Перед тим, як заглиблюватися в кодинг, давайте розглянемо і звернемо увагу нате ресурси, які вже нам надає глобальна павутина. До слова їх дуже багато ми ж розглянемо два найбільш популярних.
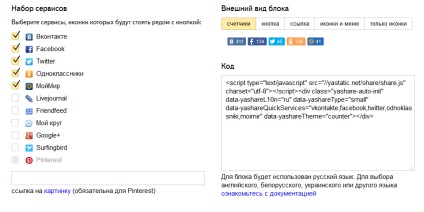
Тепер перейдемо по посиланню yandex share і, таки подивимося, що для нас підготували розробники Яндекс, до слова сказати «Технології» - жах, яка корисна штука, але це вже тема для наступних статей. Отже, у вікні браузера ми бачимо простий конструктор для створення блоку кнопок поділитися. Розставляємо галочки, вибираємо зовнішній вигляд блоку і копіюємо готовий код до себе на сайт. Все, далі за нас все зробить сам Яндекс.

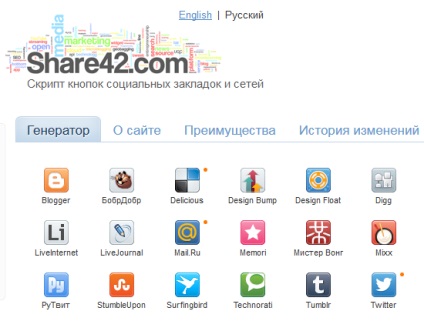
Ще один сервіс гідний нашої уваги - share42. являє собою такий же простий конструктор, ось тільки кнопок з сервісами та мережами набагато більше, деякі з яких, зізнатися, я побачив вперше. Головна відмінність від «Яндекс.Технологій» - ми отримуємо повністю згенерований скрипт, який буде відпрацьовуватися НЕ хмарно, а безпосередньо на нашому сервері.

Здавалося б, при наявності настільки чудових рішень нікому і в голову не прийде знову «винаходити велосипед»? А ні, написаний кимось скрипт гарний рівно настільки, наскільки нам самим лінь над ним морочитися. Звичайно, він буде справно працювати і виконувати свої функції, але - це універсальне рішення, написане для загальної маси сайтів, тобто воно не враховує наших особистих маленьких потреб і умовностей.
З чим же ми ризикуємо зіткнутися, використовуючи готові кнопки поділитися?
По-перше: дизайн кнопок фактично залізний. Так він пізнаваний і надається самими соцмережі, але тільки нашим потребам не відповідає. Ну ось, у кнопочки краї закруглені, а дизайн нашого сайту вимагає, щоб кнопка була квадратної, що робити? - Брати спрайт і перемальовувати! Хто пробував, той знає - справа невдячна: заміна однієї кнопки чревата п'ятьма-шістьма пробами «правильно» розмістити її на спрайт. І це тільки заміна однієї / кількох кнопок, а якщо сайт в готичному стилі і всі кнопки потрібні темні?
По-друге: в надійності Яндекса сумніватися не доводиться, але кнопки, на відміну від лічильника метрики, чомусь вантажаться важко, і не рідко відбувається видиме їх запізнювання від основного контенту сторінки. Особливо це помітно при хорошому високошвидкісному з'єднанні, коли сторінка вилітає фактично миттєво, а у вас кілька блоків з кнопками.
По-третє: для тіста згенеруйте скрипт на share24 - він великий. Чи всі з наданих рядків коду так вже нам потрібні? - Не думаю.
Зваживши за і проти, ви зі мною узгодити, що власні кнопки поділитися підійдуть вам набагато краще. Але, вибираючи свій варіант, слід врахувати, що підтримка і відповідальність за його роботу ляже цілком на вас. URL за яким відбувається репост хоч і змінюється дуже рідко, але все ж змінюється, і це доводиться відстежувати.
Підключаємо всі необхідні файли:
Тепер додаємо в файл share.js скрипт, він буде виглядати таким образам:
Це об'єкт з набором методів: twitter (), vk (), facebook (), data (), popup (). Перші три методи безпосередньо відповідають за процес поділитися. Спочатку йде звернення до методу data (), де Парс значення атрибута data-share-data і повертається json. Далі формується URL c з урахуванням отриманих даних і викликається метод popup (). Він відповідає за створення нового вікна однієї з цих соцмереж.
Додаємо розмітку на сторінку:
Структура досить проста, а саме обгортка з класом share, далі йде div з атрибутом data-share-data, про який було згадано вище. Рядок формується з чотирьох параметрів зі своїми значеннями.
Усередині div лежать самі кнопки з навішеним на них подією onclick. По кліку буде викликатися один з методів описаних вище.
Залишилося тільки додати кнопок людський вигляд і додати CSS:
У підсумку після додавання CSS кнопки виходити виду:
На цьому я сьогодні закінчу, в одній з наступних статей допишемо лічильник репоста для наших кнопок поділитися.