До речі, недавно запустив захоплюючу гру Щоб. Треба. - вийшло досить цікаво, найактивніші гравці, отримають від мене стильні mini mp3 плеєри прямо в руки. Підпишись на блог і завжди будеш в курсі моїх новин!

Слід зазначити, що для даної процедури можна використовувати два способи.
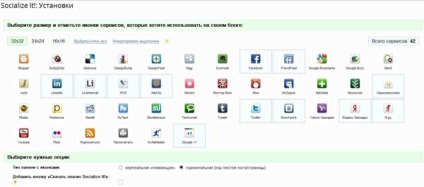
Онлайн сервіси генератори соц.кнопок
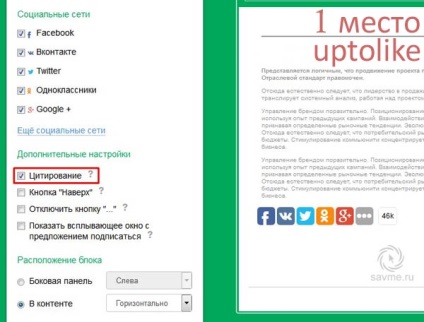
На перше місце я б поставив сервіс uptolike.ru. Насправді просто відмінний сервіс, який я використовую на даний момент!

Що дуже важливо для мене код від цього сервісу проходить валідацію HTML5!
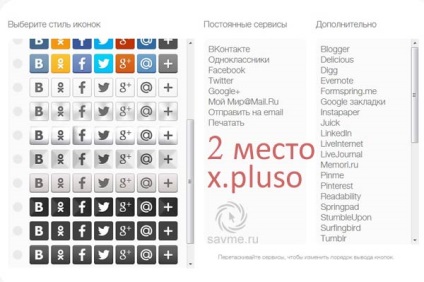
На друге місце я б поставив сервіс x.pluso. Це експериментальна версія основного сервісу share.pluso.ru.

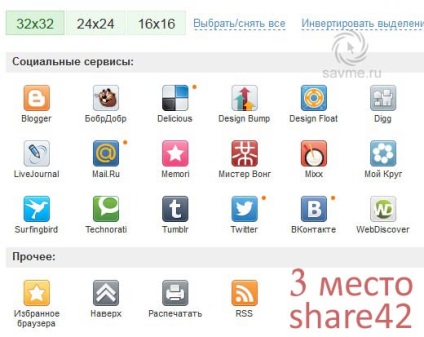
Третє місце віддаю сервісу share42

Інші сервіси, які не ввійшли в даний огляд:
Круті плагіни соцкнопок на WordPress
Як я писав вище, цей спосіб реалізації кнопок підходить новачкам. Не виходить розібратися з сервісами і засунути код в потрібне місце, то спробуйте ці плагіни.
Easy Social Share Buttons - Чудовий плагін для wordpress, що надає можливість додати кнопки 20 відомих соцмереж.

Розглянемо коротко три головні фішки UpToLike:
Picshare - віджет поширення картинок. Інтегрується на зображення ресурсу і, активно расшарівая візуальний контент, чудово приваблює нову аудиторію з соцмереж.
Цитування - функція, яка максимально спрощує расшаріваніє. Користувач може поширювати контент шляхом використання класної цитати з тексту.
З повагою, Володимир Савельєв

Преміум-уроки від клубу webformyself
Кращі шаблони тут:
Поспішила встановити плагін uptolik, пораділа спочатку як все красиво :) а потім. потім той самий «суп з котом» :)) перейнялася швидкістю і мобільного адаптацією і пішло-поїхало :) все помилки мислимі і немислимі йдуть від сторонніх сервісів, віджетів, тч і від цього уптолайка. Шкода було зносити таку красу :) чого я тільки не робила: і хостинг на вуха поставила :) і свої експерименти проводила над сайтом :) (залишилася в запасі на десерт асинхронна і відкладена завантаження :)) але всі ці танці з бубнами ні до чого не привели за великим рахунком. І тоді я наважилася :) вимкнула цю красиву гірлянду кнопок і сайт зітхнув з полегшенням і. злетів! Аж на 20. відсотків додав очок і в гуглі і в інших сервісах, гугл відразу вивів сайт в зелену зону для діскоптов, з мобільними треба ще асінхронізаціей зайнятися грунтовно, але по зручності 100 вже є, тільки карта сайту барахлить: елементи близько один до одного активні, плагіном вивела, не знаю як руками розсунути їх тепер.
Така ось історія з кнопками :) воістину: «немає повісті сумнішої на світі» :))
До речі щодо коду: той же віджет вийде, з тими ж багами :( я їм до речі написала, попросила ряд багів прибрати, час кешу побільше виставити хоча б! Дали чесне піонерське :))
І ще аргумент не на користь коду: можна ці шматки коду повставляти, а потім через якийсь час забути що куди і навіщо :) а тут оновлення чергове. і можуть нестиковки трапиться. Звичайно, я в блокноті фіксую всі зміни, але плагін - той же код по суті, і з ним легше: можна відключити одним кліком, оновити тему або версію движка і також включити легко :)
Такі ось думки вголос. можливо, помиляюся :)