
На жаль в Adobe Illustrator немає опції конічного градієнта, як в інших векторних програмах, наприклад Corel Draw. Використовуючи функції і інструменти Adobe Illustrator, ви можете створити настроюється конічний градієнт, для ваших робіт, всього за пару хвилин!
У Ілюстраторі є два варіанти градієнтів: Лінійний і радіальний. Починаючи з Adobe Illustrator CS4 у нас є можливість перетворювати радіальний градієнт в Еліптичний. На жаль, в Adobe Illustrator немає конічні Градієнта, хоча він є в інших векторних пакетах, як наприклад, в Corel Draw.

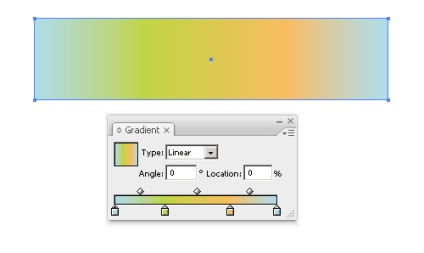
Використовуючи функції і інструменти Adobe Illustratro ми можемо створити регульований конічний градієнт. Для початку, створіть прямокутник будь-якого розміру, використовуючи інструмент Прямокутник (М) (Rectangle Tool) і залийте його різнобарвним лінійним градієнтом. Кольорові смуги на градієнті, повинні бути вертикальними, тому кут нахилу градієнта дорівнює нулю.

Так як ми створюємо конічний градієнт, колір першого і останнього вузлів градієнта повинен бути однаковим.

Намалюйте коло випадкового розміру, використовуючи Еліпс (L) і залийте її двох кольоровим радіальним градієнтом.

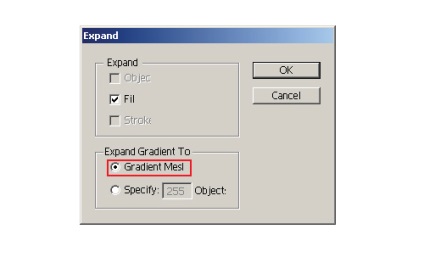
Поки коло обрана зайдіть в Об'єкт> Розібрати (Object> Expand) і виберіть для Розібрати Градієнт (Expand Gradient) - Сітчастий Градієнт (Gradient Mesh).

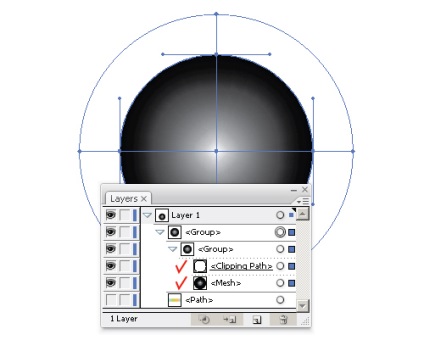
В результаті, у нас вийшла група з двох об'єктів - Відсічна Маска і Меш (Сітка).

В панелі Шар виберіть подслой містить Контур для Маски (Clipping Path), і видаліть його.

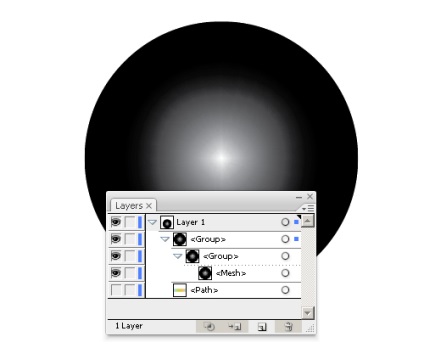
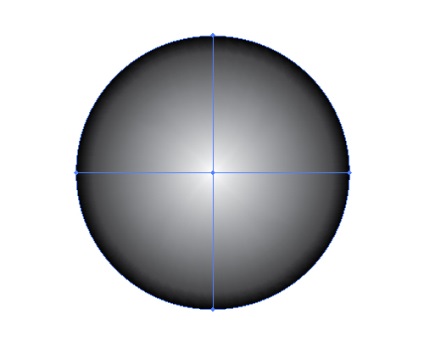
Тепер видаліть внутрішнє коло градиентной сітки. Це можна зробити двома способами: 1 - Виділіть точку на колі за допомогою Прямого Виділення (А) і натисніть кнопку Delete; 2 - Візьміть інструмент Сітчастий Градієнт (U) (Mesh Tool) і клацніть по колу, утримуючи клавішу Alt.

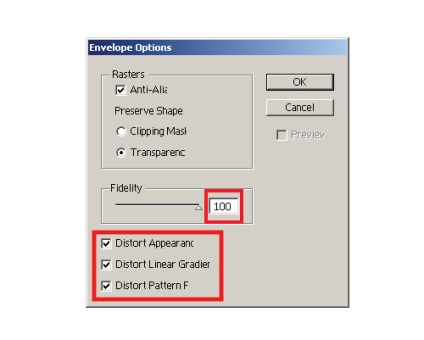
Використовуйте Спотворення з Допомогою оболонки (Envelope Distort), щоб створити Конический Градієнт. Для цього спочатку налаштуємо параметри. Зайдіть в Об'єкт> Спотворення з Допомогою Оболонки> Параметри Оболонки (Object> Envelope Distort> Envelope Options). Використовуйте налаштування наведені на зображенні нижче.

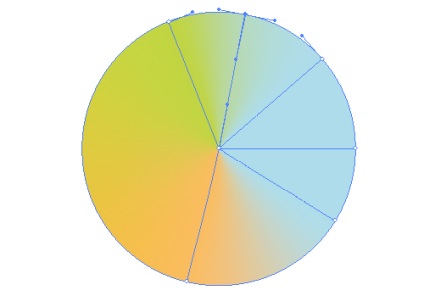
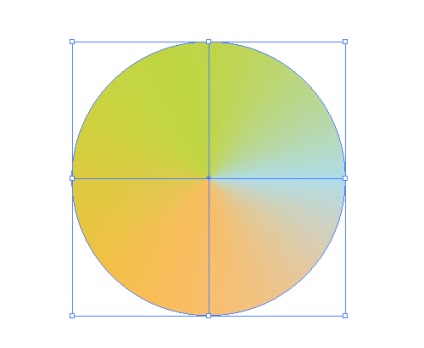
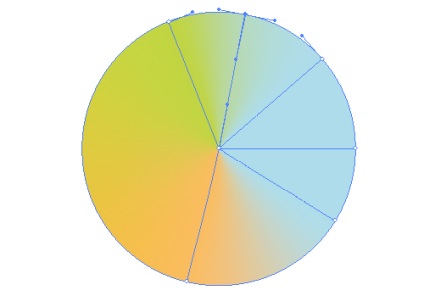
Чим більше значення Точності (Fidelity), тим плавніше буде перехід між квітами. Тепер виберіть коло і прямокутник і перейти до Об'єкт> Деформація з Допомогою Оболонки> За Формі Верхнього Об'єкту (Object> Envelope Distort> Make with Top Object). Ось і все - Конічний Градієнт готовий!

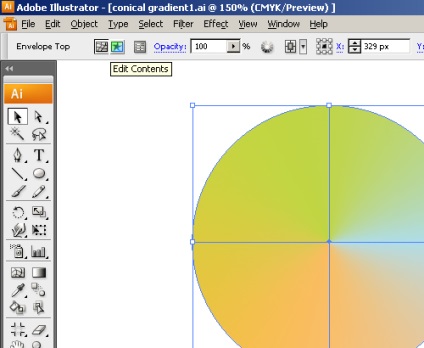
Створення конічного градієнта займе не більше двох хвилин. Конічний градієнт, створений таким чином, дуже легко редагувати, я покажу вам як. Клацніть по лінку редагувати Вміст (Edit Content) у верхній панелі інструментів.

Тепер ви можете регулювати градієнт рухаючи його повзунки. Тут є свої хитрощі - якщо рухати верхній повзунок градієнта це не призведе до очікуваних результатів. Я покажу вам як налаштовувати переходи між квітами.

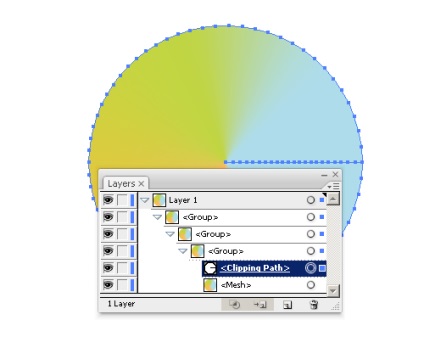
Наш конічний градієнт є сітчастий градієнт. Для того що б його редагувати, зайдіть в Об'єкт> Розібрати (Object> Expand). В результаті у вас вийде два об'єкти: Контур Маски і Сітка.

Виберіть подслой, що містить Контур для Маски в панелі Шари і видаліть його. В результаті, у вас вийде просто сітчастий градієнт.

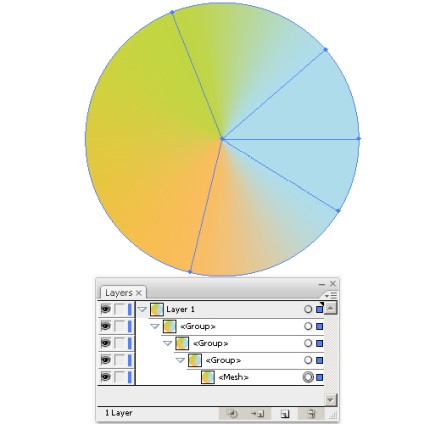
Для того щоб зробити плавний перехід між квітами ви можете додати нові лінії до сітки використовуючи інструмент Сітчастий Градієнт (U) і Піпетку (I), щоб додати кольору з того ж об'єкта.

висновок
При достатньому досвіді, ви можете створювати конічний градієнта за 1-2 хвилини. Дізнаючись більше про Illustratror, ви зможете не тільки економити час, при створенні робіт, у вас так отримуватимуть ще більше якісні ілюстрації.
