проблема

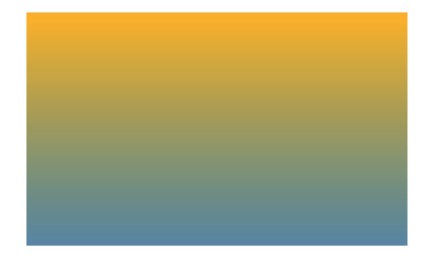
Припустимо, що у нас є найпростіший вертикальний лінійний градієнт, від # fb3 до # 58a:

Тепер спробуємо трохи наблизити один до одного кордону переходу кольору
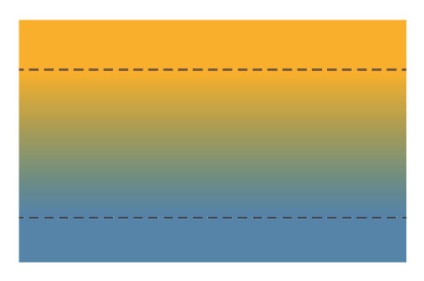
background: linear-gradient (# fb3 20%, # 58a 80%);

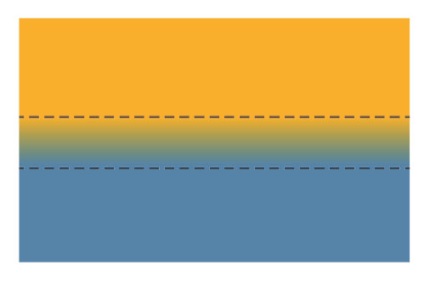
Тепер верхні 20% нашого контейнера заповнені суцільним кольором # fb3. а нижні 20% - суцільним кольором # 58a. Справжній градієнт займає тільки 60% висоти контейнера. Якщо ми ще сильніше зрушимо кордону переходу кольору (40% і 60% відповідно, як показано на рис. 2.22), то висота градієнта стане ще менше. Виникає питання: а що станеться, якщо межі переходу кольору зустрінуться на одному рівні?
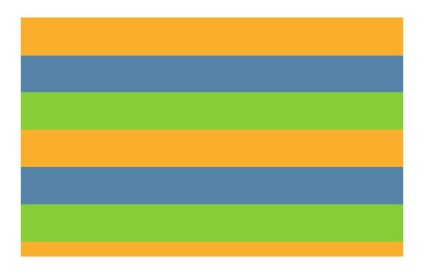
background: linear-gradient (# fb3 50%, # 58a 50%);

Якщо в одній і тій же позиції, якщо їх декілька кордонів переходу кольору, то вони утворюють нескінченно малий перехід від кольору, вказаного у правилі першим, до кольору, вказаною останнім. Фактично в цій позиції замість гладкого перетікання відбувається просто різка зміна кольору. Як ви бачите ніякого градієнта більше немає, тільки дві ділянки суцільного кольору, кожен з яких займає по половині нашого back ground-image. По суті, ми створили дві великі горизонтальні смуги. Так як градієнти - це всього лише згенеровані фонові зображення, то з ними можна обходитися так само, як з будь-якими іншими фоновими зображеннями, наприклад, коригувати їх розмір за допомогою background-size.

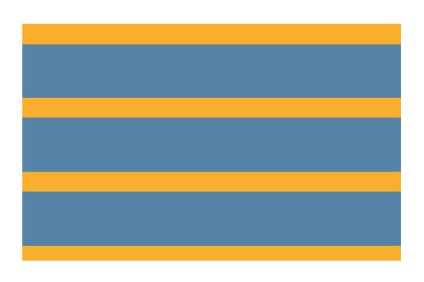
Ми зменшили висоту наших двох смужок до 15px кожна. Так як наш фонповторяется, тепер весь контейнер заповнений горизонтальними смугами.


Для того щоб уникнути необхідності коригувати два значення кожен раз, коли нам потрібно змінити ширину смужок, скористаємося перевагою, яке дає нам специфікація:
Якщо для межі переходу кольору задана позиція, менша ніж позиція будь-якої іншої межі переходу кольору перед нею в списку, то слід встановити її позицію рівної найбільшої позиції серед всіх попередніх кордонів переходу кольору. Це означає, що якщо для другого кольору ми поставимо позицію на рівні 0. то браузер скоректує її, збільшивши до позиції попередньої межі переходу кольору, - як раз те, що нам потрібно. Отже, наступний фрагмент коду створює точно такий же градієнт, який ми вже бачили, і при цьому краще відповідає принципам DRY:
Створювати смужки з великою кількістю квітів нітрохи не складніше. Наприклад, наступний фрагмент коду визначає горизонтальні смуги трьох різних кольорів:
background: linear-gradient (# fb3 33.3%, # 58a 0, # 58a 66.6%, yellowgreen 0);
background-size: 100% 45px;

вертикальні смуги
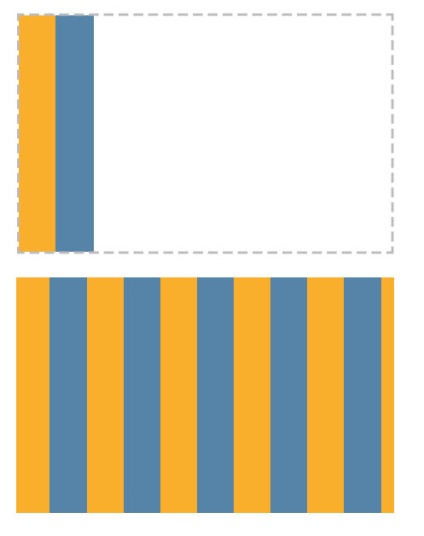
Горизонтальні смуги реалізувати найпростіше, але на веб-сайтах, які нам трапляються в Мережі, зустрічаються фони не тільки з горизонтальними смугами. Не менш поширені вертикальні смуги, а найпопулярніші і візуально цікаві - це, ймовірно, різні варіанти діагональних смуг. На щастя, градієнти CSS допомагають впоратися і з цими завданнями, пропонуючи рішення різного ступеня складності. Код, що створює вертикальні смуги, дуже схожий на попередній. Головна відмінність - додатковий перший аргумент, який вказує напрямок градієнта. Ми могли б вказати його і при визначенні горизонтальних смуг, але тоді нам було б достатньо значення за замовчуванням (to bottom). Крім цього, в даному випадку нам, очевидно, необхідно вказати інші значення background-size:
background: linear-gradient (to right, / * або 90deg * / # fb3 50%, # 58a 0);
background-size: 30px 100%;

Наші вертикальні смуги. Вгорі: заповнення вертикальними смугами без повторення. Внизу: повторювані смуги
діагональні смуги
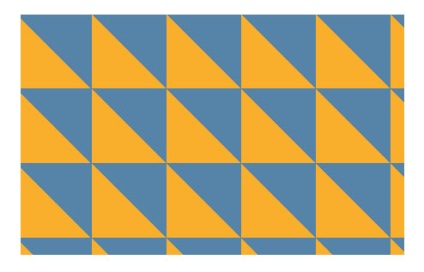
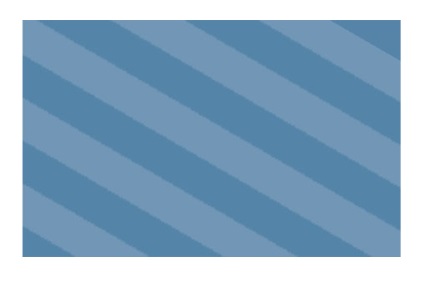
Після горизонтальних і вертикальних смуг здається логічним спробувати створити діагональні смуги (з кутом нахилу 45 °), ще раз змінивши значення background-size і напрямок градієнта, наприклад, так:
Однак, цей спосіб не працює. Причина в тому, що ми всього лише повернули градієнт всередині кожної плитки на 45 °, а не визначили повторювану фонову картинку. Згадайте растрові зображення, які ми зазвичай використовуємо для створення діагональних смуг.

Вони включають чотири смуги, а не дві, тому стики між плитками абсолютно не помітні. Саме такий малюнок нам необхідно створити за допомогою CSS-коду, тому додамо ще парочку кордонів переходу кольору:
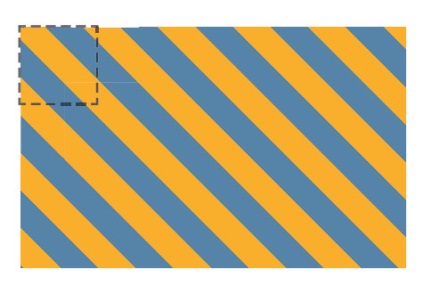
background: linear-gradient (45deg, # fb3 25%, # 58a 0, # 58a 50%, # fb3 0, # fb3 75%, # 58a 0);
background-size: 30px 30px;

Наші смуги під кутом 45 °; пунктирними лініями позначена повторюється пліткарісунка
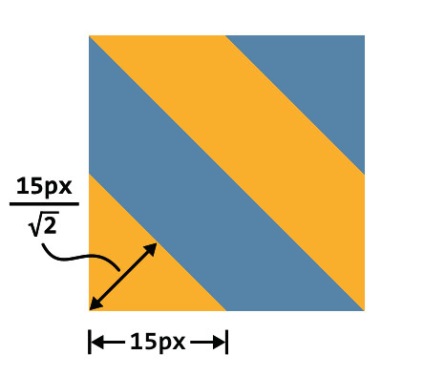
Як ви бачите, нам вдалося створити діагональні смуги, але вони здаються тонше, ніж горизонтальні і вертикальні з попередніх прикладів. Для того щоб зрозуміти, чому так сталося, нам необхідно знову пригадати теорему Піфагора зі шкільного курсу, яка дозволяє обчислювати довжини сторін прямокутних трикутників. Згідно з теоремою, довжина гіпотенузи (найдовшою, діагональної боку трикутника) дорівнює
де a і b - довжини катетів. Для рівностороннього прямокутного трикутника з кутами 45 ° формула набирає вигляду
У випадку з нашими діагональними смугами розмір фону визначає довжину гіпотенузи, але ширина смуги в дійсності дорівнює довжині катета. Схема, яка пояснює ці розрахунки, показана на малюнку.

Це означає, що для того, щоб отримати смуги шириною 15px. як в попередніх прикладах, як розмір фону необхідно вказати значення
пікселя:
background: linear-gradient (45deg, # fb3 25%, # 58a 0, # 58a 50%, # fb3 0, # fb3 75%, # 58a 0);
background-size: 42.426406871px 42.426406871px;
Але якщо тільки на вас не наставили дуло пістолета і не змушують під страхом смерті створювати діагональні смуги шириною рівно 15 пікселів (до речі, загибель все одно неминуча, тому що 2 - нера-
національне число, так що навіть вказане нами значення приблизне, хоча і з високим ступенем точності), я настійно рекомендую округляти це важковагове число до чого-небудь на зразок 42.4px або навіть 42px.

Готові смуги під нахилом 45 °; зверніть увагу, що ширина смуг така ж, як в попередніх прикладах
Ще кращі діагональні смуги
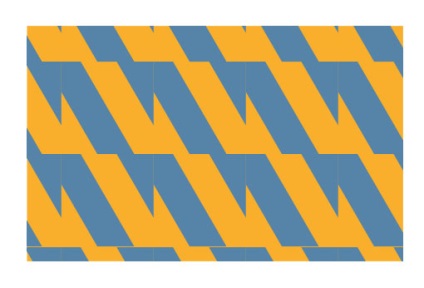
Метод, продемонстрований в попередньому розділі, не забезпечує особливої гнучкості. А що, якщо ми захочемо створити смуги під кутом 60 °, а не 45 °? Або 30 °? Або +3,1415926535 °? Якщо ми спробуємо змінити кут градієнта, результат буде просто жахливим (на

На щастя, існує набагато кращий спосіб малювання діагональних смуг. Цей факт не дуже відомий, але linear-gradient () і radial-gradient () також пропонують версії з повторенням: repeating-linear-gradient () і repeating-radial-gradient (). Вони працюють абсолютно так само, з однією лише відмінністю: межі переходу кольору повторюються нескінченно, поки не заповнять всі зображення. Так, наприклад, наступний повторюється градієнт:

background: repeating-linear-gradient (45deg, # fb3, # 58a 30px);
еквівалентний цьому простому лінійному градієнті:
background: linear-gradient (45deg, # fb3, # 58a 30px, # fb3 30px, # 58a 60px, # fb3 60px, # 58a 90px, # fb3 90px, # 58a 120px, # fb3 120px, # 58a 150px.);
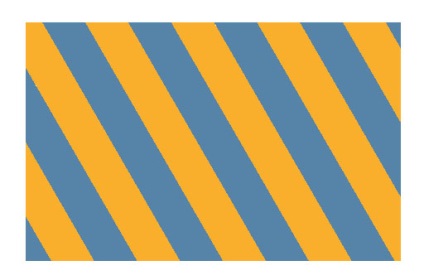
Повторювані лінійні градієнти ідеальні для - ви вже здогадалися - смуг! Завдяки їх повторюваної природі ми можемо створювати цілісні фони з згенерованих градієнтних зображень. Це означає, що нам більше не потрібно турбуватися про малювання бесшовно стикуються плиток, які потім потрібно укласти для формування фону елемента. Для порівняння: фонове зображення на рис. 2.33 можна було б створити за допомогою такого повторюваного градієнта:
background: repeating-linear-gradient (45deg, # fb3, # fb3 15px, # 58a 0, # 58a 30px);
Перше очевидну перевагу - зменшення кількості повторень: для того щоб змінити будь-який з квітів, нам потрібно внести тільки дві правки замість трьох. Також зверніть увагу, що тепер розміри визначаються в термінах кордонів переходу кольору градієнта, а не background-size. Розмір фону використовується первинний; для градієнта це розмір елемента. Це означає, що довжини також стають більш зрозумілими, так як вимірюються вони по градієнтної лінії, яка перпендикулярна нашим смугах.
Однак саме більше перевага полягає в тому, що тепер ми можемо поставити абсолютно будь-яким кутом, і градієнт буде працювати - не потрібно большеразмишлять над опрацюванням плиток з безшовним з'єднанням. Наприклад, ось як визначаються смуги під кутом 60 °:
background: repeating-linear-gradient (60deg, # fb3, # fb3 15px, # 58a 0, # 58a 30px);

Знадобилося всього лише змінити кут! Зверніть увагу, що з цим методом нам потрібні чотири кордони переходу кольору для двох кольорових смуг, незалежно від кута нахилу смуг. Це означає, що для створення горизонтальних і вертикальних полослучше все ж використовувати перший метод, а до цього вдаватися для визначення діагональних смуг. Якщо ж ми маємо справу з смугами під кутом 45 °, то ці два методи можна навіть об'єднати, по суті, скориставшись повторюваними лінійними градієнтами для спрощення коду, який створює нашу повторювану плитку:
background: repeating-linear-gradient (45deg, # fb3 0, # fb3 25%, # 58a 0, # 58a 50%);
background-size: 42.426406871px 42.426406871px;
Гнучкі ніжні смуги
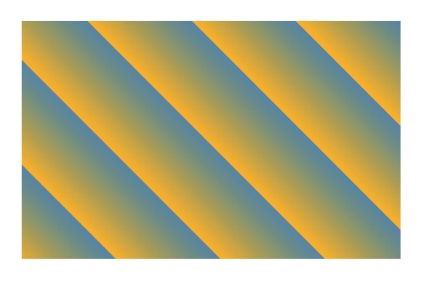
Найчастіше нам потрібно, щоб смуги були абсолютно різних кольорів, а представляли собою м'які варіації яскравості одного і того ж кольору. Наприклад, погляньте на такі смуги:
background: repeating-linear-gradient (30deg, # 79b, # 79b 15px, # 58a 0, # 58a 30px);
Як видно на рис. 2.37, ми створили чергуються смуги кольору # 58a і одного з більш світлих його варіантів. Однак взаємовідношення між цими квітами не очевидно, якщо просто прочитати код. Більш того, якби нам треба було
змінити базовий колір, то це спричинило б за собою чотири (!) правки.
МАЙБУТНЄ. КОРДОНУ ПЕРЕХОДУ КОЛЬОРУ З двома позиціями
Скоро у нас з'явиться можливість вказувати дві позиції для однієї і тієї ж межі переходу кольору і це одне з базових запланованих доповнень до CSS Image Values Level 4 Це задумано як скорочення, що дозволяє задати дві послідовні межі переходу кольору з одним і тим же кольором, але різними позиціями і дуже затребувана функціональність при створенні градієнтних візерунків. Наприклад, код для діагональних смуг виглядав би так:
background: repeating-linear-gradient (60deg, # fb3 0 15px, # 58a 0 30px);
Це не тільки набагато більш ємний код, але і набагато більш відповідає принципам DRY: кольору більше не дублюються, тому для зміни кольору досить однієї правки. На жаль, на сьогодні дана функціональність не підтримується жодним браузером. Але сподіваюся в майбутньому буде. На щастя, існує кращий спосіб: замість того щоб ставити собственнийцвет для кожної смуги, ми можемо зробити наш самий темний колір кольором фону, який буде просвічувати крізь смуги напівпрозорого білого кольору:

Результат виглядає точно такий же, але тепер для зміни кольору нам потрібно внести правку тільки в одному місці. Також ми отримуємо додаткову перевагу в тому сенсі, що наш базовий колір буде служити резервним кольором в браузерах, що не підтримують градієнти CSS. Крім цього, як ми дізнаємося з наступного секрету, накладаючи один на одного градієнтні візерунки з напівпрозорими областями, можна створювати дуже складні малюнки.
Десерт на сьогодні - дуже крута хімічна реакція. Чому в школі таких не показують? Додивитеся до кінця