Розглянемо створення простий галереї в MODX Revo. Для цього нам буде потрібно:
- Gallery - безкоштовний компонент Modx для створення галерей;
- Pthumb - компонент, для ресайз зображень.
- Colorbox - плагін jquery, для відкриття зображень в повному розмірі при натисканні.
І так, для початку скачайте компоненти Gallery і Pthumb через адмінку сайту (Додатки - Монтажник). І скачати Colorbox з офіційного сайту.
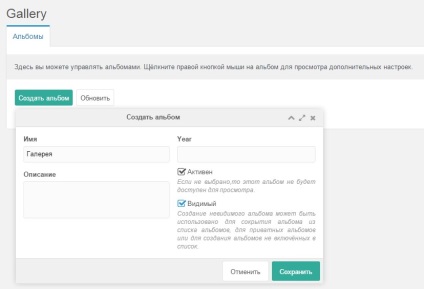
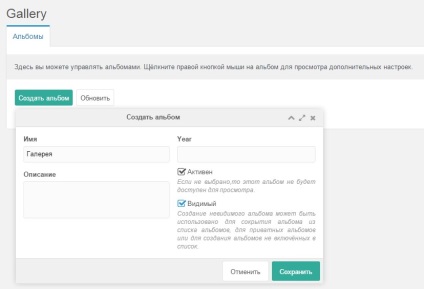
Тепер заходимо в компонент Gallery (з'явиться в компонентах), створюємо нову галерею.

Після створення, натискаємо правою кнопкою миші на створений альбом і вибираємо «редагувати альбом».
Завантажуємо потрібні фотографії.

Галерея створена, тепер ми викликаємо її в потрібному місці (краще в новому шаблоні):
У «album» ми пишемо id нашої галереї, в «thumbTpl» назви чанка, що відповідає за формат виведення одного зображення.
У ньому пишемо такі:
Можете відредагувати, як вам зручніше. Тут «# 91; # 91; pthumb? input = '# 91; # 91; + image_absolute]] ` options = `w = 300h = 300zc = 1 ']]» ми задіяли ресайзер, він зменшує розмір картинки до 300px по ширині і обрізає на 300px по висоті від центру.
Далі підключіть Colorbox і викличте його:
Після цього надайте ресурсу даний шаблон, і ви побачите свою галерею.