У нашому улюбленому Illustrator'е все-таки можна зробити нормальний конічний градієнт. Методика це була знайдена у вигляді файлу konischer-verlauf.zip з описом на німецькій мові. Упевнений, багато хто з вас вже скачали і досконально вивчили його. Справжня замітка цілком присвячена змістом цього файлу, але російською мовою, а також з уточненням ряду моментів.
Для тих, хто приєднався до нас недавно, мушу зазначити, що ця третя замітка з циклу «Конический градієнт в Adobe Illustrator». Маю велику надію, що остання. Попередні замітки ви можете знайти тут:
Найскладніший і незрозумілий елемент в вищезгаданому файлі - хитра окружність, яка служить підставою для всього. Я довго не міг збагнути, як мені зробити таку ж. На щастя, знайшлася замітка, де описується довгий і складний процес її створення. Знову ж на незрозумілій мові, але зате з картинками. Однак, є спосіб простіше, помітно простіше!

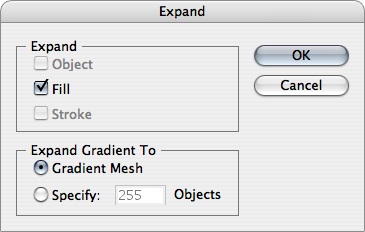
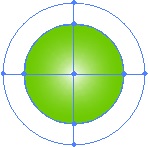
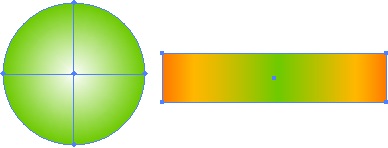
Малюємо коло, заливаємо її найпростішим радіальним градієнтом. Не забудьте прибрати stroke, він вам ні до чого. Далі викликаємо Object → Expand і перетворимо радіальний градієнт в Mesh Grid.

Якщо ви зробили все правильно, повинна вийти конструкція віддалено нагадує приціл.

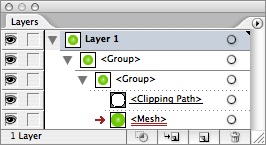
Тепер нам потрібен об'єкт з назвою Mesh, який лежить в самому низу. Ви можете або просто витягти його нагору в панелі Layers, або натиснути Ctrl + Alt + 7 та Ctrl + Shift + g в будь-якій послідовності. Все зайве видаляємо.

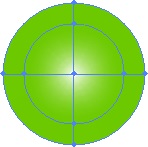
Але нам не потрібен приціл! Скажу по секрету, нам потрібен логотип BMW. Як видно на малюнку, в нашому Mesh'е є зайва окружність. Її можна видалити за допомогою Mesh Tool (U). Наводимо курсор на цю окружність (але не на точки). Один клік мишкою з затиснутим Alt - і зайва лінія зникає.

Для фінального ривка нам буде потрібно ще прямокутник з лінійним градієнтом. Щоб заощадити час, вибирайте лінійний градієнт так, щоб він максимально відповідав бажаного коническому. Найчастіше початкова і кінцева точки градієнта повинні бути одного кольору. Перекладемо прямокутник в самий низ (Ctrl + Shift + [). Ось тепер ми готові.

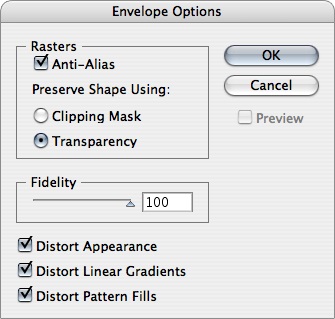
Тепер потрібно виставити правильні параметри Object → Envelope Distort → Envelope Options. Це дуже важливий крок, не забувайте про нього!

Останній крок: Object → Envelope Distort → Make with Top Object (Ctrl + Alt + C). Вуаля! Спритність рук і ніякого шахрайства - справжнісінький конічний градієнт в Adobe Illustrator прямо перед вами.

Ви не повірите своєму щастю, але ви все ще маєте можливість редагувати той самий лінійний градієнт, який ліг в основу конічного: Object → Envelope Distort → Edit Envelope. Щоб вийти з режиму редагування, просто повторіть цю дію.
Незважаючи на те, що замітка зайняла далеко не пару рядків, ця методика малювання конічного градієнта дуже проста і швидка. На все про все йде не більше хвилини.