Що стосується естетики, тут мається на увазі, що малюючи той чи інший образ предмета, ми використовуємо безліч різних маніпуляцій: створення сітки, макета, використовуємо типографические прийоми для того щоб отримати хорошу структурність предмета. Важливо зберігати відчуття гармонійності, порядку і візуального рівноваги при будь-якої графічної обробки. У цьому нам допоможуть «Золотое сечение» і «Правило трьох».
Напевно, раніше ви чули про ці поняття. А, можливо, маєте уявлення, в яких конкретно проектах вони можуть використовуватися. «Золотий перетин» і «Правило трьох» застосовується для того щоб змінити параметри зображення або представити його в кращому вигляді, ніж воно є насправді. Подібні технології допомагають удосконалити навіть саму примітивну картинку.
Що таке «Золотое сечение» і як воно з'явилося?
Даний термін на перший погляд може бути незрозумілий. Чому саме «Золоте»? Для чого застосовувати цю технологію? На сьогоднішній день до сих пір залишається загадкою, хто придумав «Золотое сечение», звідки виникло це назва. Однак відомо, що технологія використовується вже на протязі 2400 років. Варто також відзначити, що золотий перетин застосовується в різних галузях науки: в астрономії, математиці, архітектурі, музиці, живопису та багатьох інших.
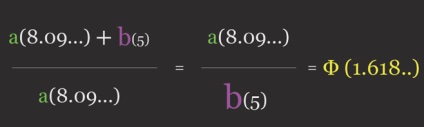
Золотий перетин утворено на прикладі простого математичного рівняння, яке показує відношення. У найбільш простий математичної формі дане відношення виглядає наступним чином:

Як ви можете бачити, це є унікальним рівнянням, яке розділяє відносини між двома розмірами і пропорціями ліній. У десятковому обчисленні b поділене на a одно 1.618033 ... в разі якщо а> b. У наведеному нижче прикладі припустимо, що b дорівнює 5. Тоді рівняння буде виглядати наступним чином:

Можливо, раніше ви вже чули про послідовність Фібоначчі. Як же насправді це працює? Наприклад, є ряд чисел, в якому будь-який заданий число створюється за допомогою додавання двох попередніх. Починаючи з 0, то послідовність така 0, 1, 1, 2, 3, 5, 8, 13, 21, 34 ... итд:
Письмове вираження представлено у вигляді формули: xn = xn-1 + xn-2.
Послідовність тісно пов'язана із золотою пропорцією, тому що якщо ви берете будь-які дві послідовні цифри і ділите на попередню, дріб виявиться дуже близькою до золотої пропорції. У міру збільшення значення числа, дріб стає ще ближче до золотої пропорції. Наприклад, 8/5 1,6. 34/21 це 1,619 і так далі.
«Золота спіраль». прямокутник
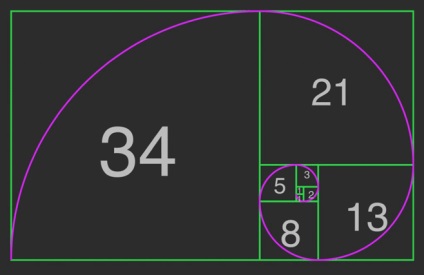
Отже, ви напевно, зустрічали подібні рівняння. Але для чого дизайнери використовують геометрію в своїх проектах? Навіщо необхідно накладення фігур? Схема називається «Спіраль Фібоначчі». Вона насправді досить проста і є найбільш оптимальною для багатьох геометричних фігур. Спіраль створюється за допомогою чверті кіл, які намальовані всередині масиву квадратів на основі послідовності Фібоначчі.
На діаграмі нижче представлений зразок:

Виходить що кожний наступний радіус більше попереднього на число близьке до золотого перетину. Отримана спіраль застосовується в багатьох областях, частіше в малюванні та архітектури, але її можна також спостерігати і в природних явищах.
«Правило трьох»
Застосування «Золотий спіралі»
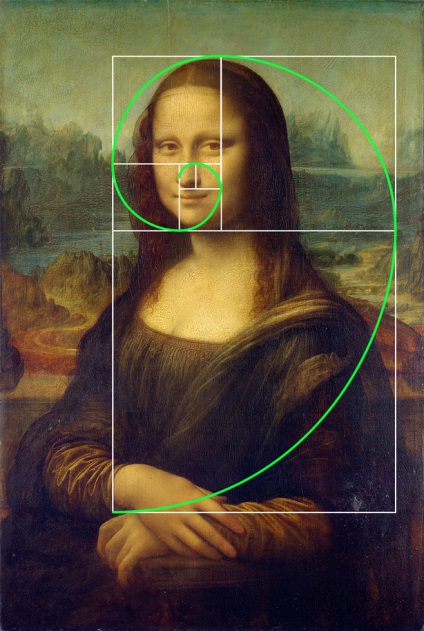
Як було вже зазначено, послідовність Фібоначчі тісно пов'язана із золотою пропорцією. Застосування золотого перетину виконується за допомогою промальовані спіралі. На зображенні представлений приклад використання даного методу. Отже, ми бачимо прямокутник, основа якого простягається від правого зап'ястя жінки до її лівого ліктя.

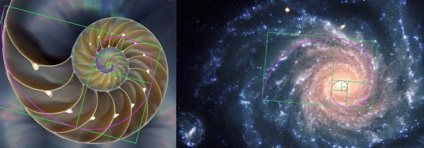
Прямокутник розширюється вертикально, поки не досягне верхівки. Якщо ми намалюємо квадрати всередині золотого прямокутника, всі важливі частини жінки знаходяться на краях внутрішніх квадратів: її підборіддя, очі і губи. Леонардо Да Вінчі безліч разів використовував золотий перетин в своїх роботах. Нижче наведені приклади золотий спіралі в природі і космосі.

Застосування в веб-дизайні
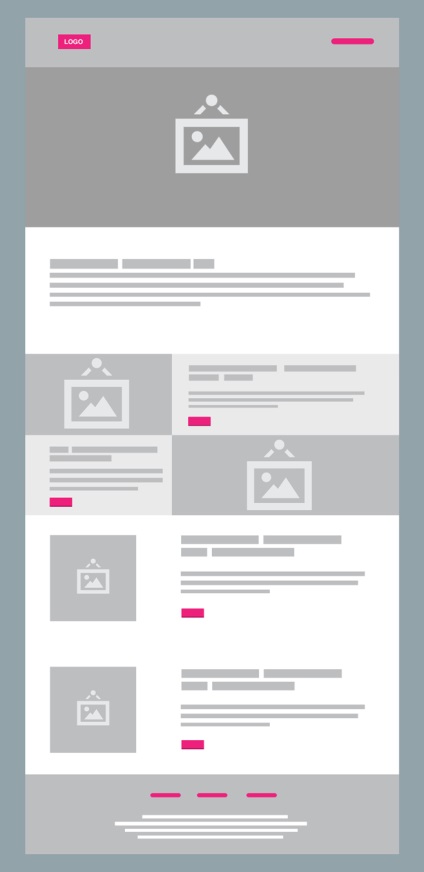
Багато дизайнерів припускаються помилки, вважаючи що за допомогою звичайного поділу або множення на 1,61 ... можна отримати гармонійну пропорцію. Це далеко неправда, це всього лише основа процесу. Неможливо просто використовувати той чи інший номер і отримати магічну пропорцію. Однак існують певні способи, які допомагають отримати золотий перетин. Деякі художники схильні думати, що теорія про золотий переріз є міфом. Наведемо ще один приклад, як працює золотий перетин. Візьмемо прототип сайту і розглянемо застосування золотого перетину на ньому.

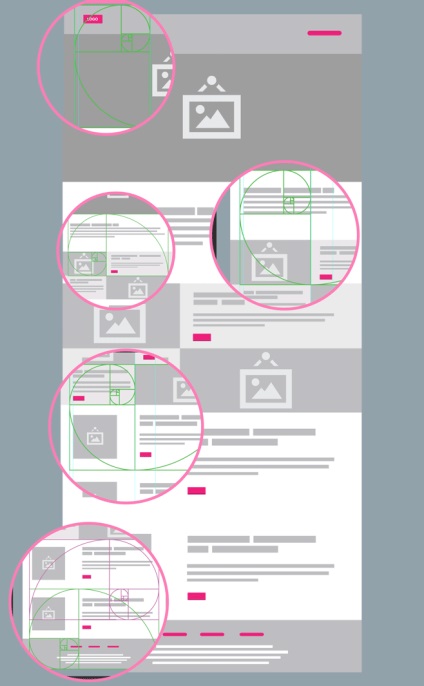
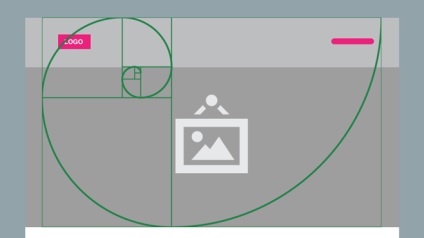
Виглядає досить просто, чи не так? Так, насправді так і є. Дизайн заснований на 960-піксельної сітці. Оформлення представлено за допомогою золотої пропорції. Якщо використовувати 1 золоту спіраль яка охоплює 960px видно як розташовувався заголовок. логотип ітд.

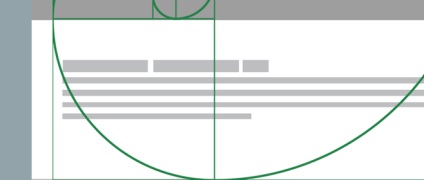
Рухаємо нашу спіраль нижче і спираємося на її розміри

Виходить такий собі каскад спіралей в якому основні елементи дизайну вписані в прямокутники із золотою пропорцією

Сітка заснована на золотому перетині має ряд пропорційних відносин всередині нього, які виконані чітко пропорційно всередині прямокутника. У нижній частині цієї статті, я прикріпив PSD файл, який містить мій приклад, ви можете спробувати використовувати його в своєму проекті для експериментування з золотим перетином.