Заголовки на сайті покликані розповісти відвідувачеві про можливу вигоду, яку сайт йому пропонує. Заклик до дії - каже, що саме користувачеві потрібно зробити, щоб цю вигоду отримати.
Навіть якщо ви надаєте дійсно якісний сервіс, ваша пропозиція куди вигідніше, ніж у конкурентів, і нічого складного для отримання вигоди користувачеві робити не треба, він може пройти мимо, якщо не зверне уваги на ваш заклик до дії (СТА, call-to-action ).
Чотири приклади вдалого розташування CTA
Ключовим фактором у вдалому заклику до дії є його розташування на сторінці. Заклик повинен розміщуватися там, де його точно не пропустять.
1. Фіксований заголовок
Є у такого заклику до дії і пара недоліків. Недостатньо місця для великого пропозиції і обмежені можливості в дизайні. Крім того, очей врешті-решт «змальовується» і відвідувач перестає помічати форму.
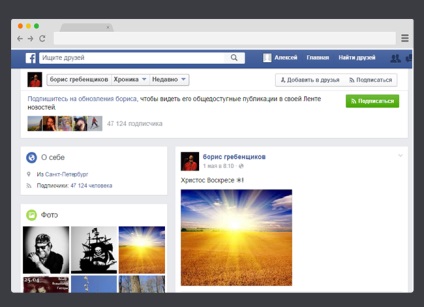
Facebook, наприклад завжди тримає на увазі, в шапці сторінки заклики до дії:

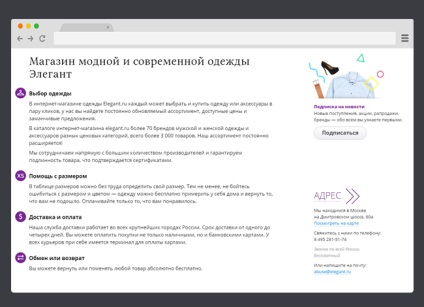
2. Форма захоплення на бічній панелі
Є і недолік: деякі люди схильні зовсім не звертати уваги на те, що розташоване на бічних панелях сайту. Банерна сліпота.

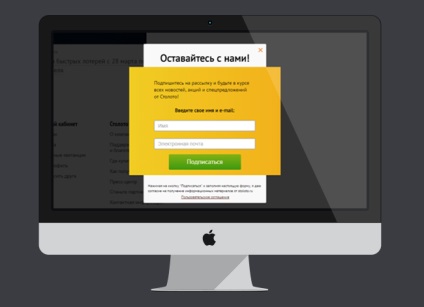
3. Спливна форма
Спливаючу форму захоплення (pop-up будь-якого виду) можна розташувати в певному місці на сторінці. Вона не буде видна користувачеві доти, поки він не прокрутить сторінку до певного місця, це дозволяє зробити її максимально цікавою людині і за рахунок хорошого призову до дії запобігти його відхід з сайту.
Такі форми відмінно привертають увагу за рахунок контрасту руху .. Добре виглядають, якщо потрудитися над дизайном. Є і мінус: деяких людей такі спливаючі блоки можуть дратувати.

4. Релевантне матеріалу пропозицію в кінці сторінки
Якщо ваш користувач прочитав статтю і дістався до кінця матеріалу, він вже досить залучений, тут йому можна піднести досить об'ємне пропозицію. Якщо він прочитав статтю, і йому цікава її тематика, він не полінується прочитати і пропозиція, якщо воно добре складено. Такий блок може бути практично будь-яких розмірів.
Очевидних мінусів у такого розміщення немає. Є тільки ймовірність того, що текст на сторінці не приверне велику увагу, щоб відвідувач дійшов до кінця.
Важливе правило: одне цільове дію на блок
Немає більш серйозної перешкоди цільовим дії, ніж інше цільове дію, розташоване поруч.
Щоб сфокусувати увагу користувача на заклик до дії, потрібно лише показувати його вчасно і ненав'язливо. Якщо пропозиція доречна матеріалу, з яким знайомиться читач, ймовірність вчинення ним цільового дії стає високою.
І не варто використовувати на сторінці відразу все вище представлені варіанти, цілком достатньо одного, в окремих випадках двох. Якщо сумніваєтеся у виборі СТА, перевірте їх на неупереджено користувачів. Запросіть тих, хто взагалі не знає про ваші муки вибору, почитати текст і прокрутити сторінку до кінця. Їх реакція покаже вам найбільш виграшний варіант.
Підпишіться на оновлення, щоб бути в курсі!