Створення Лялечок.
У цьому Уроці я покажу, як я створюю ragdoll'и
для своїх ігор З множиною я погарячкував - для своєї гри
необхідно:
Adobe Flash Studio (у мене CS4) - Для малювання.
Flash Develop + haxe - Для програмування.
Nape - фізичний двиг.
Як налаштовувати проект і де брати - не скажу.
Бо я показую метод, а не детальне керівництво.
Хочеться вірити, що я програміст (
Хоча іноді доводиться відкривати штуки для малювання.
Іде у мене з'явилася не давно - освоювати його вирішив.
Ідея така не ставити кодом структуру
чоловічка, а визначити функцію, яка зчитує
кліп з його частинами.
Етап 1: Малювання лялечок
На жаль, що в мені спить художник - я точно не вірю)
Розбудити мені його не вдалося, тому не буду
показувати як я малював, тільки результат.
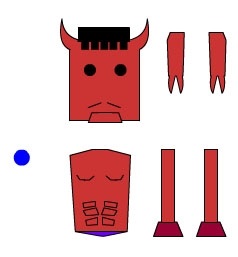
Малюємо частини тіла окремо.
Ось що у мене вийшло - жах):

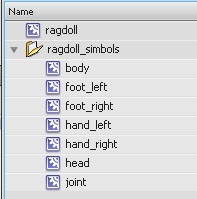
Тепер конвертуємо частини тіла в кліпи:
Я зробив так:

Також, як видно, я додав ще один символ
- маленький коло - joint
це кріплення для частин.
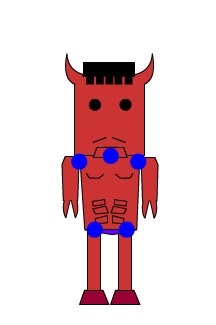
Створюємо новий символ ragdoll
і диспонуємо по місцях всі наші частини,
там де мають бути з'єднання ставимо joint:

І важливо, не забути, прописати всіх символів
імена (instance Name) .Я написав такі ж, як і назви символів.
А Сполукам потрібно писати, якщо голова- join_head, рука - joint_hand_left і тп.
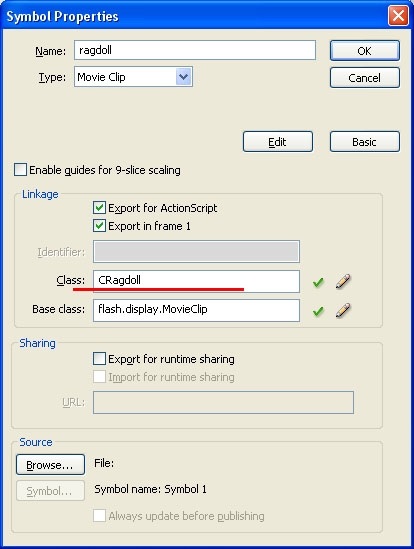
Тепер у властивостях Символу дозволяємо йому експортувати
З ім'ям CRagdoll (З великої літери, бо Хакс не розуміє класи з маленькою)

Все тепер можна натиснути Shift + F12 або Publish
Малювання закінчувалося)
Починаємо прогал.
Етап 2: Лялечка живи
Створюємо новий Хакс проект під ФлещДевелоп

У проекті створюємо папку lib
в неї додамо наш ragdoll.swf
Сподіваюся нап ви самі скачаєте.
У Луки якісь проблеми з версією під Хакс, так що качати краще код.
Тепер до проекту підключаємо бібліотеку
Натиснути на проект - додати (Add) - Libraly Asset вибираємо наш файл ragdoll.swf
Стомився я писати)
Вихідні тексти прикріплений.
Описувати весь процес не стану - занадто довго, коду вийшло багато)
опишу методи:
createBoxBySprite - Створює Тіло з прикріпленим до нього спрайтом.
createBoxByChild - створює тіло на ім'я дитини у спрайту
createPivotJoint - створює точкове з'єднання
createPivotJointByChild - по імені Чайлда
createRotaryLimitJoint - створює з'єднання, що обмежує кути
createRagdollBySprite - головна наша функція створює регдольчік
Так, багато функцій для уроку) але вони потім стануть в нагоді, наприклад для
об'єктів рівня і тп
Плюс цього методу.
Що тепер художник може намалювати персонажа
- будь-якого зросту і статури, а нам - програмістам - пофіг)
Що вийшло - дивитися нижче (флешку сюди вставити не можна ?. зараз заллю кудись)
натискаємо на екран з'являється лялечка)
мій ні-бук тримає близько 20 тіл, але зловживати не варто ...
Архів з ісходником і медіей. СКАЧАТИ або ifolder
Дивитися. ДИВИТИСЯ
Чи не уверер, що хтось дивився код на haxe), а я намагався. Так, що показую тут
П.С. постарався виправити всі помилки і помилки.
Дуже сумно все це
ui і з фоном в результаті треба щось зробити. Я розумію тут стиль такий можливо, але ... з інтересом.
Запустив. 50 мб завантаження на старті - все таки перебір для таких ігор. Як і відсутність.
Тобто, зовсім чесні нові ігри? А яким чином ранжируется по місцях, не в курсі, випадком?
злякався дуже сильної конкуренції)
О, ось це чудова новина, ввечері перевірю як працює.
Вартість продакшена (як в грошах, так і в людино-годинах) цілком собі можна вважати.
Кому-небудь ще вдалося перемогти зв'язку AIR + Mac + Steam? Після обробки файлу гри стімовскім.
Не бачу великих змін для адекватних розробників
Вітання! Для того ми тут і зібралися, в тому числі розповідати про граблі :)
Дякую що звернули увагу. Поправив.
Успіхів! Теж робимо гру на air :)
Адоб точно не напише, що не написали вінфон і ще купу всього. Та й Шумву з компанією.
Ой спасибище! Якщо хоч одній людині сайт став у нагоді, значить я не дарма витрачав на нього час!