Як не крути, а золото завжди виглядає розкішно. Золотий текст дизайнери часто використовують в свої проектах. Основна складність при самостійному створенні золотого тексту полягає в тому, що домогтися правдоподібного зображення металу не так просто, як отримання самого кольору. У цьому уроці ми розглянемо створення тексту з золота і скла.
Для роботи нам знадобляться текстура металу і шрифт akaDora (при бажанні можна використовувати і свій шрифт, а також обрамити напис рослинними мотивами, до яких можна застосувати такі ж ефекти).

Створюємо новий документ, який заливаємо будь-яким кольором, рекомендую чорним, але я вибрав такий колір - # c5d9c3. Мій розмір полотна 1024 на 600 пікселів.
Відкриваємо заздалегідь підготовлену текстуру металу і копіюємо її на наше зображення, змінивши прозорість текстури до 30%.
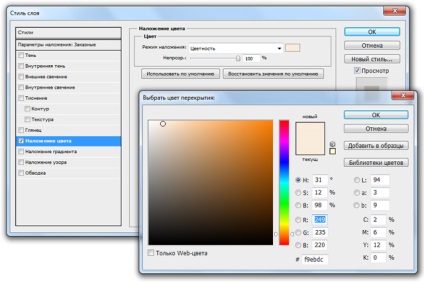
Відкрийте вікно стилі шару (для цього потрібно просто двічі клікнути по шару з текстурою металу). Виберіть в меню зліва Накладення кольору. режим накладення Кольори. а колір вкажіть # f9ebdc.

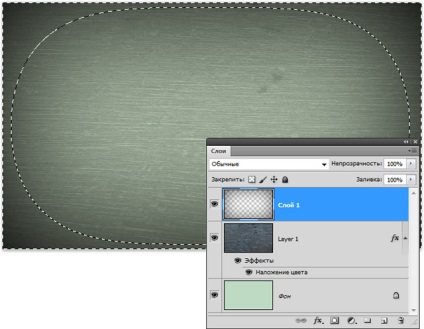
Створюємо ще один шар і виділяємо його за допомогою інструменту Прямокутне виділення (M). Робимо растушевку (Feather) зі значенням 150 пікселів. Інвертуємо виділення за допомогою комбінації клавіш Ctrl + Shift + I і заливаємо вийшло виділення чорним кольором. Віньєтка готова.
Зняти виділення Ctrl + D.
Зробіть виділення трохи менше, ніж розмір полотна, інакше растушевка буде недоступна. Найбільша окружність розтушовування дорівнює чверті полотна.

Вибираємо інструмент Текст і набираємо майбутню золоту напис шрифтом akaDora. Чим більший розмір шрифту ви будете використовувати, тим помітнішими вийде ефекти у властивостях шару, які необхідний для того, щоб напис був схожа на скло. В уроці був використаний розмір шрифту 200 пікселів.
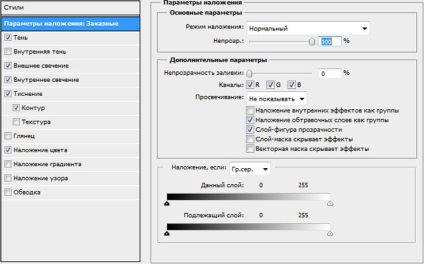
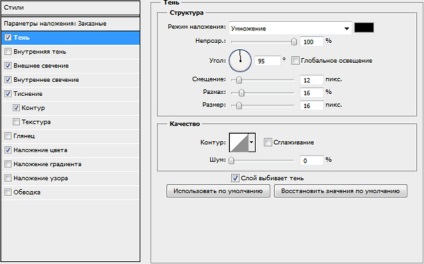
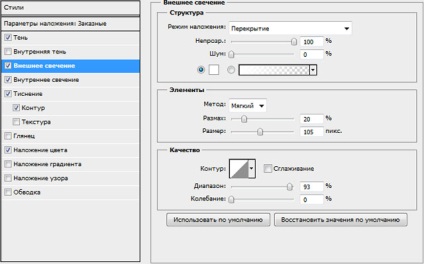
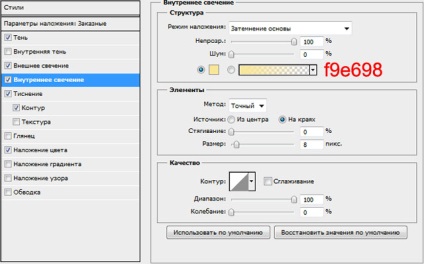
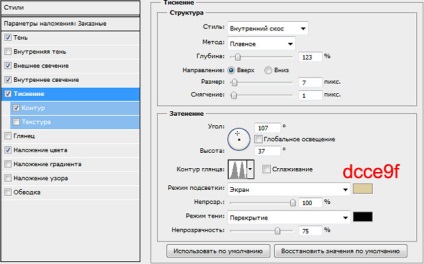
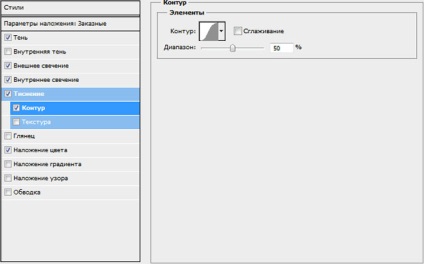
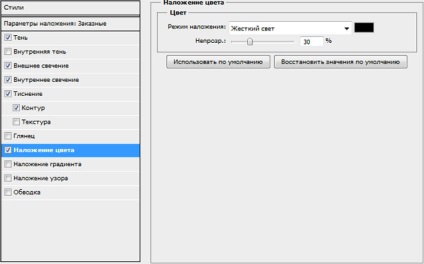
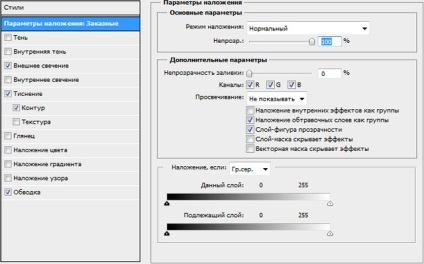
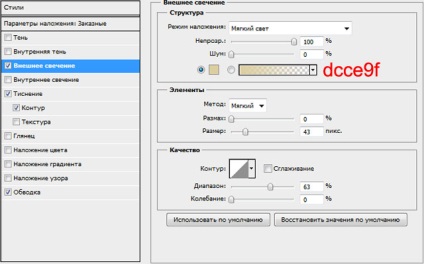
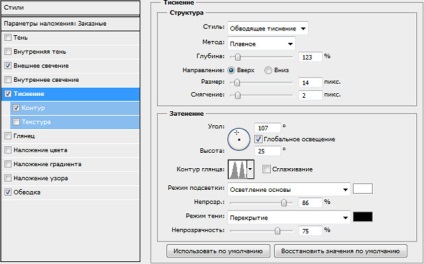
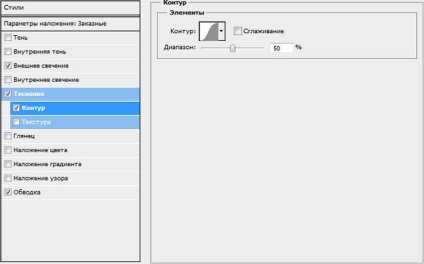
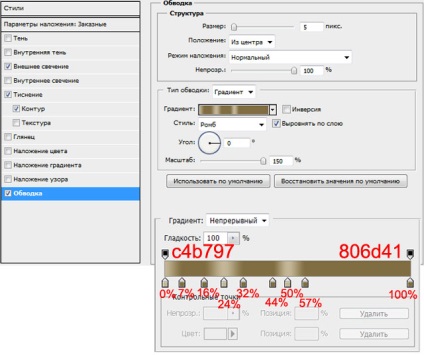
З цього моменту починається найцікавіша частина уроку. Для шару з шрифтом вам потрібно ввести всі налаштування, зазначені на картинках нижче. Будьте уважні, перевіряйте кожен рядок! Дані ефекти дозволять перетворити текст в скло.







Перейдемо до наступної частини уроку по створенню золотого тексту. Продублюємо шар з текстом і видалимо поточний стиль. Знову відкриваємо властивості стилю і застосовуємо наступні параметри:





Остаточний етап. Відкриваємо новий шар, який заливаємо чорним і використовуємо на ньому фільтр: Фільтри - Рендеринг - Хмари з накладенням. Міняємо його режим накладення на Перекриття.
Якщо ви хочете використовувати не чорний, а світліший колір фону, то від останнього кроку краще відмовитися, так як створюваний ним ефект не буде виглядати так красиво, як на темному тлі.
В результаті у вас повинно вийти таке зображення:
