Contact form 7 - дуже гнучкий плагін для створення форм в WordPress. Як ми вже писали в статті форму можна стилізувати так, як вам хочеться.
У цій статті ми розповімо, як створити онтактную форму в дві колонки, використовуючи Contact form 7, крок за кроком.
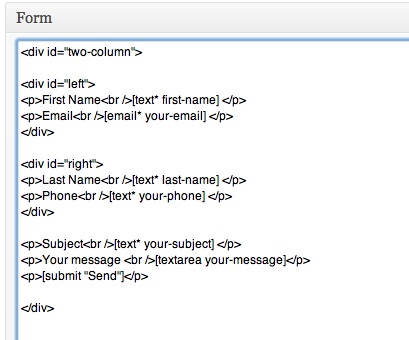
1. За допомогою конструктора форм створимо нову форму. Для правильної її стилізації ми обрамити форму в відповідні класи.

Необхідно пам'ятати декілька речей.
a. Кожен елемент форми повинен бути обрамлений тегом "p", в тому числі і назви полів. Ми додали до всього тег "br" між назвами полів і між елементами форми.
b. Вся форма обгорнута в css id з ім'ям # two-column
c. Елементи, які будуть розташовуватися зліва, обрамлені в css id з ім'ям #left.
d. Елементи, які будуть розташовуватися праворуч, обрамлені в css id з ім'ям #right.
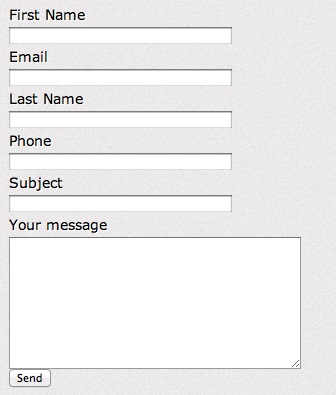
2. Додаємо форму на вашу сторінку і публікуємо її. Тепер ваша форма буде виглядати приблизно так. Зовнішній вигляд багато в чому залежить від використовуваної теми WordPress.

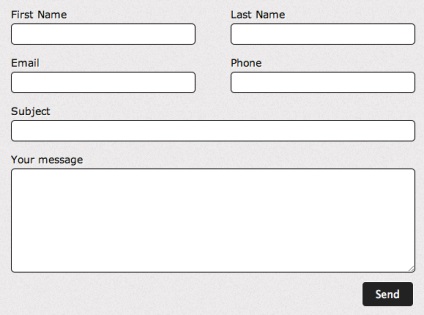
3. Тепер ми додамо трохи CSS в таблицю стилів теми для того, щоб зробити контактну форму двоколонковому і трохи облагородити її зовнішній вигляд.
4. В результаті ваша форма буде виглядати наступним чином: