Сьогодні ми будемо вчитися створювати шпалери для робочого столу в стилі графіті.
У цьому уроці я не буду використовувати жодного «графіті шрифту», тому що вважаю це псує малюнок, все як по заданими шаблонами, однаково; я не хочу щоб ви думали, що графіті робиться просто, тому все буде малюватися від руки і оформлятися, відповідно, теж від руки. Також ми розглянемо основні принципи побудови графіті малюнка на стіні, це дасть новачкам основи для подальшого розвитку. Ну я думаю вистачить теорії, почнемо.
Створимо нове зображення 1024 × 768px:

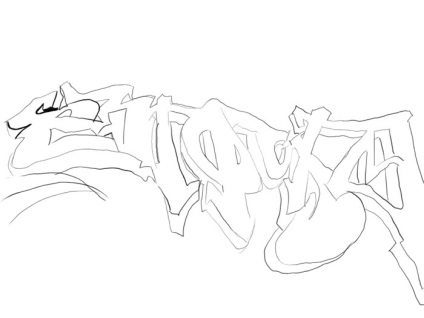
Cоздадім новий шар Ctrl + N і за допомогою інструменту «Brush Tool» намалюємо приблизні контури нашої композиції:

Після того, як зразковий контур готовий, я просто зобов'язаний згадати, що, коли ви малюєте на стіні, спочатку вам необхідно теж позначити приблизний контур легкими лініями, враховуючи, в подальшому вони будуть зафарбовані.
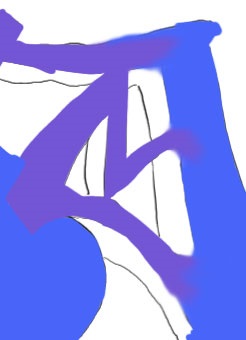
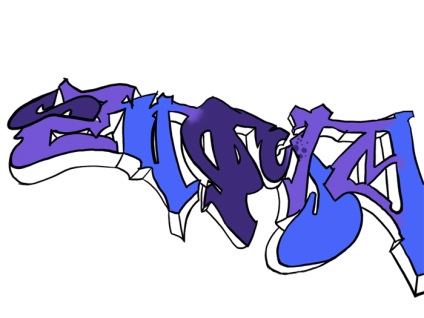
Знову створюємо новий шар і за допомогою того ж «Brush Tool» заповнюємо малюнок кольором. Ось що власне у мене вийшло ...

Особливу увагу зверніть на місця перетину квітів, ви повинні відразу розставляти кольору так, як вони будуть виглядати в остаточному варіанті і робіть розрахунок на те, що поверх у вас буде ще один шар з тінню ...

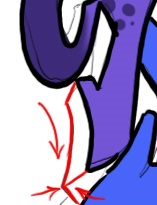
Ще одна порада: якщо хочете, щоб у деяких місцях один колір плавно переходив в інший, залишайте такі кордону, як показано нижче:

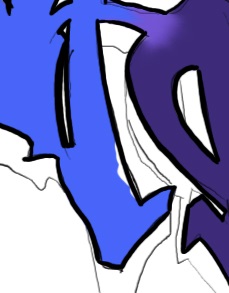
Далі за допомогою інструменту «Smudge Tool» розмиваємо наші перетину:

Далі нам необхідно додати обсягу до нашого малюнку. Створюємо ще шар і починаємо потихеньку виводити потрібний нам ефект. Створимо обведення, я її віддав перевагу зробити просто чорної - ось що у мене вийшло:

При нанесенні обведення я раджу врахувати такий момент:

Ось, наприклад, тут ми бачимо, що залишився на фоні не зафарбований ділянку, залишимо його для подальшої обробки:
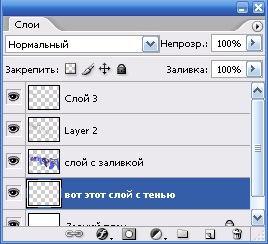
Створимо ще один новий шар :-) і помістимо його нижче рівня шару заливки букв:

Нам потрібно обвести і вирівняти найперший контур малюнка, а область заливки ми поки залишимо, для неї теж є задумка.

Ось що у мене вийшло:

Далі, я думаю, можна залити отримані проміжки одним кольором. Створюємо новий шар, розміщуємо його нижче шару з контурами і з допомогою «Brush Tool» акуратно заллємо проміжки. У мене вийшло ось так:

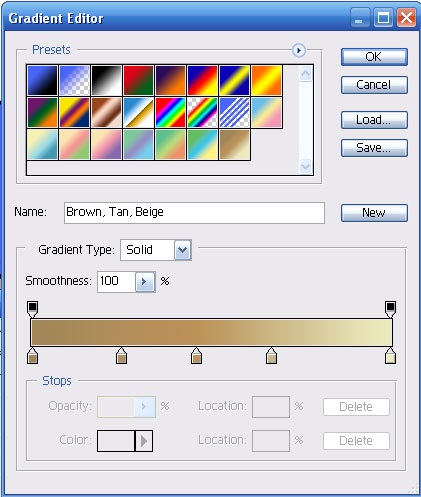
Тепер натискаємо по цьому шару 2 рази на панелі шарів, і у вікні, вибудовуємо наступні параметри:


Ось що у мене вийшло:

Видаліть шар, на якому з самого початку ми робили начерки.
Цілком можна було б зупинитися на цьому, але нам потрібен гарний результат, а значить продовжимо. Я думаю просто різнобарвна заливка у букв виглядає занадто простенько, я вирішив зробити ефект «бульбашок» ...
На новому шарі, розташованим вище всіх, інструмент «Brush Tool» добиваємося подібного ефекту:

Решта ефекти - це тільки ваша фантазія, придумуйте нове і викладайте посилання на роботи в коменти ...
Я додав кілька деталей.
