Твитнуть в Twitter
У цьому уроці ми займемося створенням вантажних емблем в Adobe Illustrator. Базою нашого дизайну стануть стандартні фігури - трикутник, коло і квадрат. Потім ми додамо їм декор у вигляді стрічок, намалюємо дрібні, вантажні елементи, додамо деталей. Потім попрацюємо над текстом і створимо відповідний фон.
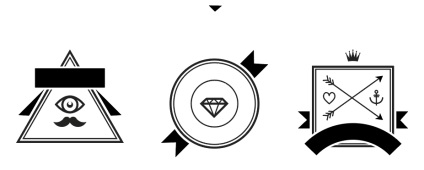
результат

1. Створення і підготовка нового документа
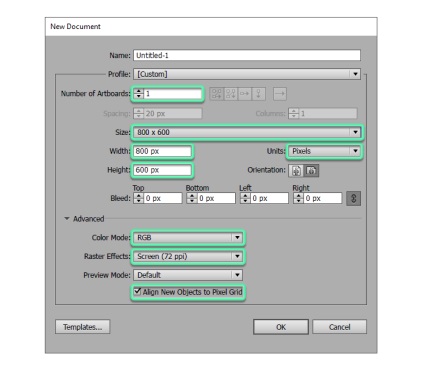
Для початку створіть новий документ в Illustrator (File> New / Файл> Новий). Вкажіть наступні параметри:
- Розмір: 800 × 600 px
- Color mode / Режим кольору: RGB
- Resolution / Дозвіл: 72 ppi
Увімкніть опцію Align new objects to pixel grid / Прив'язувати нові об'єкти до піксельної сітці.

2. Створюємо фігури для емблем
Крок 1
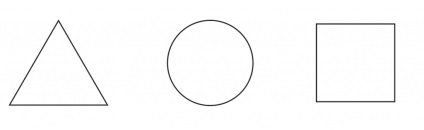
Почнемо зі створення трьох базових геометричних фігур: трикутник, коло і квадрат. Їх ми використовуємо для створення емблем.

крок 2
Створіть другу обведення для геометричних фігур. Вкажіть їй товщину вдвічі товщі оригінальної обведення і білий колір заливки.

крок 3
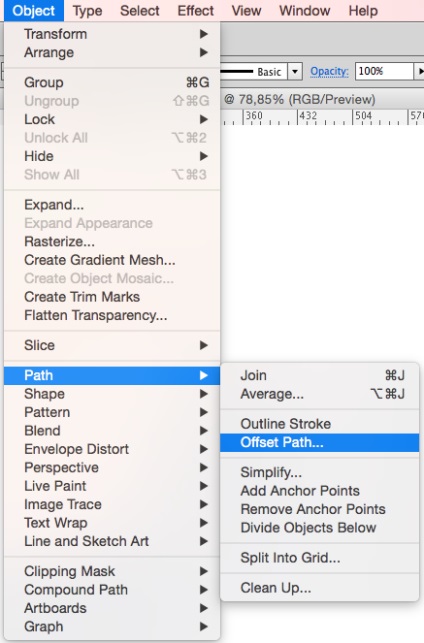
Створіть зміщення для фігур з білим кольором заливки. Це дуже допоможе нам в роботі в майбутньому. Виділіть фігуру і в меню виберіть Object> Stroke> Move / Об'єкт> Обведення> Зсув.



3. Стрічки для емблем
Крок 1
Стрічки зроблять наші емблеми більш привабливими. Створимо стрічки для кожної з фігур, щоб пізніше заповнити деякі з них текстом.

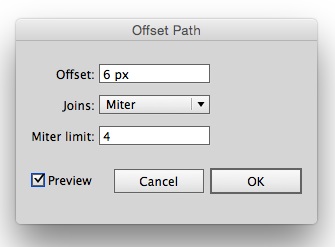
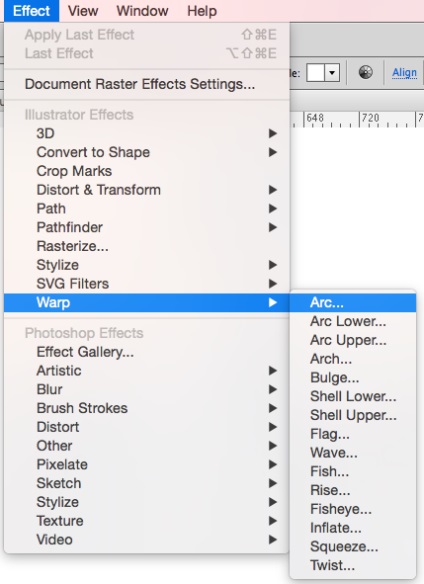
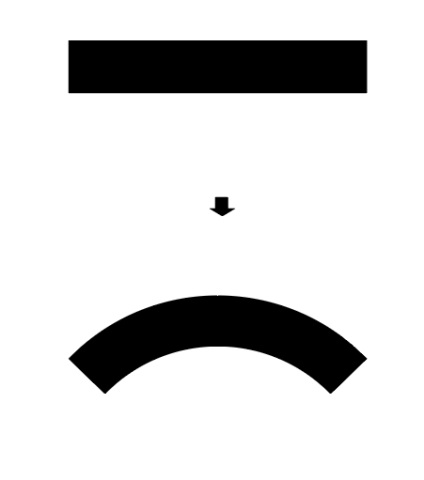
Щоб вигнути прямокутник, використовуйте Effect> Warp / Ефект> Деформація.


крок 2
Тепер давайте навчимося обробляти краю стрічок. Для цього додамо по додаткову точку на краю стрічки за допомогою інструменту Add Anchor Point / Додати опорну точку.

крок 3
Інструментом Direct Selection / Пряме виділення виділіть точку і потягніть її до центру стрічки. Повторіть цей процес для всіх стрічок.
крок 4
Створіть ще одне Move / Зсув, але тільки з тими частинами стрічок, на яких буде текст.

4. Вантажні елементи
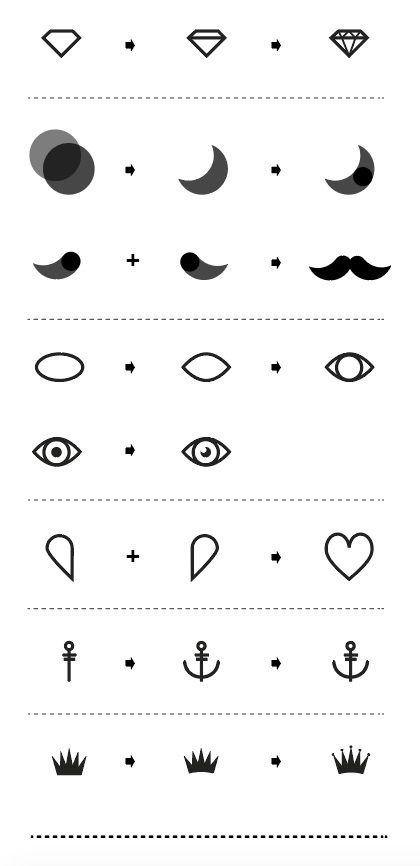
Для створення кожного з перерахованих нижче вантажних елементів нам знадобляться інструменти Pen / Перо і Pathfinder / Обробка контуру. Також візьміть на озброєння два види товщини обведення, які ми використовували раніше.


Елементи досить прості в створенні, але для прикладу розповімо як створити алмаз.
Крок 1
Створіть прямокутник, потім за допомогою інструменту Add Anchor Point / Додати опорну точку додайте точку в середині нижньої лінії. Інструментом Direct Selection / Пряме виділення обхопіть точку і потягніть її вниз.
крок 2
Намалюйте всередині алмазу пряму лінію інструментом Pen / Перо. Потім тим же інструментом намалюйте тонкі лінії.
5. Додаємо текст
// Шрифти, використані в цьому уроці можна скачати безкоштовно з сайту fontsquirrel. Вони називаються Arvo і Ostrich Sans //
Крок 1
Додайте текст. Додайте його на стрічках, або інтегрувати в самі емблеми.

Щоб створювати текст різної форми за допомогою інструмента Type On A Path / Текст на контурі. Це дуже корисний інструмент, коли вам потрібно пустити текст по колу, або вписати його в квадрат.

крок 2
Додайте декоративних елементів нашого дизайну. Зробіть це інструментом Pen / Перо, вибираючи вже використовувану нами товщину обведення.

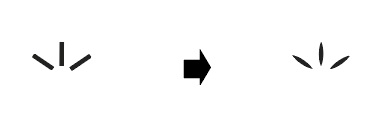
Щоб зробити елементи в формі листочка, намалюйте звичайну лінію, потім вкажіть їй вказаний нижче профіль обведення.

6. Групуємо і розбираємо елементи
Крок 1
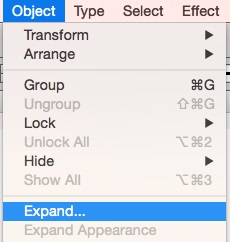
Наші емблеми закінчені. Виділіть одну з них (всі її елементи) і в меню виберіть Object> Group / Об'єкт> Згрупувати (ctrl + G). Тепер нам потрібно перетворити текст і обведення в криві. Для цього в меню виберіть Object> Expand / Об'єкт> Розібрати (ctrl + Q).


крок 2
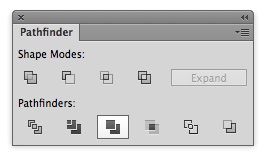
Виділіть розібрану емблему і в палітрі Pathfinder / Обробка контуру виберіть клікніть по іконці Combine / Об'єднати.


7. Створюємо фон
Крок 1
Намалюйте прямокутник за розміром робочої області, і для вірності вирівняйте його по полотну по вертикалі і горизонталі.
крок 2
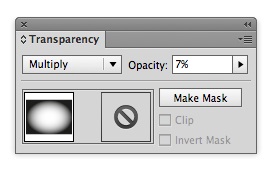
Вкажіть прямокутника радіальний градієнт. Зробіть це за допомогою палітри Gradient / Градієнт. Виберіть стандартний чорно-білий градієнт, тільки білому бігунка укажітеopacity / непрозорість в 0%.

крок 4
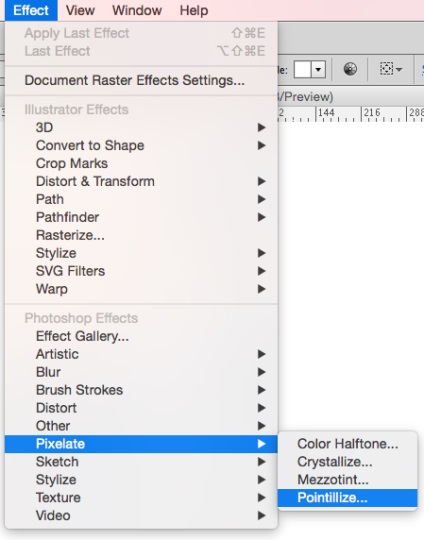
Додамо ефект нашому градієнту. Виберіть в меню Effect> Pixelate> Pointillize / Ефект> Оформлення> Пуантилізм. Вкажіть cell size / розмір осередку приблизно в 3.

Переклад - Вартівня
- Плоска і об'ємна іконки гарячого напою в Adobe Illustrator
- Контурна ілюстрація на тему офісу в Adobe Illustrator
- Іконка фантазійного міста в Adobe Illustrator