Перший спосіб думаю у всіх вийти, тому що плагіни створюють розробники професіонали. Крім того в цій статті, я розповім і покажу всю настройку плагіна, який вже підтвердив свою ефективність на різних шаблонах.

Якщо чесно, я довго шукав відповідний, але жоден не підходив. Постійно після змін в коді, блог переставав працювати, але нарешті, знайшов такий код, з яким мій блог працює відмінно! У Вас теж має всі добре працювати, тому що я його перевіряв на різних шаблонах.


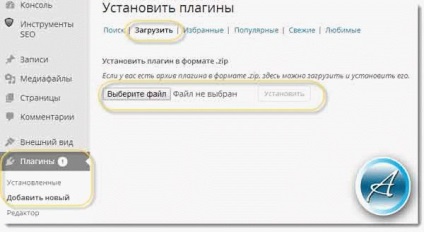
Для того щоб почати установку плагіна, нам потрібно його десь взяти. Правильно? Заходьте ось сюди. а, це офіційний сайт, де потрібно завантажити Top-Commentators-Widget. Завантажуйте його до себе на комп'ютер і встановлюйте. Про всяк випадок нагадаю.

Зовнішній вигляд / віджети
Тут нічого складного немає! Нам знадобляться три файли нашого шаблону:
- Footer.php або sitebar.php. Все залежить від того, де хочете поставити віджет
- Style.css. У цьому файлі налаштуємо стилі блоку для коректного і красивого відображення
- Functions.php. Туди ми помістимо всі функції для роботи виджета, їх можна налаштувати на свій смак
Перед роботою раджу зробити копію свого шаблону, а краще все це діло робити на тестовому блозі, щоб не було не найменшого ризику, щось втратити. Про встановлення, налаштування і перенесення з основного на тестовий блог, писав тут.

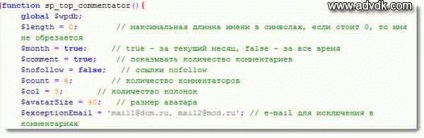
Відкривайте три файли: footer.php, functions.php і style.css. Тепер запускайте скачаний архів. Для початку візьмемо звідти код з файлу під цифрою 1. Скопіюйте весь його вміст, відкрийте файл functions.php і в самий кінець, перед закриває тегом?> Вставте те, що скопіювали.
Після того, як визначилися і поставили коди в функції WordPress блогу, можна додати стилі. Відкрийте їх під цифрою 3.

Там думаю все зрозуміло. Єдине, що може бути не ясно, це рядок:
Спеціально для Вас
Поділитися корисною інформацією