлення замовлення.
Веб-доступність
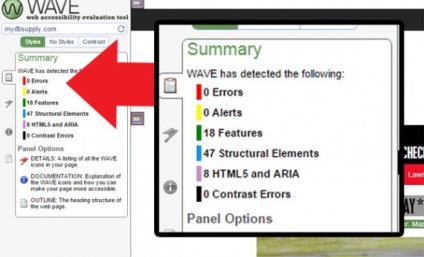
Тому протестуйте сайти з портфоліо вашого кандидата на відповідність загальних рекомендацій веб-доступності. У цьому вам допоможе WAVE Web Accessibility Evaluation Tool. Просто введіть URL сторінки - WAVE генерує звіт з можливими проблемами з доступністю.

Не все, що видає звіт WAVE, насправді є проблемами з доступністю, але все ж це хороший інструмент для визначення потенційних помилок.
чистий код
На жаль, велика частина коду сторінки може бути прихована від вас. Часто це базовий код, написаний в PHP, Ruby і т.п. Важливо, щоб тут все було чисто. Але можна поглянути на деякі речі на поверхні, які можуть бути індикаторами того, наскільки правильно кодіт ваш кандидат. Наприклад, ви можете використовувати HTML validator від World Wide Web Consortium (W3C). Цей інструмент видасть вам перелік попереджень і помилок в HTML сайту.

HTML validator від W3C покаже можливі HTML-помилки.
Практично кожен сайт, який ви будете таким чином тестувати, матиме помилки і попередження, але в даному випадку важливо їх щодо помірна кількість.
особисті проекти
Кращі веб-розробники завжди щиро захоплені своєю роботою і у них, як правило, завжди є багато особистих проектів в портфоліо. Це можуть бути сайти або додатки для друзів, HTML5-ігри, цікавий особистий блог і т.д. Оцініть ці роботи як і все інше в портфоліо. Але також звертайте увагу на баланс в цих роботах. Портфоліо не повинно складатися тільки з особистих проектів.
Очевидно, що веб-розробник - дуже важлива людина для вашого проекту. Адже він відповідає за обличчя вашого бренду, його онлайн-образ, а також за ваше взаємодія з клієнтами. Тому, щоб не нашкодити власному бізнесу, дуже важливо не помилитися з вибором відповідну людину на цю посаду, чого ми вам і бажаємо!