
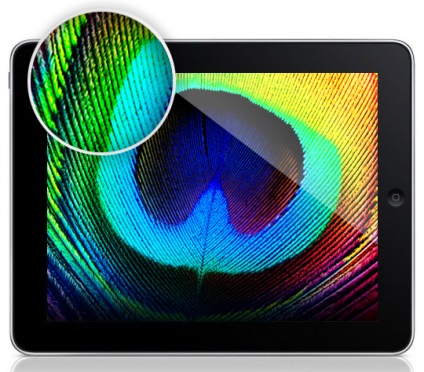
Що таке Retina? З чим її їдять?
Retina - дітище компанії Apple - насправді виробляється на заводах LG і Samsung, що особливо пікантно в світлі тривалої драчки двох компаній. Retina має таку щільність пікселів, що людське око не здатне розрізнити окремі з них. Наприклад, дозвіл для iPad 3 складає 2048 × 1536px, і зображення на цих трьох мільйонах пікселів виглядають дійсно чудово. Таким чином, у веб-дизайнерів з'явилася можливість давати користувачеві ще більш чисту, чітку графіком. Однак тут же виникають і проблеми: як адаптувати дизайн до цієї пишноти? Далі ви дізнаєтеся, навіщо це треба, чи треба воно взагалі і як це робиться.

А воно мені треба?
На щастя, грім поки не грянув остаточно, і хреститися необов'язково. Користувачі, які дивляться на наші творіння через дисплеї Retina, поки що складають багато менше, ніж 1%.
Є думка: навіщо сіпатися для такої малої кількості користувачів? Це те ж саме, що кодувати під IE5, тобто витрат багато, а толку мало.
Контраргумент. на щастя, IE5 поступово зникає з нашого життя, а ось як ви думаєте, частка комплектуючих з високою роздільною здатністю буде зменшуватися або збільшуватися рік від року?
Висновок: пора задуматися!
СSS і ще раз CSS!
Найпростіший вихід з положення подібний рубаною Гордієва вузла: не використовувати картинки взагалі. Контент, як ви пам'ятаєте, у нас король, а шрифти і фонти на Retina виглядають приголомшливо! Але ми, звичайно, перебільшуємо. Обійтися голим текстом неможливо, тому просто постарайтеся мінімізувати кількість графіки - такі поради дають нам браві оптимізатори. Використовуйте CSS для ефектів - тіней, градієнтів, заокруглених кутів. Так ваші CTA (call-to-action) кнопки не втратять своєї привабливості.

Що робити з іконками?
Логотип, як і іконки, можна довантажити в векторному форматі .svg (Scalable Vector Graphics). Однак будьте готові до того, що старі версії браузерів можуть не підтримувати .svg, так що не забудьте подивитися на свій сайт крізь різні призми, в залежності від вимог клієнта і свого почуття прекрасного.
Збільшувати зображення в 2 рази?
Можна, можливо. Арифметика проста. Щоб зображення виглядало на Retina красиво, воно повинно бути в два рази більше, ніж те, що ми передаємо на звичайний дисплей. За допомогою селектора «min-device-pixel-ratio» визначаємо тип пристрою, і за потрібне відправляється в два рази більша картинка. Таким чином вам необхідно продублювати всю графіку. Якщо ви вже зараз кинулися оптимізуватися, правильні літери дасть вам ось цей чудо-чарт.
... Але необов'язково. Є й інша думка. Навіть не всі ті, у кого є дисплей Retina, хочуть завантажувати такі величезні зображення. Як відомо, зволікання смерті подібно, так що користувач може і не дочекатися, поки ваш супероптімізірованний сайт завантажиться. Тому варто подумати над тим, чи потрібно ВСЕ зображення збільшувати в 2 рази. Використовуйте CSS по максимуму, а всі інші картинки просто трохи збільште, а наскільки - вирішуйте самі.
Як з проблемою справляється Apple?
Цілком зрозуміло, що перед тим, як випустити в світ новий дисплей, Apple довго переробляли свій сайт, щоб він виглядав так само акуратно і на Retina. Може, варто взяти приклад з метрів - напевно вони придумали щось неординарне?
Радіти чи сумувати?
Спільнота веб-дизайнерів розкололося (хоча коли воно було єдиним.). Одні кажуть. що Retina відкриє вам очі на те, як потворний ваш дизайн, тому треба вже зараз з любові до мистецтва бігти купувати девайси з новим дисплеєм. Інші стверджують. що не варто кидатися в крайності, а слід думати про те, що нам дійсно потрібно, а що зайве. Закінчимо ж цю статтю на позитивній ноті: в найближчі кілька років вигляд інтернету зміниться і багато в чому завдяки новим дисплеям, тому давайте ловити хвилю на самому її зародженні, пробувати нові способи подачі зображень і поглиблювати свої знання CSS. А що думаєте ви?