Сергій Смирнов
скрипт програміст компанії iRidium Mobile Ltd.

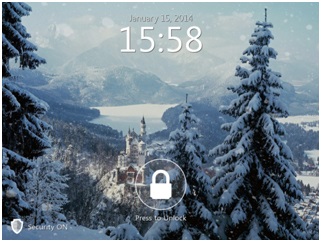
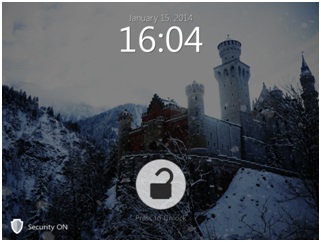
Анімована заставка - це не обов'язковий елемент проекту. Але вона дозволяє додати проекту привабливості. Ви можете наочно показати клієнту, що проект створений спеціально для нього, під його бажання і потреби. Клієнт буде щасливий, мати унікальний проект. А ви зможете включити розробку індивідуального скрінсейвера в загальну вартість проекту.
Щоб успішно створити скрінсейвер вам необхідні:
7 кроків створення анімованої заставки:

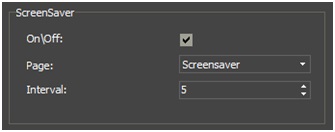
1.2. Відкрийте настройки проекту Project Properties і в розділі ScreenSaver встановіть галочку напроти пункту On / Off. виберіть сторінку Screensaver зі списку навпроти пункту Page і вкажіть проміжок часу (мс), через який буде показана заставка (під час розробки можна встановити мінімальне значення 5).



Таким же чином додайте ще два зображення кнопки Lock / Unlock з папки Buttons. вони будуть потрібні в кроці 5.4.
2.2. Створіть елемент на сторінці Screensaver за допомогою інструменту Draw Item.
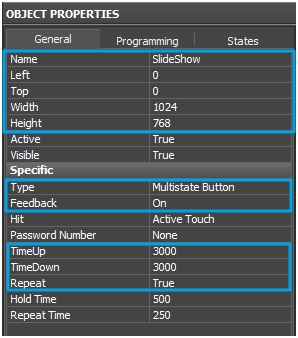
Налаштуйте його параметри і зовнішній вигляд, в панелі Object Properties / General і States.


2.3. C допомогою кнопки Add State в Object Properties / States додайте для елемента SlideShow стільки станів, скільки у вас фотографій для слайд шоу в проекті.

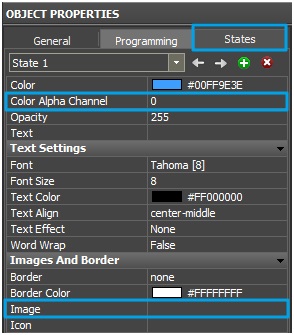
2.4. У Object Properties / States виберіть перший стан елемента State 1.
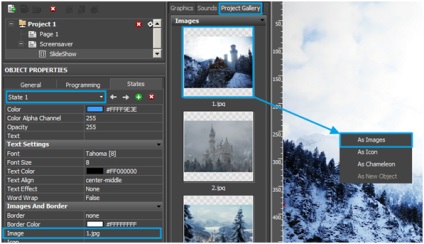
Відкрийте галерею проекту Gallery / Project Gallery і перенесіть на елемент перше зображення. В меню оберіть пункт As image.

Потім в Object Properties / States виберете наступний стан (кнопка Next State) і перенесіть на елемент наступне зображення. І так до тих пір, поки не заповните всі стану елемента зображеннями.
(В готовому прикладі-проект станів 3)


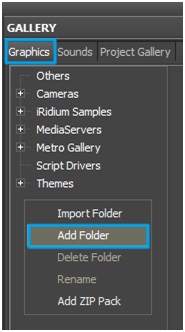
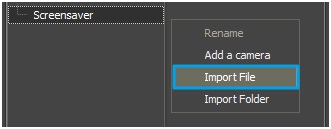
3.3. У вікні, виберіть всі зображення з папки Snow.
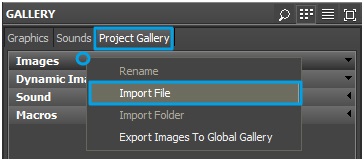
Таким же способом імпортуйте всі зображення з папки Effect. Створений елемент з ім'ям Effect знадобиться нам в кроці 5.
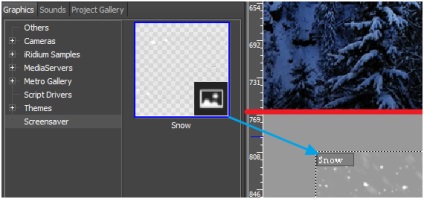
3.4. В папці Screensaver з'явився елемент Snow. щоб додати на сторінку елемент з галереї як новий об'єкт. перенесіть його в вільну робочу область сторінки Screensaver.

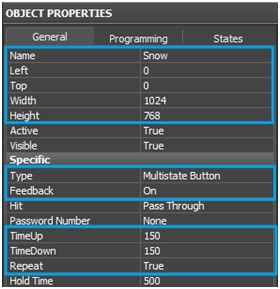
3.5. Для елемента Snow встановіть наступні параметри.

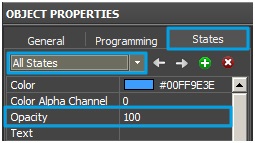
Щоб падаючий сніг не був дуже яскравим, у вкладці States. виберіть стан All States і введіть значення 100 в властивість Opacity.

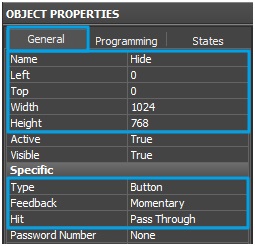
3.6. Створіть елемент з ім'ям Hide. для ефекту затемнення.

Другий стан State 2 у елемента - видаліть за допомогою кнопки delete state
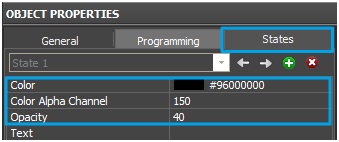
І для першого стану State 1 змініть значення властивостей Opacity і Color Alpha Channel

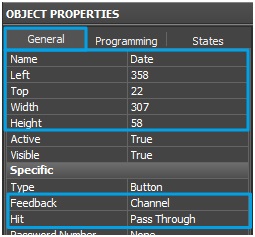
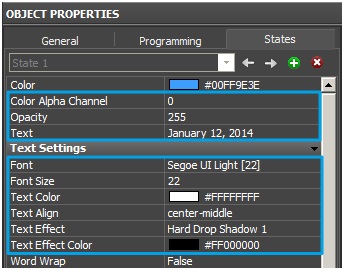
4.1. Створіть елемент c ім'ям Date

Видаліть другий стан, для написів досить одного і налаштуйте його зовнішній вигляд: колір, прозорість, шрифт і т.д.

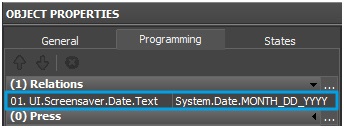
Додайте до елементу зв'язок з датою.
Відкрийте панель Project Device Panel і відкрийте папку System Tokens / Date. виберіть змінну MONTH_DD_YYYY і перенесіть її на елемент. Дату будемо відображати у вигляді текстового напису, тому у вікні виберіть властивість In Text.

Створену зв'язок можна подивитися в Object Properties / Programming
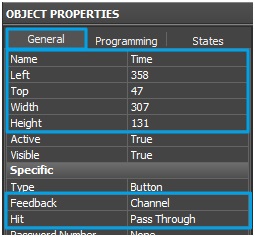
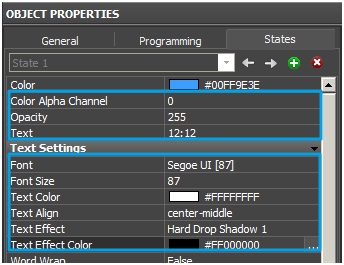
4.2. Створіть елемент c ім'ям Time


Видаліть другий стан і налаштуйте його зовнішній вигляд.

Додайте до елементу зв'язок з часом.
Відкрийте панель Project Device Panel і відкрийте папку System Tokens / Time. виберіть змінну 24 і перенесіть її на елемент. У вікні виберіть властивість In Text.

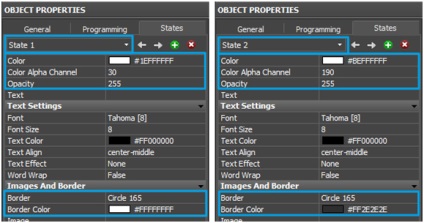
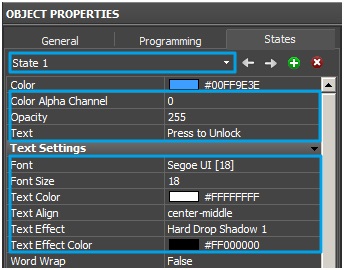
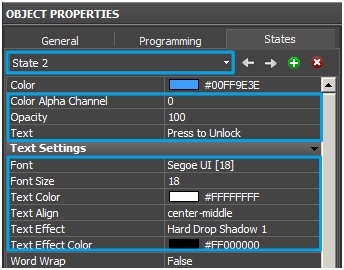
State 1 і State 2



У елемента Unlock_button є 2 стану, налаштуйте їх зовнішній вигляд у вкладці States.

При натисканні на Unlock_button елемент Hide буде плавно затемнювати екран, щоб це зробити напишемо скрипт. Відкрийте вікно Scripts за допомогою кнопки Scripts на панелі інструментів.

var timer = 0; // Накопичувач часу
var start = 0; // Початкове значення для анімації
var end = 0; // Кінцеве значення для анімації
var item = 0; // Аніміруемий елемент
var aTime = 300; // Час на виконання анімації
IR.AddListener (IR.EVENT_WORK, 0. function (time)
// В роботі - перевіряємо, чи є елемент
// Отримуємо значення і пишемо в властивість
item.GetState (0) .Opacity = IR.Tween ( "TWEEN_LINEAR", timer, start, end, aTime);
// Завершення - Якщо ліміт часу перевищено
if (timer> aTime)
// Запишемо кінцеве значення
// обнулити накопичувач і елемент
// Користувацька функція для виклику макросом Script Call
// Отримуємо поточне значення прозорості, як початкове значення анімації
// Отримуємо кінцеве значення анімації
end = 255 - start;
Виберіть елемент Unlock_button і відкрийте панель Object Properties / Programming.
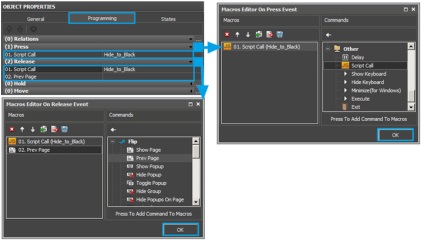
Для події Press додайте макрос Script Call з функцією Hide _to_Black для виклику анімації.
Для події Release додайте макрос Script Call з функцією Hide _to_Black і макрос PrevPage для переходу на попередню сторінку.

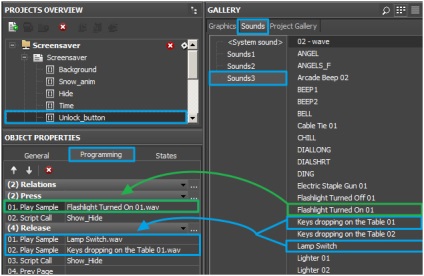
Для елемента Unlock_button. можна додати звуковий супровід. Відкрийте галерею звукових файлів Gallery / Sound / Sound 3 і перенесіть звуковий файл Flashlight Turned On 01 на подія Press. а на подію Release - Lamp Switch і Keys dropping on The Table 01.

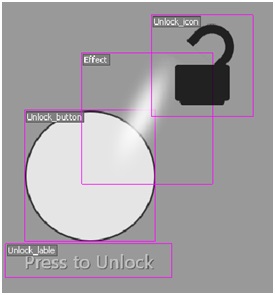
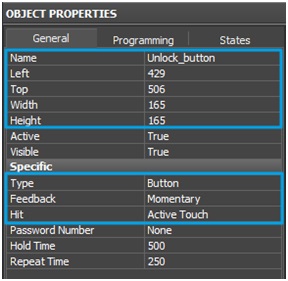
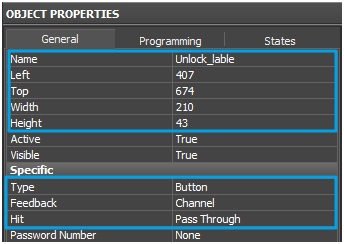
5.2. Створіть елемент, назвіть його Unlock_label. і встановіть наступні параметри в панелі Object Properties / General.

Налаштуйте зовнішній вигляд елемента Unlock_label


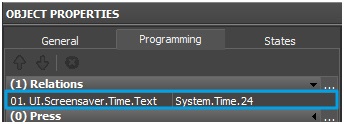
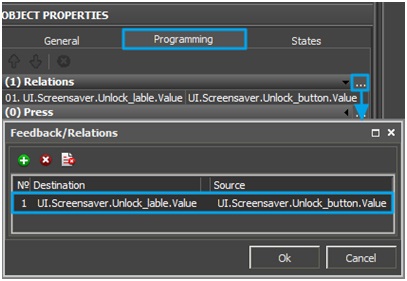
Перейдіть у вкладку Programming відкрийте вікно Relations і створіть зв'язок між властивостями Value елементів Unlock_label і Unlock_button. де
(Призначення) Destinations = UI.Screensaver.Unlock_lable.Value
(Джерело) Source = UI.Screensaver.Unlock_button.Value

В результаті, при натисканні кнопки Unlock_button. напис Unlock_label буде натиснута теж.
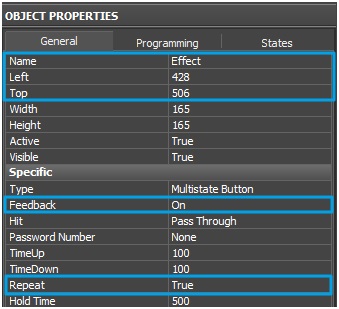
5.3. Дістаньте з папки Screensaver в галереї графіки Gallery / Graphics Screensaver елемент Effects (був доданий в кроці 3.3).
Встановіть для нього наступні параметри.

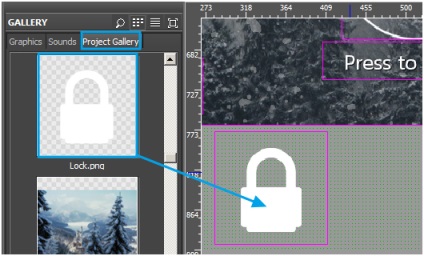
5.4. Дістаньте з галереї проекту Gallery / Project Gallery елемент Lock. (Був доданий в кроці 2.1).

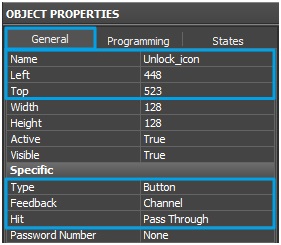
Встановіть для нього наступні параметри.

Перейдіть на вкладку State. додайте другий стан State 2 і налаштуйте його зовнішній вигляд.

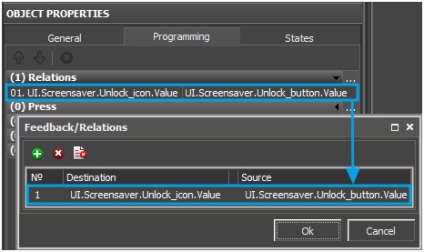
Перейдіть у вкладку Programming відкрийте вікно Relations і створіть зв'язок між властивостями Value елементів Unlock_icon і Unlock_button. де
(Призначення) Destinations = UI.Screensaver.Unlock_ icon.Value
(Джерело) Source = UI.Screensaver.Unlock_button.Value

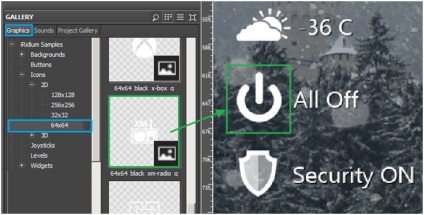
Скористайтеся галереєю іконок Gallery / Graphics / iRidium Samples / Icons / 64x64. щоб додати різні кнопки швидкого доступу до функцій будинку.

Натисніть кнопку Emulator на панелі інструментів або гарячу клавішу F5.
Чекайте 5 секунд насолоджуйтеся роботою вашої анімованої заставки.


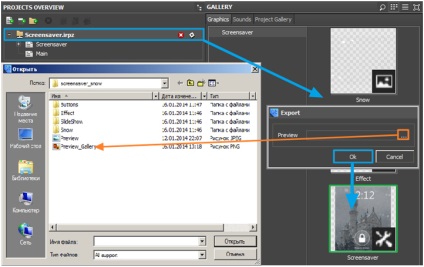
Готову заставку ви можете зберегти в Gallery і використовувати в інших проектах. Як Preview проекту. скористайтеся зображенням з архіву з готовим проектом Preview_Gallery.png

Бажаю успіхів у створенні власних анімованих заставок!