Заглянувши черговий раз на сайт Pagespeed Insights. я був просто шокований зниженням швидкості моїх сайтів. Причиною зниження послужили в основному зображення, розміщені на сайті. Такі показники швидкості до хорошого сайт явно не доведуть, як відомо повільні сайти мало коли висять довго на топових позиціях пошукових систем. Треба було терміново це питання вирішувати. Ускладнювалося рішення тим, що використовую я для роботи Mac OS X, а для нього практично всі програми платні.
Для тих хто ще не знайомий з інструментом Pagespeed Insights в декількох словах. Сервіс Гугла дозволяє оцінити швидкість завантаження вашого сайту, при цьому вказуючи, що саме стає причиною низької швидкості!
Так як на моїх сайтах більше кількох тисяч зображень використання Photoshop відпало відразу. При його використанні я б і за рік не впорався з поставленим завданням.

Рішенням мого питання виявилася програма IResize. Дуже легка і проста програма здатна за мінімальний час стиснути обсяг і змінити розмір величезної кількості зображень. Програма дуже проста у використанні, для роботи з нею не потрібно мати серйозних знань, що робить її використання доступним для будь-якого користувача.

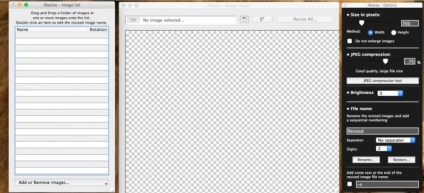
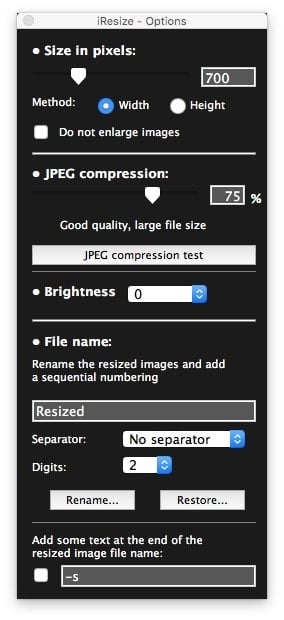
Розглянемо, які ж настройки нам доступні.

Size in pixels - настройка дозволяє змінювати розмір зображень до розміру обмеженого нижче по ширині або висоті. Це дуже зручно, коли бралися зображення різних розмірів, програма всіх їх приведе їх до одного розміру, що буде добре виглядати при використанні на сайті.
Do not enlarge images - чек бокс варто відзначити, коли вам не потрібно змінювати розмір зображення, а потрібно тільки стиснення обсягу.
Brightness - зміна яскравості. Якщо на всіх картинках мало яскравості, то за допомогою даної опції можна підтягнути її відразу на всіх.
Separator - відзнаку в назві від редагованого оригіналу.
Add some text at the end. - при включенні цього чек боксу в кінці назви зображення буде додаватися префікс, який відрізняє копію від оригіналу.
Важливий момент! IResize працює з багатьма розширеннями, але після обробки він конвертує їх в JPEG - це слід враховувати заздалегідь для коректного відображення на сайті. Якщо у вас є файли PNG або GIF відфільтруйте їх заздалегідь.
Так як я почав з швидкості завантаження сайту цим і закінчу. Швидкість завантаження на мобільних і десктопних ПК прискорилася на 14 пунктів.
Стиснення з допомогою ImageOptim
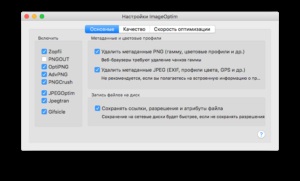
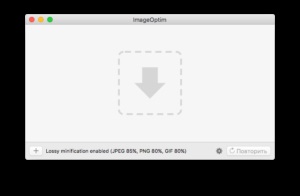
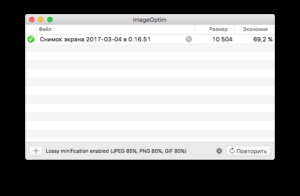
Другий дуже зручний спосіб стиснення зображень. Важливо в ньому те, що стиснуті файли відразу замінюють зазначений оригінал і не змінює імені файлу, що неймовірно зручно при обробці великої кількості зображень для сайтів.

Але дана програма здатна працювати не тільки JPG, але і з PNG зображеннями. Що є її великим плюсом. Обробляє за швидкістю приблизно, як і в вище показаної програмі, але при цьому ще й стискає PNG, але PNG обробляє за часом трохи довше.
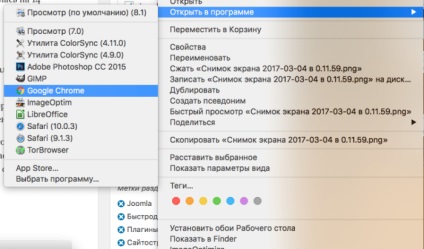
Для стиснення зображень досить перетягнути їх у вікно програми або додати за допомогою "+". На досвіді зауважив, що якщо додається понад 500 зображень, серед яких JPG і PNG, то додавати краще через кнопку "+".



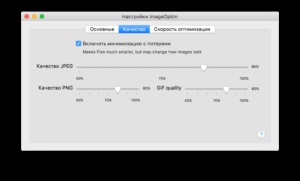
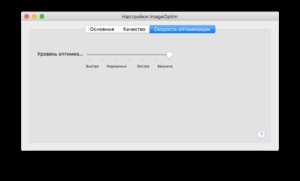
Налаштування програми досить прості.