Часто в світі frontend'а розробники з яких-небудь причин не можуть використовувати scrollbar. який пропонує браузер. Вирішують цю проблему зазвичай заміною стандартного скроллбар на кастомний. Однак і готові рішення не завжди можуть допомогти, наприклад, якщо проблем пов'язана з продуктивністю за рахунок емуляції роботи скролла. Не бажаючи миритися з такою ситуацією, ми вирішили написати власну реалізацію скроллбар, яку в подальшому можна розвивати і далі.
Філіп Альохін
Web-розробник

Дізнавайтесь першими!
Підпишіться на нашу розсилку і отримуйте останні новини першими
Спочатку ми поставили наступні вимоги:
- Нативний механізм скроллбар повинен бути збережений: змінюється лише його зовнішній вигляд.
- Рішення повинно бути незалежним.
- Повинна бути присутнім можливість змінювати зовнішній вигляд.
пристрій скроллбар
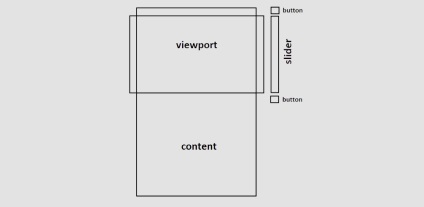
Перед тим, як зробити scrollbar розберемося з тим, з чого зазвичай складається його стандартний механізм:

Viewport - видима нам частину content блоку, також може називається window.
Content - вміст блоку, яке користувач переглядає через viewport.
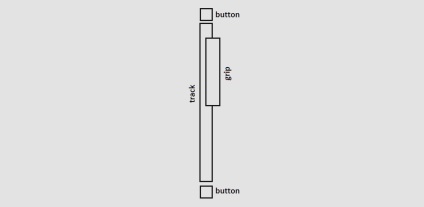
Slider - це те, що зазвичай називають scrollbar, складається з track і grip які описані нижче.
Button - кнопки, які зазвичай використовуються для переміщення вгору або вниз на одну абстрактну одиницю.
Разом slider і buttons утворюють скроллбар.

Track - місце, в якому переміщається grip. Клік по track'у переміщує grip в місце кліка.
Реалізація
Отже, після невеликої теоретичної частини приступимо до реалізації. Які завдання нам потрібно вирішити в першу чергу, щоб зробити скроллбар?
- По-перше, приховати системний scrollbar.
- А по-друге, відобразити кастомний.
Для вирішення першого завдання визначимо наступну html структуру:
де some-element - елемент, у якого ми хочемо змінити скролл з шириною трохи меншою, ніж у viewport і з властивістю overflow: hidden; viewport - блок, в який не вміщається по висоті content і з властивістю overflow-y: scroll. що призводить до появи системного скроллбар. На жаль, щоб дізнатися ширину скролла css недостатньо, для цього оголосимо клас BasicScroll.
Таким чином ми вирішили перше завдання - приховали системний скролл.
відображення grip'а
Наведемо наступні методи:
В результаті отримаємо наступне:
На поточний момент рішення дозволяє використовувати стандартний механізм скролла, де можна змінювати зовнішній вигляд і не залежати від інших бібліотек. При цьому, файл важить всього 1.5 кілобайти в стислому вигляді.
До мінусів можна віднести відсутність горизонтального скролла, а також убогий функціонал.
В майбутньому планується розвивати і покращувати це рішення, весь код можна знайти на Github.
Філіп Альохін
Web-розробник