В інструкції нижче показано, як вставити Flash-анімацію на сторінку сайту.
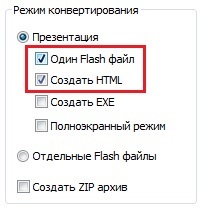
1. Перетворіть вашу презентацію PowerPoint в формат Flash за допомогою iSpring. Переконайтеся, що в налаштуваннях Публікація -> Головна обрана опція Створити HTML.
Конвертуючи презентацію в режимі Один Flash-файл. ви отримуєте єдиний Flash-файл (.SWF) для всієї презентації з вбудованими мультимедіа-ресурсами.

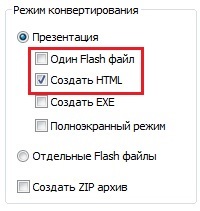
Відключивши опцію Один Flash-файл. ви отримаєте окремі Flash-файли, відповідні слайдів вихідної PowerPoint-презентації.

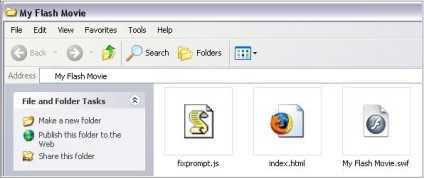
2. Підсумок конвертації з включеною опцією Один Flash-файл.
- файл з розширенням SWF - це ваш Flash-ролик;
- файл з розширенням HTML - являє собою HTML-сторінку з вашим роликом;
- файл з розширенням JS - файл, який не дає службі безпеки Internet Explorer заблокувати ваш Flash-ролик. Він обов'язково повинен розташовуватися в тій же папці, що і HTML-сторінка з Flash-файлом.

Підсумок конвертації з виключеною опцією Один Flash-файл.
Не забудьте, що для коректного програвання Flash-ролика на сайті, необхідно скопіювати всі отримані файли і папку data на сайт.
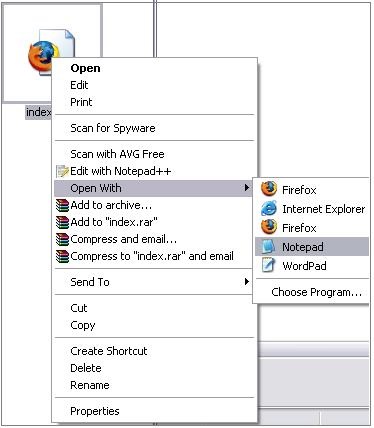
Клацніть правою кнопкою миші по файлу HTML і виберіть в контекстному меню Відкрити за допомогою-> Блокнот.

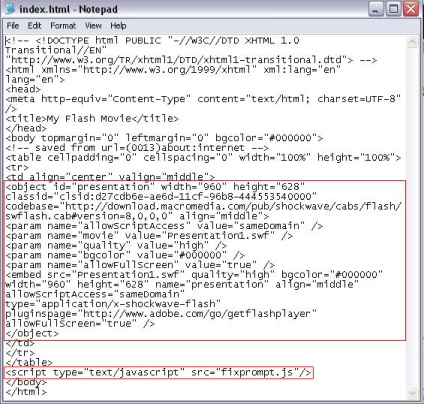
4. У вікні, ви побачите HTML-код сторінки. Код вашого Flash-ролика знаходиться в тезі object.
Приклад HTML-коду сторінки з Flash-роликом

5. Тепер залишилося тільки скопіювати вміст тега object і Вставити в код HTML-сторінки.
Також ви можете налаштувати розташування і вид Flash-ролика за допомогою параметрів і атрибутів тега object і дублюючих їх атрибутів тега embed.
У тезі script атрибут src вказує шлях до .js файлу, який обов'язково повинен розташовуватися в тій же папці, що і HTML-сторінка з Flash-файлом.
Також пам'ятайте, що сторінку і всі файли з Flash-роликом слід зберігати в одній папці, щоб забезпечити коректне програвання.
Сподіваємося, що наші поради допоможуть вам оживити і прикрасити ваш сайт Flash-анімацією!