Сайт готовий на 90% і трапилася бяда. З'явилася необхідність використовувати сторонній код для слайдера. Слайдер заробив штатно, але його код конфліктує з кодом меню, що випадає.
Код меню вішає події на тег і повинен міняти CSS у пари тегів при настанні подій. Але при роботі слайдера CSS у тегів для меню не змінюється.
Максимально спростив код сторінки, прибрав все зайве.
Код меню на сторінці
При наведенні курсора повинні змінюватися стилі у зовнішнього і внутрішнього тегів div
Функції меню в файлі dropdown.js.
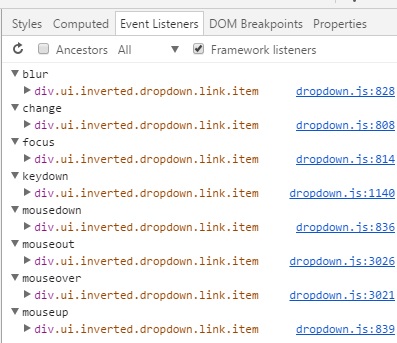
Браузер показує що події висять на тезі коли слайдера немає і коли він є - в обох випадках.

Ініціалізація меню, що випадає і слайдера відбувається в скрипті в заголовку сторінці.
Випадаюче меню:
Перед ініціалізацією йде код для слайдера.
Файли скриптів використовуються слайдером: jquery.themepunch.tools.min.js і jquery.themepunch.revolution.min.js
Випадає меню: dropdown.js і transition.js
В інструментах Google Chrome використовував брекпоінт на подію mouseover. Наводив на слайдер і на меню, що випадає. Обидва рази запускалася функція з бібліотеки слайдера, а саме з jquery.themepunch.tools.min.js (.)
Що може не пускати функцію меню, що випадає відпрацьовувати подія? Не можу збагнути - що мені шукати, не розумію логіки того, що відбувається.