
Для того щоб донести необхідну інформацію до користувачів і схилити їх до виконання певних дій на сайті, потрібно добре розуміти, як люди сприймають інформацію з сайту.
Як же користувачі читають в Інтернеті?
Його користувачі не читають інтернет-сторінку як сторінку книги. Вони сканують контент: побіжно переглядають текст, вибирають окремі слова і пропозиції. За результатами досліджень лише 16% користувачів читають уважно кожне слово.
Особливості легко читається тексту
1. Ключові слова, гіперпосилання виділяються кольором і шрифтом.
2. Присутні змістовні підзаголовки.
3. Текст оформлений короткими абзацами.
5. Інформація викладена в стилі перевернутої піраміди: вся суть і висновок з'являється на самому початку.
6. Немає зайвих слів.
Як направляти увагу користувачів?
Не надавайте візуальний вага малозначним елементам
Величина об'єкта на екрані багато в чому визначає частоту кліків по цьому об'єкту.
Подивіться на теплову карту домашньої сторінки компанії по ремонту вантажівок до і після редизайну.

І після редизайну:

Після зміни дизайну кнопка «Зателефонуйте прямо зараз» нарешті виділилася на тлі інших візуальних елементів сторінки. І це чудово.
Тому при проектуванні цільової сторінки, стежте, щоб впадають в очі елементи коштували уваги. Чи не виводьте увагу до об'єктів, що не спонукає до здійснення конверсійних дій.

Напрямні сигнали - це сила
Користувачам дуже складно ігнорувати погляд людей, зображених на сторінці. Ми інстинктивно стежимо за поглядами інших людей, з дитинства нас вчать йти по стрілках, які вказують напрямок. А значить можна з успіхом використовувати напрямні сигнали.
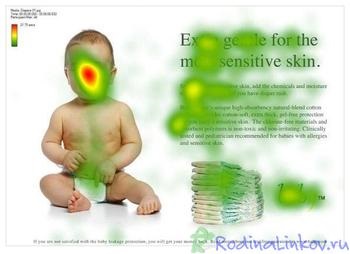
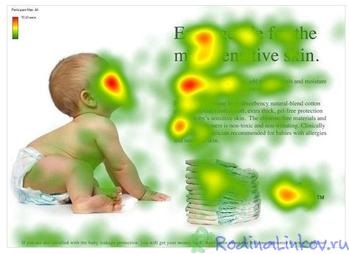
Подивіться на сторінку про догляд за дитиною.

У першому випадку особа дитини привертає максимум уваги. (Дитячі особи і особи привабливих жінок завжди збираються найбільш поглядів користувачів.) Але тут-то і криється проблема - текст залишився без уваги.

Тепер ви знаєте, що спеціальні зображення в ролі направляючих знаків і візуальних сигналів можуть керувати увагою користувачів.
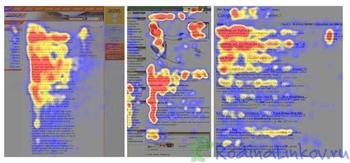
Принцип «F-образного способу читання» в Інтернеті можна застосувати практично всюди

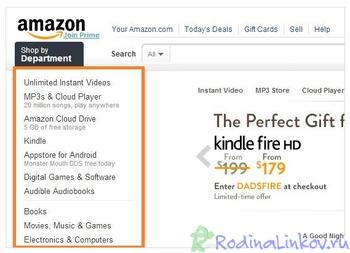
Тепер ви розумієте, чому популярний магазин Amazon, розмістив цільові товарні сторінки в лівій частині сторінки?

Не обов'язково перенасичувати інформацією верхню видиму область монітора
Безліч тестів показало, що у користувачів не виникло труднощів зі скроллингом. Більш того, сторінка з 1500 словами може проглядатися частіше і довше, ніж сторінка з 500 словами.
А якщо перемістити візуальні об'єкти, що закликають до дії, в нижню область сайту, невидиму без прокрутки, то кількість цільових переходів може значно збільшитися.
Не бійтеся розміщувати значущі елементи в нижній видимої частини сторінки. Користувачі зможуть познайомитися з усією інформацією, необхідною для прийняття рішення, а потім зі спокійною душею натиснуть заповітну кнопку.
Email-розсилки повинні бути короткими і ясними
Користувачі дуже швидко переглядають листи. Їх погляди залучають тільки заголовки і початок повідомлення.
В середньому на ознайомлення з листом йде 50 секунд. При цьому люди частіше клацають на короткі, зрозумілі, звичайні заголовки. Незвичайний заголовок може бути сприйнятий як спам.
Заклики до дії (відповідні кнопки і посилання) розміщуйте ближче до заголовку.
Ось такі прийоми допоможуть вам направляти увагу користувачів в потрібне русло. А в одній з наступних статей ви дізнаєтеся секрети вмілого використання зображень в основному контенті сайту для посилення цінності бренда і збільшення конверсії.