Редакція vc.ru поспілкувалася з Сергієм Сурганова. працюючим над дизайном видання Meduza, а раніше займався сайтом «Пошти Росії» і проектом «Зроблено», - про те, як влаштована робота в дизайн-команді видання, чому компанія відмовилася від співпраці з зовнішньої дизайн-студією, вдалих і невдалих рішень, інструментах і метриках.

Про дизайн-команді Meduza
Весь дизайн «Медузи» створюється внутрішніми силами нашого відділу. Виняток робиться лише для ілюстрацій в довгих текстах, але замовляємо ми їх досить рідко.
Нас всього двоє: я і Настя Ярова, з якої ми до «Медузи» працювали разом над сайтом «Пошти Росії». Лише недавно ми почали шукати ще одного дизайнера. Завдання, які до нас надходять, досить різні, але, тим не менше, їх можна поділити на кілька груп.

І, по-четверте, ми займаємося усіма новими проектами, які працюють на бренд «Медузи» - такими як серія конференцій «Шторм» або школа журналістики та медіаменджмента «Ферма». З точки зору дизайну, запуск подібного проекту передбачає розробку нового фірмового стилю, проектування Лендінзі і оформлення всіх можливих носіїв, в тому числі і друкованих.
Як влаштована робота в дизайн-команді Meduza
Щоранку проходить летучка, на якій, крім редакційних питань, ми іноді обговорюємо сам продукт. Приводом для такого обговорення може стати що завгодно - чиясь особиста ініціатива, лист читача або докучливий баг. Також, коли виникає відчуття, що ми давненько не придумували чогось нового, то ми збираємося всі разом, і штурм ідеї.
Але основний потік продуктових ідей йде, звичайно ж, від нашого видавця - Іллі фарбарі - роль якого схожа на роль продакт-менеджера в традиційній ІТ-компанії. Ми часто влаштовуємо з ним парні сесії з проектування - сідаємо удвох за комп'ютер, придумуємо і малюємо. Величезна кількість вже готових отрисовать макетів можна використовувати як конструктор для створення нових - і тоді руки встигають за ходом думки.

Якщо дизайн-рішення викликає питання, і складно артикулювати його сильні сторони - це значить, що воно просто недостатньо добре продумано. Будь-які робочі дискусії з приводу дизайну дають нову поживу для розуму, і, як не смішно, але дизайнер не є монополістом на виробництво дизайну.
Про те, чим ЗМІ відрізняються від інших проектів
Сучасні ЗМІ, за великим рахунком, є інформаційними сервісами, і не замикаються тільки на веб-сайті та додатках - вони повинні «звучати з кожної праски». До останнього часу взаємодія читача зі ЗМІ передбачало лише пасивне споживання, але і ця ситуація почала змінюватися.
Що ж дійсно відрізняє роботу над ЗМІ від роботи над яким-небудь банківським додатком, так це зовсім інше співвідношення Opex (операційні витрати) і Capex (капітальні вкладення). Газета перестає існувати рівно в той момент, коли перестають виходити новини - написання матеріалів слабо капіталізується, у них дуже маленький термін життя, і тобі постійно потрібно проводити нові.
Це можна порівняти з театром, де актори щовечора повинні виходити на сцену, і грати з усіх сил. Те, що ти добре зіграв вчора, не дуже тобі допоможе сьогодні. А робота над традиційним сервісом більше схожа на виробництво голлівудського фільму - щоденні зусилля накопичуються, робота йде вдолгую, і результат завжди можна виправити за пост-продакшн. Але там при цьому і ставки куди більш високі.

Про співпрацю з дизайн-студіями
Коли ти тільки-тільки запускаєш проект, робота з зовнішньої студією дозволяє домогтися більш швидкого і передбачуваного результату - особливо якщо ти з ними вже працював, і наймаєш не одного дизайнера, а цілу команду зі своїми фронтенд-розробниками.
Таким чином, ти просто купуєш зовнішню експертизу, яка на старті тобі не потрібна всередині - не потрібно нікого наймати в штат, формувати команду, перевозити співробітників в іншу країну і так далі.
Але в якийсь момент ритм взаємодії із зовнішнім студією перестає для тебе працювати - не можна працювати над продуктом лише від редизайну до редизайну. Виходить, що коли ти визначив правила гри, і зрозумів, що у тебе за продукт, тобі потрібен інший темп роботи - немає від великого релізу до релізу, а через безліч маленьких змін.
Йдеться про постійну підтримку і поліпшення продукту - багатьом студіям буде нецікаво займатися, та й це може виявитися занадто дорого для того, щоб постійно тримати їх на контракті. І в цей момент вже простіше почати наймати людей в штат, ніж працювати з зовнішньої студією.
Про перші дні роботи над Meduza
Все, що мені дісталося від студії - це сайт, вже пережив один редизайн (пам'ятаєте, коли «Медуза» запустилася, вона була повністю чорна?), Два мобільних додатки (iOS і Android) і кілька макетів додатка для Windows.
Тому вже в перший робочий день я перемалював весь сайт медузи в Sketch, і почав працювати. Такий підхід дозволив швидко зрозуміти, як влаштований сайт навіть в самих дрібних деталях. Механічне перемальовування лише на перший погляд здається бесмисленно заняттям - насправді ж, це досить корисна вправа.



Я отримав в свої руки вже сформовану графічну систему - логотип, фірмові кольори, шрифтову пару, і безліч конструктивних рішень у верстці. Все це дозволило не починати роботу заново, а лише працювати над поступовим поліпшенням продукту, і додаванням нових можливостей.
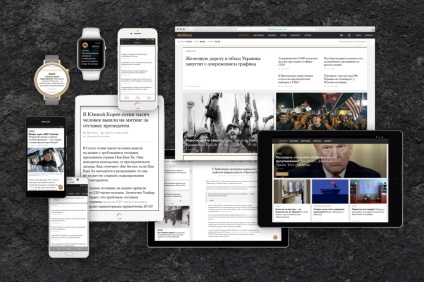
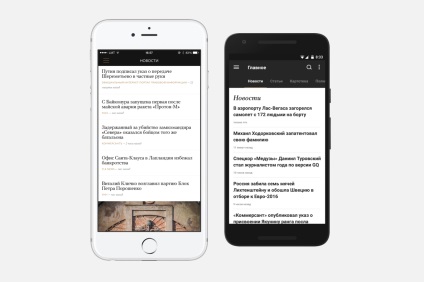
Веб-сайт і мобільні додатки виглядали по-різному, навіть додатки для iOS і Android досить сильно відрізнялися один від одного. Це нормально, коли мова йде про навігаційних рішеннях, але коли в тебе, наприклад, всюди різні шрифти, це стає досить складно підтримувати.




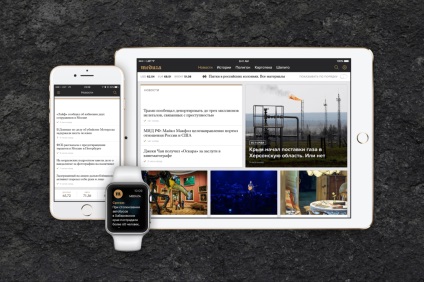
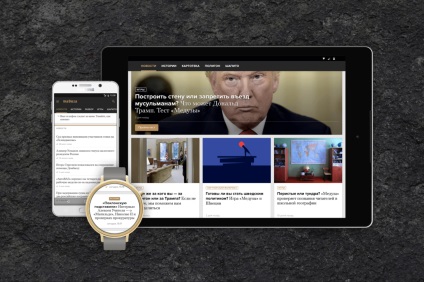
Протягом півтора років ми запустили додаток для Windows, повністю переробили додатки під iOS і Android, зробили додатки під планшети - це далося лише після того, як ми уніфікували весь дизайн мобільних додатків.
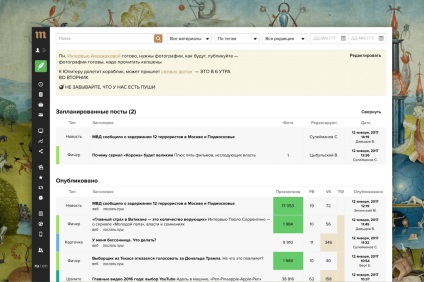
І, звичайно ж, нещодавно ми провели перезапуск «Монітор», нашу CMS - тепер нові редакційні формати буде запускати куди простіше. На щастя, для читачів це відбулося практично непомітно.

Про постійні зміни
Дуже важливі маленькі зміни - помітні як зовні, так і всередині. Щоб і твої колеги відчували впевнений робочий ритм, і твої читачі бачили, що продукт постійно розвивається, обганяючи всіх конкурентів.
За фактом робота над продуктом і так у всіх компаніях відбувається плавно, просто немає ніякого сенсу в тому, щоб «маринувати» фичи і робити великі перезапуски (крім тих випадків, що ти хочеш голосно заявити про себе). Тим більше у випадку зі ЗМІ завжди є ризик, що це злякає аудиторію - по практиці моїх колег, будь масштабний редизайн просаджував все читацькі метрики, і лише через якийсь час показники поверталися назад.
Про невдалі і вдалих рішеннях
Коли ми переробили внутрішні сторінки, то пересунули блок підписки на «Вечірню Медузу» сильно нижче - і тут же різко знизилася кількість нових передплатників. Нерозумно? Так. Очевидно? Так.
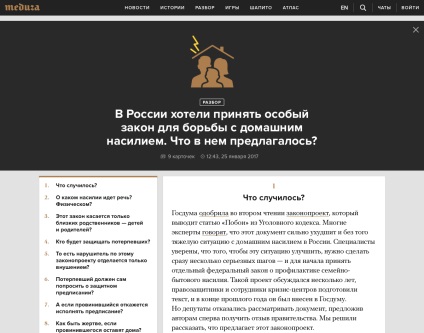
Трохи менш очевидний приклад - про індикатор веріфіцірованності джерела. У кожної новини на «Медузи» є позначка «Надійне джерело», «Вимагає підтвердження» або «Ненадійний». Зараз це позначається через іконки, але раніше для індикації використовувалися три різних кольори, як у світлофора. Таке рішення ніяк не враховувало той факт, що за статистикою у 8% відсотків чоловіків є порушення сприйняття кольору.
Про уніфікації дизайну
Будь-яка нова фіча, будь-який новий редакційний формат повинні працювати в кожному додатку відразу, інакше це перетворюється в пекло багатоступінчастого розкочування різних дизайнів по різних платформ. У якийсь момент я прийшов до ідеї того, що все, крім навігації має бути платформонезавісимость, тобто однаковим - це здорово економить час дизайнерів і розробників.
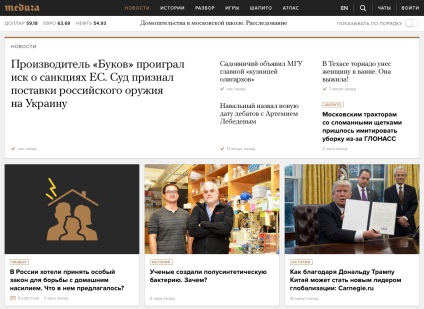
Спочатку ми привели до єдиного вигляду сітку матеріалів - це те, як виглядає головна сторінка сайту «Медузи» або як виглядає мобільна стрічка. Таку штуку досить складно проектувати, тому що кожен вид матеріалу повинен вміти відображатися самим різними способами, вміти працювати з будь-якими зображеннями, і з будь-яким розміром заголовків.
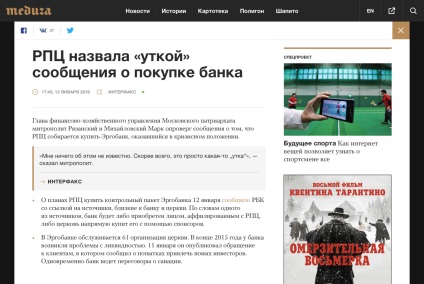
Після цього ми переробили то, як виглядають внутрішні сторінки - позбулися гнітючого чорного фону, збільшили шрифт.
про інструментах
Ми малюємо дизайн-макети виключно в Sketch, лише іноді використовуючи Photoshop для ретуші, і Illustrator для ілюстрацій і іконок (оце так - використовуємо програми за призначенням!). Sketch дозволяє працювати швидко, там немає нічого зайвого (як в Photoshop), макети виглядають не відрізнятись від скріншотів, а за допомогою копіювання артбордов можна пройти через безліч варіантів дизайн-рішень, бачачи в результаті їх все поруч.
Про метриках
Цікаво, у випадку з «Медузи» багатомільйонна аудиторія працює так, що як тільки що-небудь ламається, тобі тут же пишуть читачі з проханням це полагодити. З будь-якими новими запусками досить лише тримати руку на пульсі, і спілкуватися зі своєю аудиторією безпосередньо.
Наприклад, в якийсь момент зміни в верстці привели до того, що у людей з вадами зору читачів зламалася можливість ефективно працювати з додатком, довелося це швидко правити. У такі моменти в черговий раз усвідомлюєш, наскільки все люди різні, і яка висока на твоїй професії лежить відповідальність.
Що ж стосується більш довгих роликів, то проводити їх сильно складніше, і ми поки лише намацуємо правильний підхід. Особисто мені досвід виробництва ролика нагадав роботу над дуже навороченной слайдовий презентацією. Поки в цьому жанрі вийшов лише один ролик, «Росія - багата країна?», Але їм одним справа точно не обмежиться.
Про майбутнє ЗМІ
ЗМІ взагалі до сих пір доводиться дуже нелегко - все дуже швидко змінюється, Google і Facebook досить сильно залізли на територію медіакомпаній, плюс недавня історія з перемогою Трампа наочно показала, що вплив ЗМІ в сучасному світі сильно переоцінене. Але найголовніше, що увага стала в інтернеті новою валютою, і тому медіа конкурують не тільки з іншими медіа, а й з, умовно, Telegram-каналами про смішні картинки.