Випадають меню на сайтах виглядає більш красиво і сучасно, а головне більш компактно, а це дозволяє заощадити місце на сайті, якого часто не вистачає.
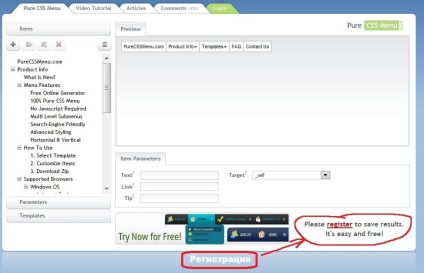
Для початку Ви повинні зареєструватися на цьому сайті, щоб потім була можливість завантажити створене меню:

Приклад створення меню в purecssmenu
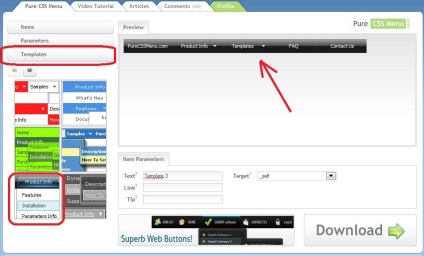
У правому меню натисніть на "Templates" і виберіть відповідний для Вас шаблон меню, що випадає:

Наприклад, я вибрав останній шаблон зліва, оскільки він мені здався найбільш привабливим для моїх цілей. У центральній частині конструктора меню будуть відображені результати.
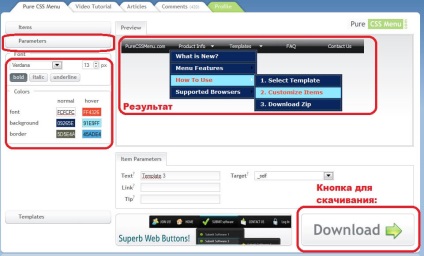
В принципі, що випадають меню вже готове. Ви можете натиснути справа внизу на кнопку "Download" і завантажити меню, але навряд чи колірна гамма меню добре впишеться в шаблон сайту. Тому тут же є можливість налаштувати кольору для меню, а таже шрифт. Для того, щоб налаштувати стиль меню натисніть на вкладку "Parameters":

В архів, що скачав буде файл purecssmenu.html. в якому буде міститися Ваше меню. Швидше за все, в цій же папці буде ще й папка images, яка містить фон і малюнок стрілочки. Тепер давайте розберемо питання вставки створеного меню на сайт.
Вставка створеного меню на сайт
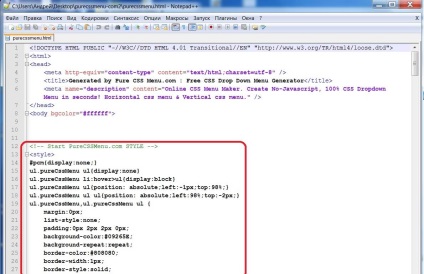
Для цього відкрийте html-код файлу purecssmenu.html:

Скопіюйте вміст, який міститься між тегами style:
Так само Вам потрібно скопіювати папку images (якщо вона є) в директорію, де зберігається Ваш css-файл.
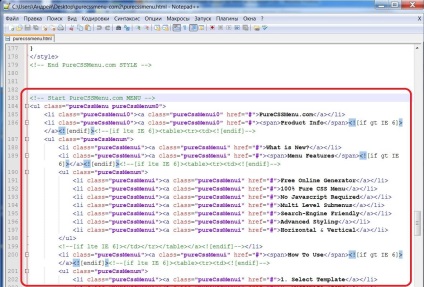
Тепер необхідно все в тому ж файлі html знайти саме меню, яке потім треба буде заповнити своєю інформацією:

Раджу її видалити, щоб не посилатися просто так на їх сайт.