
Доброго вам дня! У цій статті я б хотів поговорити про якість веб-сайтів, а точніше про те, як можна визначити якість того чи іншого сайту. Адже найчастіше клієнти деяких веб-студій або ж приватних "веб-програмістів", можуть бути обмануті, і за хорошу ціну отримати досить поганий результат, і навіть не здогадуватися про це. Почнемо, мабуть, з того, що якість сайту визначається за кількома критеріями: дизайн, верстка дизайну, адміністративна частина. Тепер розглянемо ці частини окремо:
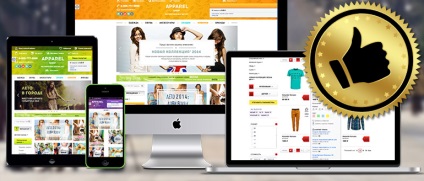
Дизайн сайту повинен бути продуманим і явно, з першого погляду, відображати спрямованість веб-сайту. Не завжди, звичайно, виходить зробити такий дизайн для того чи іншого сайту, але принаймні всі елементи дизайну повинні бути продумані до самих дрібниць.
Дизайнер повинен продумувати все елементи сторінки так, щоб було зручно користувачеві знайти те, що йому необхідно, не відволікаючись на не потрібну йому інформацію.
Верстка дизайну
Припустимо, дизайнер все продумав, все передбачив, але на етапі верстки може бути зіпсований навіть самий продуманий дизайн. Так як програміст може порахувати щось не потрібним, щось просто не зробити так як на дизайні, просто тому, що не знає, як це можна реалізувати за допомогою коду.
Як визначити якість верстки запитаєте ви?
Все це робиться дуже просто. Я не буду приводити варіанти перевірок за допомогою програм або спеціальних сайтів, а просто наведу кілька прикладів, які може зробити кожен, не маючи нічого, крім браузера. В першу чергу подивіться, як стоять елементи, чи не вилазить текст за межі кнопок, наприклад, або за межі сайту взагалі.
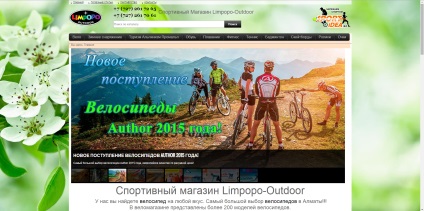
Чи всі елементи поміщаються на сторінці. Зверніть увагу на фон, чи відповідає він тематиці сайту або просто нейтральний. Буває таке, що на фон ставлять абсолютно не пов'язану з сайтом картинку, і це-ознака непрофесіоналізму. Перевірте, як виглядає текст, читабельний він. Перевірте, чи мають посилання і кнопки статуси.

На скріншоті сайту можна побачити явну відсутність будь-якого дизайну і ще більш гірше його виконання та розміщення елементів. Жахливий шрифт, який просто вибиває око і до того ж незрозумілий фон. Яскравий приклад неякісного сайту.
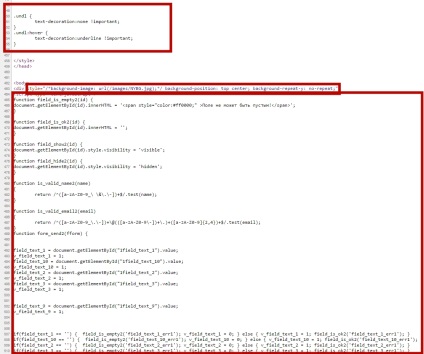
Такий підхід програміста призводить до того, що сторінки сайту важать дуже багато і на них знаходиться дуже багато зайвого коду. І пошуковики замість того, щоб перевірити і знайти пару потрібних рядків, перевіряють, і знаходять 200, а то, і більше рядків не потрібного коду, що призводить до того, що пошукові роботи відвідують сайт рідше, і рідше, і відповідно ваші позиції в пошуку падають з кожним днем.

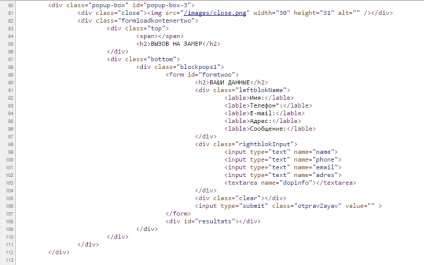
Все, що виділено червоним, не повинно бути в коді сайту. Ніяких стилів, ніяких Javascrip кодів, нічого подібного з вище наведеного слайда не повинно бути в коді сторінки, якщо воно є, воно зайве. І має бути винесено в окремі файли, щоб не захаращувати код сайту. Для прикладу, наведу нижче шматочок чистого коду сторінки сайту.

Чистий, не захаращений HTML код.
адміністративна частина
За адміністративної частини багато написати не вийде, адже вона на кожному сайті своя і підбирається для потреб того чи іншого проекту. Але головні вимоги до адміністративної частини - це швидкість роботи і простота управління. Більш детально ви зможете прочитати у моїй статті про CMS системах.
Тепер я думаю, ви зможете перевірити будь-який сайт на вошивість і визначити його якість.