Вітаю, дорогі друзі! Сьогодні ми будемо говорити про створення контактної форми.

І так, давайте приступимо до створення!
На створення у вас піде не більше десяти хвилин, так як нам допоможе чудовий плагін під назвою contact-form.
Як ви вже зрозуміли, для початку нам потрібно завантажити плагін contact-form з офіційного сайту wordpress. Після цього встановлюємо його.
Тепер заходимо в адміністраторську панель вашого сайту і переходимо: Налаштування. Контакти (СА7) ..
Перед вами сторінка налаштувань, на який ви відразу ж побачите смужку з кодом ..
Тут же можете налаштувати поля форми, припустимо, змінивши стандартні слова на свої ..

І так, для установки захисного коду, нам знадобиться ще один плагін - завантажуємо тут і, природно, встановлюємо його.
Тепер знову переходимо до налаштувань плагіна contact-form ..
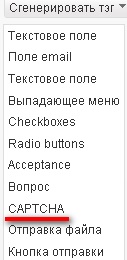
Справа натискаємо на. Генерувати тег. CAPTCHA ..

Відбулася генерація двох рядків, одна відповідає за виведення випадкової картинки, а інша за введення коду.
Просто копіюємо їх і вставляємо в форму після рядків:
Також можна додати довільний текст.
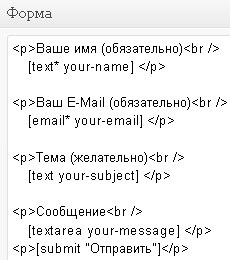
Щоб вам було простіше, я приведу вже готовий приклад всього коду ..
Увага: не забудьте замінити два рядки коду на ваш код! (Код - який був згенерований раніше).
Ось так і виглядає ваша форма в програмному варіанті.
Ось тепер точно все! Зайшовши на сторінку "Контакти" - ви побачите поля для заповнення, а також захисний код від спаму.
Якщо вам потрібно створити якусь іншу контактну форму, то в налаштуваннях плагіна просто натисніть. Додати нову ..
Також, окрім захисту кожного разу, можна виробляти генерацію таких тегів (кодів), як:
- Радіо кнопка
- Текстове поле
- Поле email
- Кнопка перемикач
- Випадаюче меню
- Відправлення файлу
Як бачите, можливостей у даного плагіна дуже багато, залишається тільки включити свою фантазію і діяти!
На цьому даний урок wordpress підійшов до завершення, підписуйтесь на оновлення для того, щоб отримувати уроки найпершим! З вами був Сергій Оганесян. До побачення!
Якщо в адмінки все нормально, значить в базі даних десь старий домен, відповідно, потрібно буде в базі підправити.