
Хочете заманити до себе в групу більше відвідувачів? Тоді прочитайте мою статтю про те, як оформити просування групи вконтакте. Бажаєте, щоб учасники групи були не просто статистичними величинами, але активними клієнтами? Переконані, що група повинна приносити користь людям і дохід вам? Час розібратися з тим, як правильно оформляти групу в контакті!
Заманити клієнта в свої мережі за допомогою меню стане реально, якщо розуміти:
• Яку інформацію необхідно розміщувати в меню групи?
• Який дизайн вибрати для оформлення меню?
• Яку мову размётке найкраще використовувати для сторінки в контакті?
• Які технічні засоби допоможуть новачкові?
• Як витратити мінімум часу, грошей і зусилля на оформлення меню?
Група або публічна сторінка (паблік) - своєрідний «філія» бізнесу в Інтернеті. Недбале ставлення до ведення групи, спричинить за собою багато бід - низький рівень продажів і, звичайно ж, погіршення репутації. Якщо потрібен зворотний результат (збільшення продажів, поява нових клієнтів), тоді група повинна стати бездоганною візитною карткою!
Красиво оформлені меню в вк від агентств.
Меню весільного агентства «La Perfecto»
Що приваблює до групи? Чи тільки дизайн? Ще й продумана структура. У пунктах меню чітко виділені розділи: «Про нас», «Під ключ», «Галерея», «Бюджет», «Послуги», «Відгуки», «Контакти». Причому, особливо варто зауважити, наскільки грамотно розташовані пункти меню! Видно, що творці думали про те, що цікавить клієнтів в першу чергу. Завдяки цьому їм вдалося створити функціональний інструмент пошуку.
Тож не дивно, що 20% щомісячних доходів компанія «La Perfecto» отримує саме від своїх клієнтів з ВК. На прикладі їх меню, ви зможете створити настільки ж корисну структуру, яка буде ідеально представляти ваші послуги користувачам контакту!
Красиве меню громадської організації «Екострана»

Важливо! Пункт «Про нас» майже завжди потрібно розміщувати у верхній частині списку. Відвідувачі повинні мати можливість швидко вивчити ваше «досьє». А після «знайомства» - перейти до послуг і портфоліо.
Прикольно зроблене меню вк з йоги від Дар'ї Каширської

Група Дар'ї Каширської добре структурована. В меню входить найбільш значуща для користувачів інформація: «Розклад», «Інформація про викладача», «Новини», «Опису занять», «Семінари», «Індивідуальні заняття». Всі пункти розміщені логічно і шрифт до речі красивий, в меню немає ніякої зайвої інформації.
Цілі меню вконтакте
Кожна група в контакті, створюється з певною метою. Залежно від мети (бізнес, громадська діяльність, освіту, розвага) створюється контент. Наповнити групу можна будь-якою інформацією. Структурувати дані і направити відвідувача до потрібних відомостями допомагає меню.
Комерційні групи (товари / послуги) базуються на основній інформації:
Відповідно, для новинних груп важливо направити людей на актуальні новини. Для цього в меню можна розмістити графу: «Новина години». У подібній групі буде не зайвим вказати: «Популярні обговорення» і головні розділи: «Політика», «Економіка», «Культура», «Освіта».
Як зробити красиве меню для групи за допомогою Photoshop-а?
Зробити ефектне меню для групи в контакті може навіть людина з мінімальними знаннями Photoshop-а. Знадобитися трохи вільного часу і терпіння. Не вмієте малювати? Цей навик зовсім не обов'язковий. Головне, знайти відповідне зображення, яке стане основою для пунктів меню.
Можна вибрати готовий шаблон, на який легко помістити потрібну кількість написів. Або красиве зображення, яке ідеально підходить під стиль вашої групи.
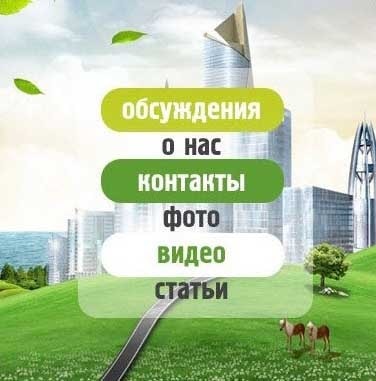
Наприклад, я візьму фотографію звичайного плазмового телевізора, потім завдам на нього звичайний текст і розіб'ю на гіперпосилання за допомогою размёткі wiki
Етапи створення навігаційного меню
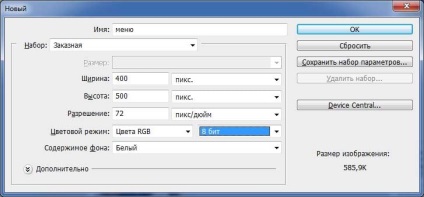
Створюємо в Photoshop новий документ. Вибираємо параметри: 400 - ширина (під ширину «стіни» вк), 500 - висота (даний параметр залежить від кількості пунктів у вашому меню).

На обраний нами зображення наносимо написи. Припустимо, я створюю графічне меню для свого блогу. Тоді мені знадобляться такі рубрики, як: «Головна сторінка», «Створення сайтів», «Розкрутка сайтів», «Конкурси», «Про мене».

Найскладнішим етапом є розкроювання зображення під гіперпосилання. Що для цього потрібно? Розрізати малюнок в Photoshop-е. Натискаємо С, потім вибираємо з іконок меню інструмент «Раскройка».
Нам потрібно виділити все зображення від яких йтимуть посилання. Використовуємо комбінацію клавіш «CTR + R» для активації лінійки «Раскройка»:
- Натискаємо правою кнопкою мишки на верхню лінійку і тягнемо її до того рівня, де у нас почнеться зображення з першим посиланням. Потім повторюємо процедуру, тільки тягнемо лінію до кінця посилання.
- Використовуємо цей алгоритм для виділення всіх частин майбутнього меню.
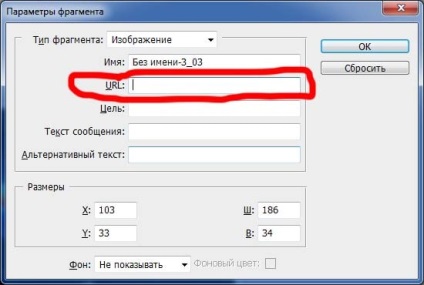
Далі вибираємо кнопочку - інструмент «виділення фрагмента». Виділяємо верхній розкроєні об'єкт, тобто Головну сторінку двома натисканнями на ліву кнопку миші. Відкриється вікно в якому потрібно буде ввести ваші посилання

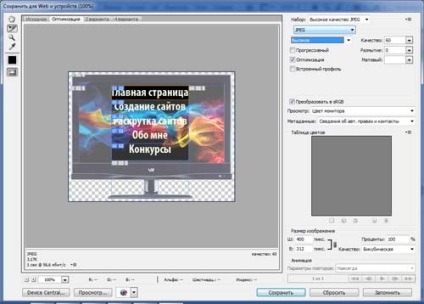
- Кожен фрагмент зображення зберігаємо окремими частинами. Для цього натискаємо іконку «Файл» і вибираємо в меню «Зберегти для Web і пристроїв».

При збереженні фрагментів потрібно вибирати формат JPEG і найкращу якість. Навпаки параметрів «Прогресивний» і «Вбудований профіль» ставимо галочки, зберігаємо. Тепер наше зображення розділене на кілька фрагментів. Залишилося лише завантажити в контакт!
Меню для групи - технічна реалізація
«Оживляти» фрагментовані меню будемо у вашій групі. Біля заголовка «Свіжі новини» (у вашій групі) натискаємо кнопку «Редагувати» і перейменовуємо його на наш смак. Наприклад, «події дня», «новинки», «свіжак».
Адаптація зображень здійснюється за допомогою wiki-размёткі, розробленої програмістами під потреби VK. Знати досконало мову WIKI зовсім необов'язково, але при бажанні можете почитати додаткову інформацію про неї Вконтакте.
Ось, що нам треба:
Завантаживши зображення на сервер Вконтакте, між шматочками зображень залишаються прогалини. Завершальним штрихом стане ліквідація відступів і «склеювання» картинки. У вікі-размёткі для цього придуманий спеціальний код: [[photo *** _ *** | 400x105px; nopadding | ]]
У підсумку в меню нашої групи ми отримуємо збір кодів, на зразок цього:
[[Photo35930750_292124836 | 380x130px; noborder; nolink; nopadding | ]]

Відмінного заробітку і до нових зустрічей!