Всім привіт. Сьогодні в цьому уроці я розповім як створити галерею в MODX Revolution за допомогою Twitter Bootstrap Image Gallery і доповнень FileDir (для виведення зображень) і PhpThumbOf (для створення мініатюр зображень).
Bootstrap Image Gallery це розширення діалогу Modal набору Twitter Bootstrap для полегшення навігації між зображеннями галереї.
Вона підтримує навігацію мишею і клавіатурою, присутні ефекти при зміні зображення, повноекранний режим і слайдшоу.
Завантаження і установка необхідних ресурсів
Скачайте в репозиторії MODX і встановіть доповнення PhpThumbOf і FileDir через Управління доповненнями менеджера. Далі скачайте Bootstrap Image Gallery файли, розпакуйте їх і залийте на ваш сервер з сайтом у відповідні папки, наприклад: assets / css. assets / js. assets / img.
Завантажте зображення галереї на сервер в зручну для вас папку, наприклад: assets / gallery /
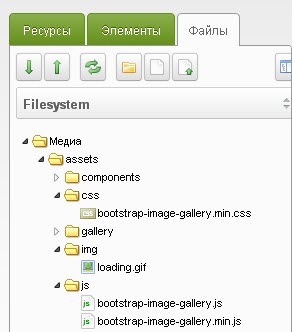
Після завантаження всіх необхідних ресурсів, дерево файлів матиме такий вигляд:

створення шаблону
- Беремо стандартний базовий шаблон MODX - Base template.
- Додаємо в тег HEAD необхідні стилі:
Усе. Створення MODX Twitter Bootstrap галереї закінчено.