Ключовим показником якості веб-дизайну є те, наскільки природно і легко він сприймається користувачами. При створенні візуального оформлення сайту важливо проілюструвати функціональність і інформативну складову проекту, сформувати його правильне сприйняття. Застосування класичних технік як, наприклад, правила золотого перетину в дизайні допомагає вирішувати подібні завдання оптимальним чином. Його ми сьогодні і розглянемо.
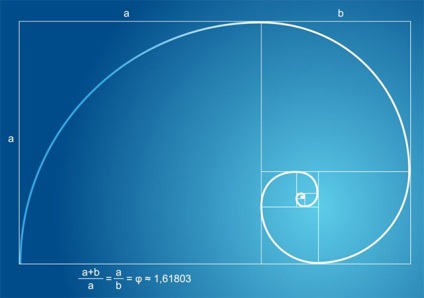
Даний принцип описує математичну пропорцію, яка формує гармонійне, природне відношення частин одного цілого один до одного. Її отримують, розділяючи ціле на дві частини так, щоб відношення першої частини до другої було таким же, як відношення всього цілого до першої частини.

У числі перших правило почав використовувати давньогрецький скульптор і архітектор Фідій. Через два століття Евклід дає точне його математичний опис. Через деякий час цю ж ідею застосує в своїх роботах Леонардо да Вінчі. Його Вітрувіанська людина, створений за правилом золотого перетину, пізніше став ілюстрацією гармонії і пропорційності в побудові людського тіла зокрема і Всесвіту взагалі.
Втілення ідеальній пропорції можна побачити багато де: в розпустилися квіти, творах мистецтва, зображеннях Чумацького шляху.

Правило золотого перетину в дизайні сайтів
Як ми вже говорили вище, пропорція, створена за принципом золотого перетину, сприймається як природна і гармонійна. Тому побудовані з її допомогою дизайни виявляються більш зрозумілими, зручними для користувачів. При розробці сайту подібний підхід використовують не завжди, проте традиційні схеми створення макетів так чи інакше базуються на ньому.
Існує кілька варіантів застосування правила золотого перетину в веб-дизайні.
1. Розміри блоків і елементів на сторінці
Описану вище пропорцію, використовують при зонуванні сторінки, а також формуванні окремих блоків, якщо їх потрібно розділити на дві пропорційні частини. Для розрахунків застосовують число Φ, приблизно рівне 1,62 (більш точне значення - 1.618).

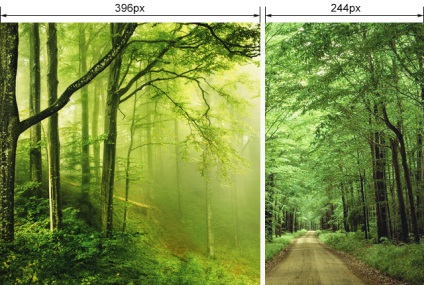
Наприклад, у вас є блок шириною 640 пікселів. значить:
- Висота вираховується наступним чином: 640 / 1,618 = 396 px.
- Такий же буде і ширина бОльшей частини пропорції (лівої на зображенні вище) = 396 px.
- Тоді як ширина меншою області = 640 - 396 = 244 px.
Якщо застосувати формулу золотого перетину в дизайні сайтів, то:
- для макета 1024 px, отримуємо частини 633 px для контенту і 391 px під сайдбар;
- якщо взяти шириною 1000 px, то колонки будуть по 618 і 382 пікселів;
- в дизайні шириною 960 px макет розділяється на 593 px і 367 px.

Правило золотого перетину відповідає пропорціям 3/2, 5/3, 3/8 і т.п. У відсотковому відношенні поділ цілого по числу Φ виконується як 62/38%. Воно може застосовуватися не тільки в побудові блоків, але і в типографике сайту:

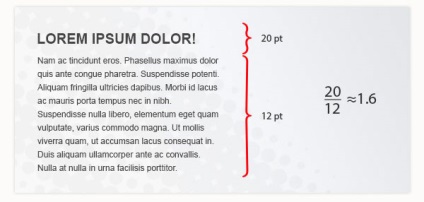
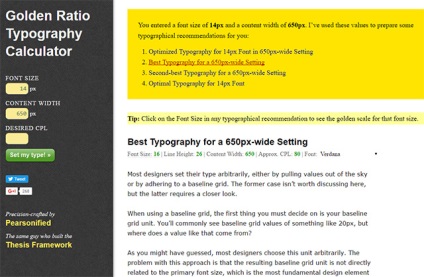
Якщо розмір заголовка = 20 pt, то для блоку контенту отримуємо 20 / 1.618 = 12.36 pt (в принципі, допускається округлення до 12 або 13 pt). До речі, можете глянути один цікавий сервіс по темі - Golden Ratio Typography Calculator (калькулятор золотого перетину для текстів).

2. Застосування чисел Фібоначчі
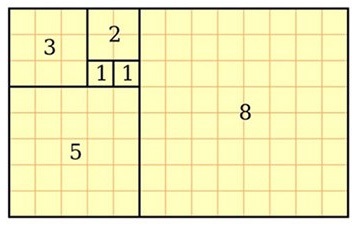
Числа Фібоначчі вважаються математичним обґрунтуванням золотого перетину. Це - послідовність цілих чисел від 1, в якій кожне наступне число дорівнює сумі двох попередніх: 1, 2, 3, 5, 8, 13 і т.п. Ряди Фібоначчі використовують при побудові багатоелементних макетів. Розміри елементів зростають відповідно збільшенню значень чисел ряду. На практиці це виглядає наступним чином:

Ряд Фібоначчі не обов'язковий для побудови квадратів. Це можуть бути кола, овали і т.п. Ось парочка прикладів з однієї англомовної замітки.



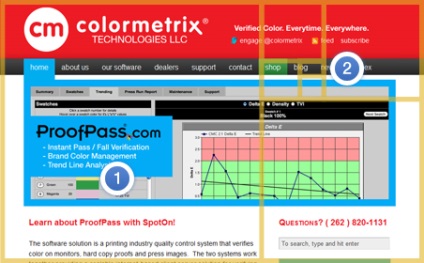
Не обов'язково витрачати великий бюджет на редизайн, іноді можна внести невеликі правки, які дозволять поліпшити сприйняття макета. В даному прикладі слід поглянути на елемент поруч з цифрою 2 - пункт меню «Shop» (магазин). Він не тільки знаходиться біля самої активної точки фокусування, але ще і пофарбований в зелений колір для максимального залучення уваги.
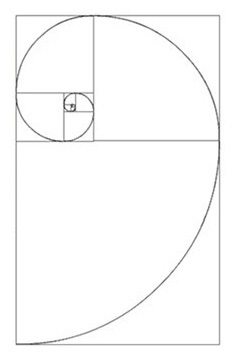
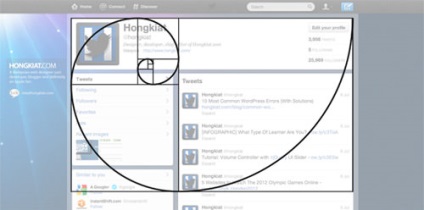
3. Золота спіраль
Будується з використанням ряду Фібоначчі і додатково визначає розташування елементів - від меншого до більшого по мірі збільшення витоків спіралі. Вона може бути розгорнута будь-яким чином - це залежить від вимог до макету.

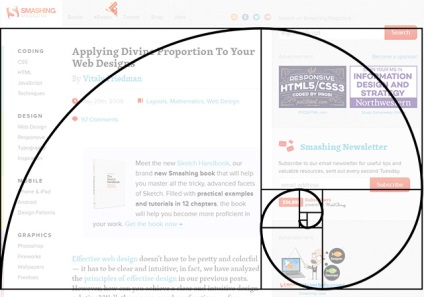
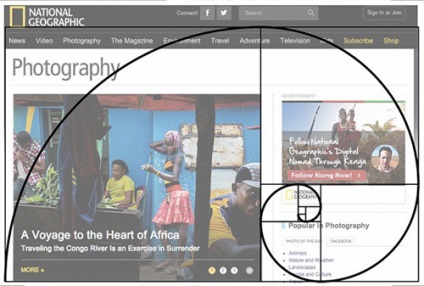
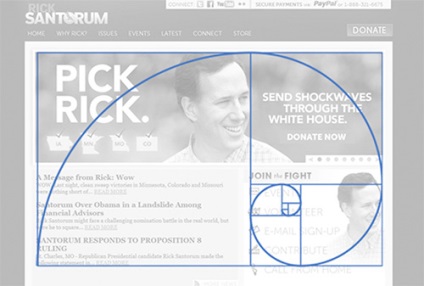
У мережі знайдете кілька прикладів сайтів з реалізацією принципу золотого перетину в веб-дизайні і накладенням даної спіралі.




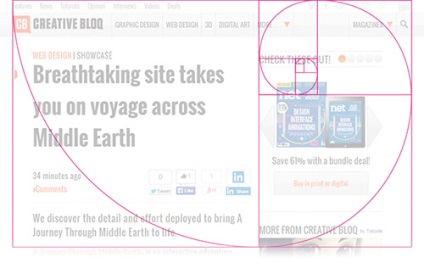
Або ось ще один цікавий варіант макета:

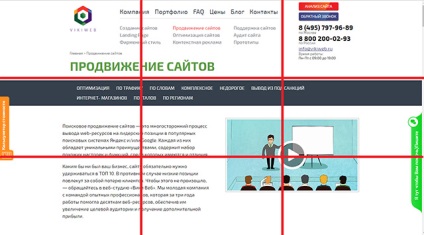
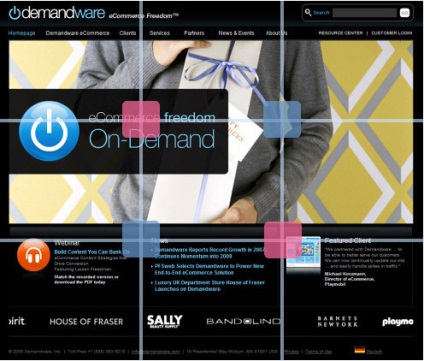
4. Правило третин в в веб-дизайні
Його застосовують для зонування сторінки і управління увагою користувача. Суть полягає в розподілі сторінки або елемента на три рівні частини по горизонталі або вертикалі. Перетину ліній - точки максимального тяжіння уваги. Швидко скануючи сайт поглядом, люди найчастіше фокусуються на елементах, які знаходяться на цих точках або поруч з ними.

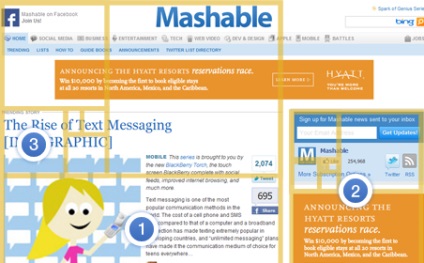
Ось ще один хороший приклад, де в двох точках (виділені рожевим) розташовані найбільш важливі елементи для залучення уваги користувачів.

Також допускається розбиття основних секцій на подблоки з повторними застосуванням правила третин. При додаванні в макеті сайту Tuts + додаткової сітки для верхнього блоку можемо побачити розташування елементів, близьке до ідеальної пропорції.

Разом. Правило золотого перетину в веб-дизайні додає макетів природності і допомагає їм сприйматися більш гармонійно. Даний принцип реалізується за рахунок обчислення ідеальних пропорцій блоків і елементів на сторінці, накладення золотий спіралі, а також використання точок максимальної фокусування уваги (правило третин). З їх допомогою зможете отримати зручний, зрозумілий і ефективний інтерфейс веб-проекту.
Сподобався пост? Підпишись на оновлення блогу по RSS. Email або twitter.
Нічого собі, прямо ціла наука в дизайні.
Mila, ага, але навіть якщо відкинути математичні формули, природні пропорції в дизайні і виглядають приємніше, і легше сприймаються.
Мені іноді здається, що «трафарет» зі спіраллю золотого перетину можна прикладати до безлічі дизайнів і говорити, що мовляв ось воно зроблено за правилами. А насправді дизайнер навіть не морочився)
Якщо виникнуть питання, пишіть на [email protected]