Можна знайти багато плагінів для WordPress, які можуть додати контактну форму до вашого блогу. Але використовувати плагін зовсім не обов'язково. В даному уроці демонструється, як можна створити вбудовану контактну форму для теми WordPress.

Крок 1: Створюємо шаблон сторінки
Потрібно створити шаблон сторінки. Для цього скопіюйте код page.php в новий файл з ім'ям contact.php.
Ваш файл contact.php повинен виглядати так:
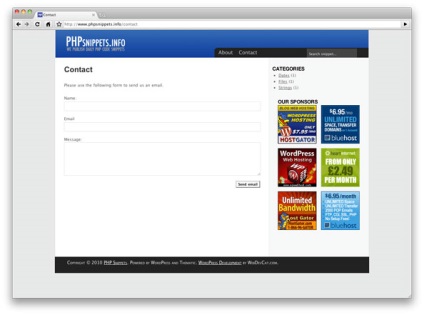
Крок 2: Будуємо форму
Тепер потрібно створити просту контактну форму. Просто скопіюйте наступний код в div entry-content.
В HTML коді форми нічого складного немає. У рядку 19 доданий код input type = "hidden". Він буде використовуватися пізніше при перевірці відправки інформації з форми.
Крок 3: Обробка даних і помилок
Наша форма виглядає дуже добре, але вона все ще є збитковою, тому що нічого не може відправити email. Потрібно додати перевірку форми перед відправкою інформації, а також організувати перевірку правильності заповнення полів введення.
Тепер потрібно вивести повідомлення про помилку нижче відповідного поля введення, наприклад, "Будь ласка, введіть ваше ім'я". Нижче знаходиться повноцінний шаблон сторінки форми, який ви можете використовувати.
Крок 4: Додаємо верифікацію jQuery
Наша форма працює відмінно. Але ми можемо розширити її функціональність за допомогою перевірки інфомація на стороні клієнта. Для цього буде використовуватися jQuery і плагін jQuery для валідації інформації. Даний плагін дозволяє перевірити правильність заповнення форми, використовувати його просто. а працює він швидко.
Спочатку потрібно завантажити плагін і завантажити його в використовувану тему WordPress (в директорію / js). А потім скопіювати в новий файл наступні рядки:
Зберегти його як verif.js в директорії / js.
Ваша форма буде перевірятися на стороні клієнта за допомогою плагіна jQuery. Як це працює? Елемент форми, який має CSS клас required. приймається плагіном і перевіряється на правильність заповнення. Якщо є помилки - видається повідомлення.
Плагін має досить великий функціонал, однак його опис виходить за рамки уроку.
Сподіваюся, що вам сподобається нова форма WordPress!

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!