Відкрийте зображення зошитового листа в Фотошопі.

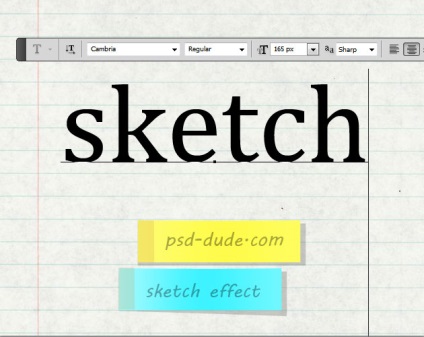
Інструментом Horizontal Type Tool (T) напишіть слово «sketch». Я використовував шрифт «Cambria» розміром 165 пікселів. Розмір тексту залежить від розміру Вашого полотна і бажаної написи. Назвіть текстовий шар «Sketch Text». Створіть його копію (Ctrl + J) і назвіть її «Sketch Outline 1».

Понизьте Fill (заливку) шару «Sketch Outline 1» до 0% і клікніть двважди на ньому, щоб відкрити вікно стилів. Застосуйте стиль Stroke з настройками, Показаними нижче. Потім створіть дві копії шару з обведенням і назвіть їх «Sketch Outline 2» і «Sketch Outline 3».

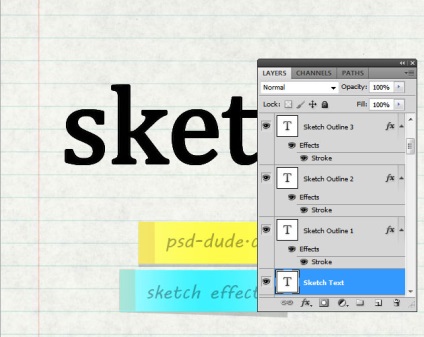
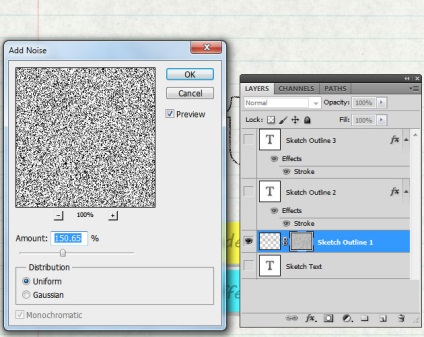
Палітра шарів повинна виглядати так:

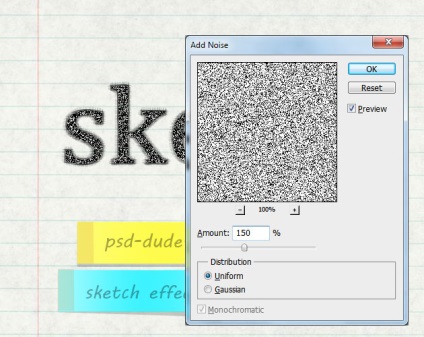
Сховайте все текстові шари крім «Sketch Outline 1». Для початку потрібно растеризувати обведення. Створіть новий шар (Ctrl + Shift + N) і об'їдаючи його з шаром «Sketch Outline 1» (Ctrl + E). До отриманого шару додайте маску (клікніть на іконці маски в нижній частині палітри шарів). На масці застосуєте фільтр шуму (Filter → Noise → Add Noise).

Клацніть правою кнопкою на масці і виберіть пункт Apply Mask. Маска буде об'єднана з шаром, а ефект від фільтру залишиться.

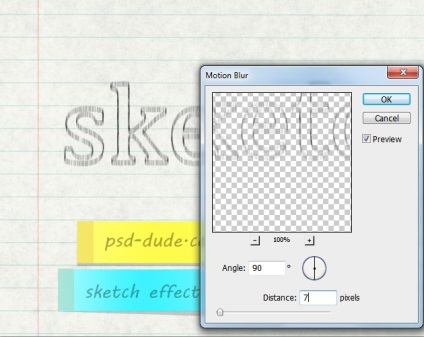
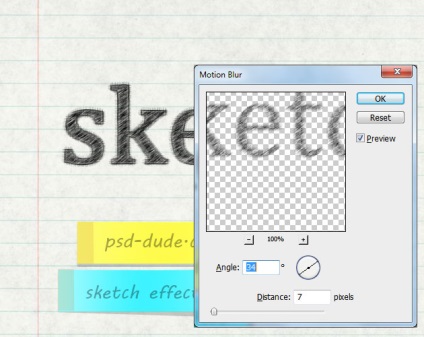
До шару «Sketch Outline 1» застосуєте фільтр Motion Blur (Filter → Blur → Motion Blur).

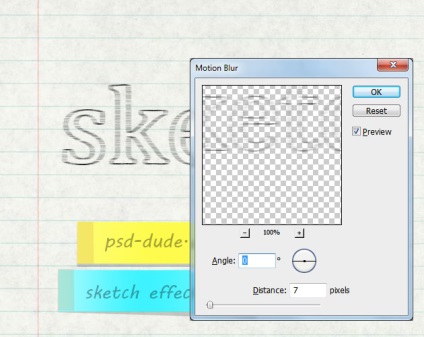
Зробіть шар «Sketch Outline 2» видимим. Зробіть з ним те ж саме, що і з шаром «Sketch Outline 1», але на цей раз встановіть параметр Angle для фільтра розмиття на 0 градусів.

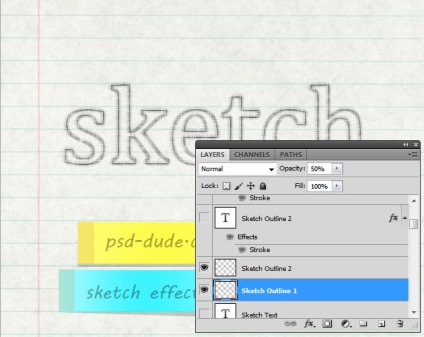
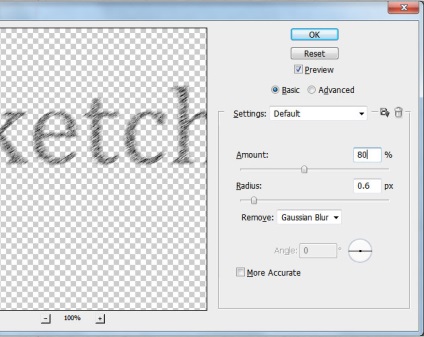
Якщо Ви захочете створити більш різкі краю, то застосуєте фільтр Smart Sharpen (Filter → Sharpen → Smart Sharpen). Встановіть непрозорість для цього шару між 50% і 80%.

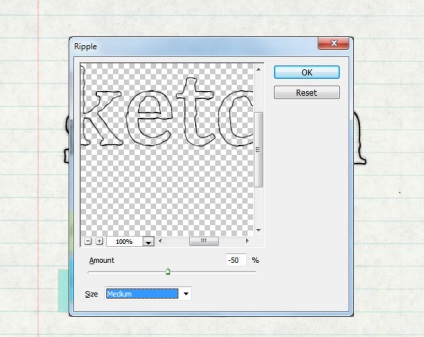
Растрируются стиль Stroke у шару «Sketch Outline 3» і застосуєте фільтр Ripple (Filter → Distort → Ripple). Потім понизьте непрозорість шару до 25%.

Тепер попрацюємо над основним текстовим шаром «Sketch Text». Растрируются його, додайте маску і застосуєте до неї фільтр шуму.

Об'єднайте маску з шаром і застосуєте фільтр Motion Blur.

Понизьте непрозорість текстового шару до 40% і застосуєте фільтр Smart Sharpen.

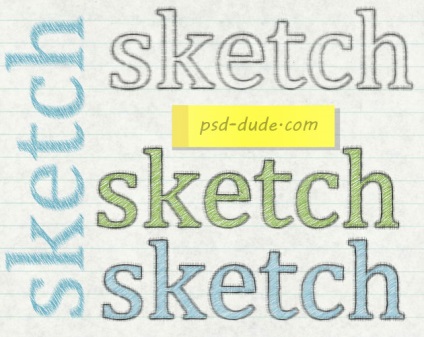
Нижче показано два варіанти написи. Один з увімкненим шаром «Sketch Text», а другий - з вимкненим.

Ви можете змінити колір напису за допомогою стилю Color Overlay, застосованого до шару «Sketch Text». Додатково можете додати олівець поруч з написами.