
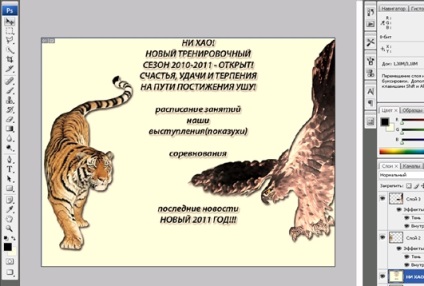
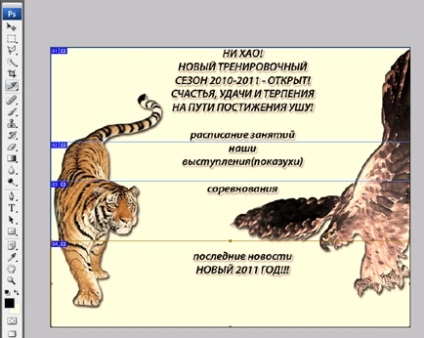
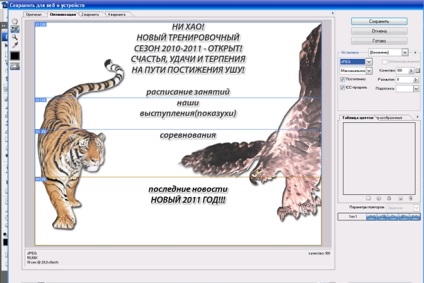
2. Тепер, використовуючи інструмент «Раскройка»,
я ріжу картинку на частини - ці частини стануть кнопками в майбутньому. Я розрізав на 4 смужки - вийшло наступне:

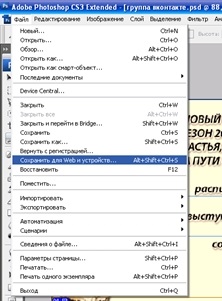
3. Обираю в меню «Файл» рядок «Зберегти для Web і пристроїв» (можна використовувати комбінацію клавіш Al + Ctrl + Shift + S).

4. У налаштуваннях збереження вибираю тип файлу JPEG, ставлю максимальну якість, вибираю галочками «Поступово» (завантаження картинок на сторінку) і «ICC-профіль» (це профіль колірної компенсації).

5. Натискаю кнопку «Зберегти». Photoshop збереже все це як html-файл з картинками (картинки знаходяться в папці images). Тепер тисну «Готово», Photoshop можна закрити (він більше не знадобиться).
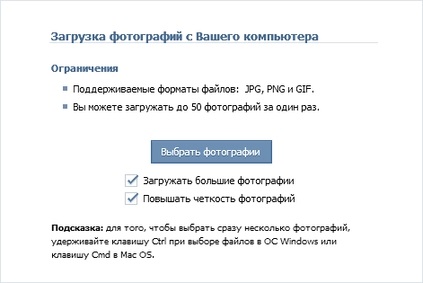
Далі я завантажую картинки в будь-який альбом (напевно краще в фотоальбом групи) за допомогою стандартного завантажувача фотографій.

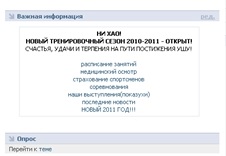
6. Далі я заходжу в редагування меню «Важлива інформація» (стандартно воно називається «Новини», на сайті є хаутошка про те, як перейменувати меню «Новини»).

7. І прописую наступний код:

370px - це ширина фотографії. Можна робити менше, але не більше - все одно вони автоматично зменшуватися.
nopadding - це тег, що прибирає прогалини між картинками.
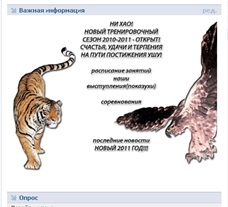
У підсумку вийшло ось таке меню: