Протягом століть математика використовувалася і в мистецтві, і в архітектурі. Але математика рідко застосовується в дизайні веб-сайтів. Напевно, тому, що є досить поширену думку, що математика і креатив - речі несумісні. Хоча ця думка можна спростувати, математика є хорошим інструментом при створенні сайтів. Однак, в цій справі на одну лише математику покладатися не варто. Тут потрібно ще щось.
1. Золотий перетин або Золотий прямокутник
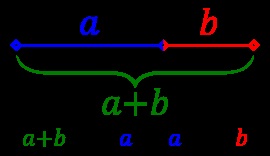
Золотий перетин (золота пропорція, розподіл в крайньому і середньому відношенні) - поділ безперервної величини на дві частини в такому відношенні, при якому менша частина так відноситься до більшої, як велика до всієї величини. Ставлення частин в цій пропорції виражається ірраціональною математичної константою, що дорівнює приблизно 1.618033987.

Прийнято вважати, що об'єкти, які містять в собі «золотий перетин», сприймаються людьми як найбільш гармонійні. Ось цікавий факт з Вікіпедії. Відомо, що Сергій Ейзенштейн штучно побудував фільм «Броненосець Потьомкін» за правилами золотого перетину. Він розбив стрічку на п'ять частин.
У перших трьох дія розгортається на кораблі. У двох останніх - в Одесі, де розгортається повстання. Цей перехід в місто відбувається точно в точці золотого перетину. Та й в кожній частині є свій перелом, що відбувається за законом золотого перетину.
Тепер перейдемо до Золотого прямокутника. Тут все просто. У такого прямокутника довжини прилеглих сторін співвідносяться за правилом золотого перетину, тобто 1: 1.618.
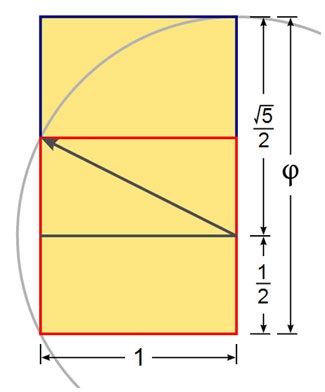
Для того, щоб побудувати золотий прямокутник спочатку малюємо квадрат (червоний колір на зображенні), потім проводимо лінію від середини однієї зі сторін квадрата до протилежного кута (лінія зі стрілкою на малюнку). Використовуємо цю лінію в якості радіусу дуги, яка визначить висоту прямокутника. Тепер домальовували прямокутник (синій колір на малюнку).

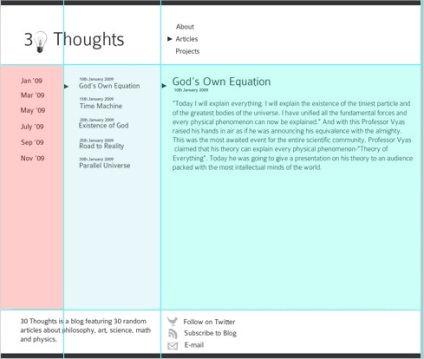
Розглянемо в якості наочного прикладу цей мінімалістичний дизайн, представлений нижче. Він складається з 6 золотих прямокутників, розміром 299х185 пікселів, по 3 прямокутника в ряд. Сторони цим прямокутників співвідносяться за правилом золотого перетину 299/185 = 1,616.
Зверніть увагу на велику кількість простору навколо золотого прямокутника. Воно створює спокійну і приємну атмосферу, в якій елементи навігації можуть спокійно дихати. Незважаючи на використання всього декількох квітів і однотипних блоків, всі елементи навігації інтуїтивно зрозумілі і служать своєї мети.

Для того, щоб додати новий блок не порушуючи при цьому логіку конструкції, найдоцільніше додавати блоки третім рядком і рухатися подібним чином вниз.

Області застосування. Використання Золотих прямокутників в дизайні добре підходить для різних фото галерей, сайтів портфоліо і сайтів, орієнтованих на представлення продуктів.
2. Числа Фібоначчі в дизайні
Числа Фібоначчі - це математична послідовність з ряду чисел. За визначенням, два перших числа Фібоначчі рівні 0 і 1. Кожне наступне число дорівнює сумі двох попередніх. Ряд чисел виглядає наступним чином: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144 ...
Числа Фібоначчі використовують в музиці для настроювання інструментів, в архітектурі для обчислення гармонійних пропорцій, наприклад співвідношення висоти приміщення до висоти декорування стін різними матеріалами. Відстані між листям (або гілками) на стовбурі рослини відносяться приблизно як числа Фібоначчі.
Основна область застосування чисел Фібоначчі в дизайні - визначення розмірів блоків з основним контентом (контейнерів) і бічній панелі. Суть методу в наступному. Береться базова ширина контейнера, наприклад, 90 пікселів, і послідовно множиться на числа з ряду Фібоначчі. На підставі цих обчислень будується сітка сайту. Подивимося на прикладі.

Сторінка розділена на три колонки. Базова ширина контейнера 90 пікселів. Тоді перша колонка має Ширн 180 пікселів (90 х 2), друга колонка має ширину 270 пікселів (90 х 3) і третя колонка має ширину 720 пікселів (90 х 8). Розмір шрифту також соответствут ряду Фібоначчі. Розмір шрифту в заголовку 55 пікселів, шрифт в розділі - 34 пікчеля і шрифт для тексту 21 піксель.

Якщо сайт має фіксовану ширину, наприклад тисячу пікселів, то числа Фібоначчі не дуже зручно використовувати. Остільки найближче до тисячі число з ряду Фібоначчі це 987 (..., 610, 987, 1597 ...), то саме з цього числа доведеться проводити обчислення для ширини блоків сайту. У таких ситуаціях краще всього скористатися правилом Золотого перетину (1000 х 0,618 = 618px) і виходячи з нього визначити ширину блоків.
Області застосування. Числа Фібоначчі найкраще підходять для дизайну блогів і журнальних макетів.
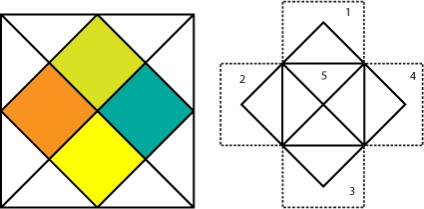
3. П'ять елементів або Kundli дизайн
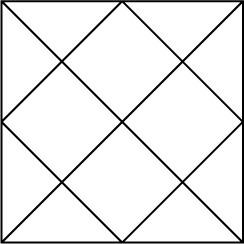
Ще один цікавий приклад математики в дизайні - це техніка, заснована на правилах складання індійського гороскопу Kundli. Тут основою є наступна фігура. Вимальовується квадрат, всередині нього проводяться дві діагоналі, що з'єднують протилежні кути, потім лініями з'єднуються центри сусідніх сторін квадрата.

Усередині квадрата ми бачимо чотири ромба. Це і є основа для розташування п'яти елементів дизайну на сторінці.

Наведений нижче приклад дизайну сайту базується на геометрії Kundli. Цей макет може підійти для односторінкового сайту-візитки з елементами інтерактивного дизайну на основі jQuery технології.

Також цей макет може легко перетворитися на сайт з трехколоночной версткою хедером і футером.

Області застосування. Ця конструкція найбільше підходить для сайтів портфоліо і сайтів, орієнтованих на демонстрацію продукції.
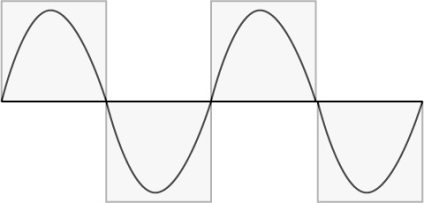
4. Коливання синусоїди
Якщо хочеться різноманітності, то зовсім не обов'язково дотримуватися базових правил золотого перерізу і чисел Фібоначчі. Можна поекспериментувати і з іншими загальновідомими формулами.

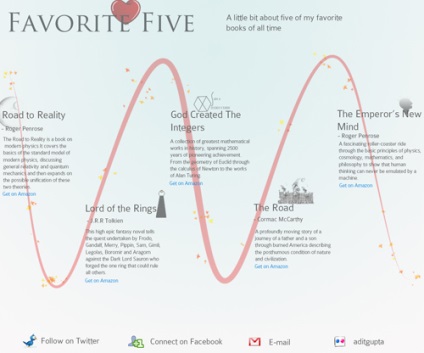
Давайте подивимося яким вийде макет сайту, заснований на коливаннях синусоїди, математичної функції, яка описує повторювані коливання. На зображенні нижче наведено приклад простого і оригінального односторінкового сайту.

Або ще один варіант. Макет, що складається з хедера, п'яти колонок і футера. Такий сайт також можна посилити JQuery підказками, щоб зробити його більш інтерактивним.

Області застосування. Ця конструкція оптимальна для сайтів, де потрібно відображати хронологію подій. Найбільше підходить для горизонтальної навігації.
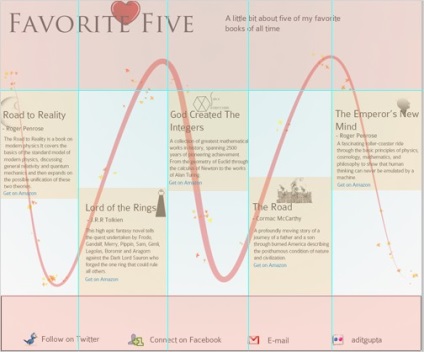
5. Правило Третин
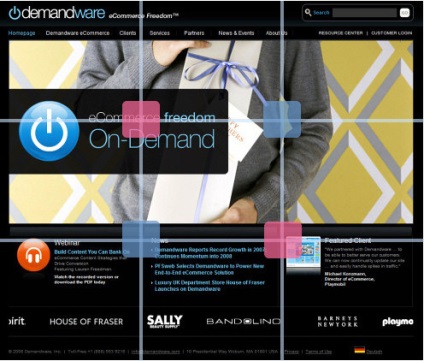
Це правило говорить, що зображення повинно бути розділене на дев'ять рівних частин двома горизонтальними і двома вертикальними лініями. А всі важливі композиційні елементи повинні бути розташовані вздовж цих ліній або на їх перетинах.

В даному прикладі на двох з чотирьох перетинів зібрана найважливіша інформація. Відзначено рожевими квадратами. А навігаційний блок розташований якраз уздовж другої горизонтальної лінії.